2012.07.25
tableを使用したwebページの表の中身をコピーして、エクセルの表やcsvを作成したい。というシーンがあるかと思います。
膨大な表となると、コピーするのも一苦労・・・そんな時に役立つブラウザのアドオンがあります。
<使用方法>
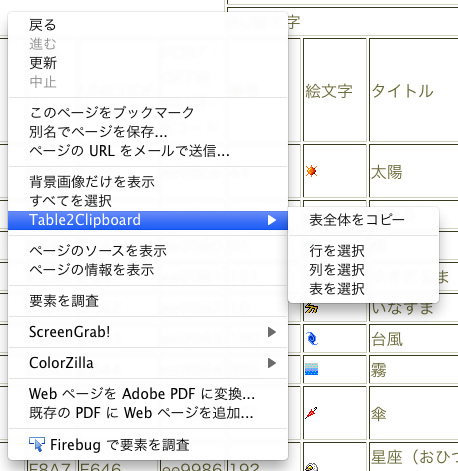
アドオンを追加した状態で、コピーしたいテーブル上で右クリック

table2clipboard → 表全体をコピー
(クリップボードに保存されます)

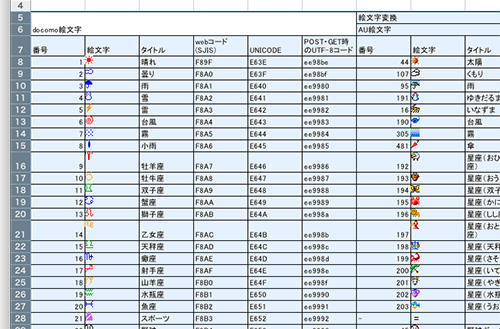
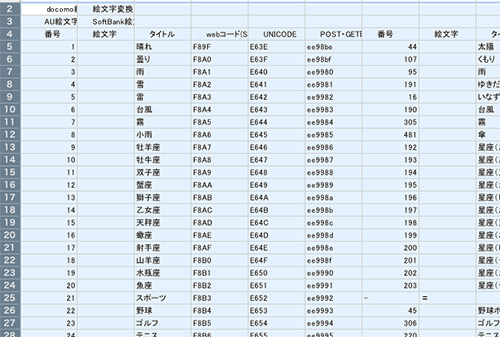
エクセルにペースト

この通り、結合セルや画像も再現され非常に便利!
しかし、Firefoxなんて使いたくない!!という方もいるかと思います・・
そんな方にはコチラ。
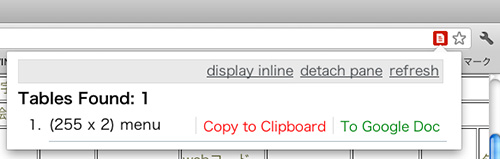
●Table Capture - Chrome
<使用方法>
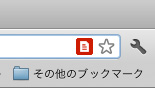
アドオンを追加した状態で、アドレスバーに現れる赤いマークをクリック

「Copy to Clipboard」をクリック

エクセルにペースト

table2clipboardと違い、結合セルや画像は再現できないようですが、十分使えます。
アドオン
2012.06.20
普段はそんなに使わないものの、ふとしたタイミングで必要になると
作るのは結構大変、そんなローディングアニメ(自分はそういうイメージ)ですが、
そのローディングアニメgifを簡単に作成できるジェネレーターがありました。
■Load Info - gif generator
http://loadinfo.net/
使い方は
(1)予め用意されているデザイン(132種類!)から選ぶ
(2)メインと背景の色を決める
(3)サイズを決める
これだけでサッと作成できます。
シンプルで素晴らしい!
【作ってみたサンプル】



作るのは結構大変、そんなローディングアニメ(自分はそういうイメージ)ですが、
そのローディングアニメgifを簡単に作成できるジェネレーターがありました。
■Load Info - gif generator
http://loadinfo.net/
使い方は
(1)予め用意されているデザイン(132種類!)から選ぶ
(2)メインと背景の色を決める
(3)サイズを決める
これだけでサッと作成できます。
シンプルで素晴らしい!
【作ってみたサンプル】
ジェネレーター , ツール
2012.05.11
テキストエディタといえば、自分はこれまでWindowsの「秀丸エディタ」を愛用してきましたが、Macに引っ越した際に「mi」というテキストエディタを使い始めました。
若干勝手が違う部分もありますが、この「mi」も秀丸に負けず劣らず様々な機能を持っています。
その中でも自分が特に便利だと思っている【自作ショートカット】を二つ紹介します。
<設定手順>
【1】メニューバー「mi」 → 「モード設定」
【2】「キーバインド」タブを選択
【3】「動作なし」となっている、空いているキーを選択(Shift、Control等のキーとの組み合わせも可能)
※おすすめは同時押しキーなしのF1〜F12キー
【4】同ウィンドウ下部の「動作」のプルダウンから「文字列挿入」を選択
【5】すぐ下の「文字列挿入」の入力エリアに、下記の記述を入力
【6】該当するキーを押して使用!
■行末に<br />をつけ、キャレットを一段下へ移動
<<<MOVECARET-ENDOFLINE
>>><><<<MOVECARET-LEFT
>>>br<<<SPACE
>>>/<<<MOVECARET-DOWN
>>>
■行末の改行を削除
<<<MOVECARET-DOWN
>>><<<MOVECARET-STARTOFLINE
>>><<<DELETE-PREV
>>><<<MOVECARET-STARTOFLINE
>>>
※注意
上記のコードは、ウィンドウ幅、文字数等のテキスト折り返し設定オフ時を想定している設定です。
テキストを折り返ししているテキストでは、正常に動作しない場合がありますので、長い文章には折り返しを解除してご使用下さい。
自分は折り返しオフ派なのでこのように使っていますが、普段折り返しして使用する人にとっては、この手間のせいでショートカットにならないかもしれません......
若干勝手が違う部分もありますが、この「mi」も秀丸に負けず劣らず様々な機能を持っています。
その中でも自分が特に便利だと思っている【自作ショートカット】を二つ紹介します。
<設定手順>
【1】メニューバー「mi」 → 「モード設定」
【2】「キーバインド」タブを選択
【3】「動作なし」となっている、空いているキーを選択(Shift、Control等のキーとの組み合わせも可能)
※おすすめは同時押しキーなしのF1〜F12キー
【4】同ウィンドウ下部の「動作」のプルダウンから「文字列挿入」を選択
【5】すぐ下の「文字列挿入」の入力エリアに、下記の記述を入力
【6】該当するキーを押して使用!
■行末に<br />をつけ、キャレットを一段下へ移動
<<<MOVECARET-ENDOFLINE
>>><><<<MOVECARET-LEFT
>>>br<<<SPACE
>>>/<<<MOVECARET-DOWN
>>>
■行末の改行を削除
<<<MOVECARET-DOWN
>>><<<MOVECARET-STARTOFLINE
>>><<<DELETE-PREV
>>><<<MOVECARET-STARTOFLINE
>>>
※注意
上記のコードは、ウィンドウ幅、文字数等のテキスト折り返し設定オフ時を想定している設定です。
テキストを折り返ししているテキストでは、正常に動作しない場合がありますので、長い文章には折り返しを解除してご使用下さい。
自分は折り返しオフ派なのでこのように使っていますが、普段折り返しして使用する人にとっては、この手間のせいでショートカットにならないかもしれません......
mi , ショートカット , テキストエディタ
2011.12.28
Dreamweaverの「ブラウザでプレビュー」と「デザインビュー」の機能は
コーディング時の確認にとても役立つ機能ですが、
「サイトの管理」と合わせて使うことでさらに便利になります。
何のことかというと、サイトを設定することで
ルートパスが使われているサイトでもプレビューできる、ということです。
サイトの管理でサーバーの情報(URL接頭辞など)が正しく入っていると、
/(ルート階層)から始まるパスで書かれたファイルも
デザインビューの表示に反映させることができます。
さらに、環境設定から 「ブラウザでプレビュー」>「一時ファイルを使用してプレビュー」にチェックを入れると、
「ブラウザでプレビュー」したとき一時的にサーバーにファイルが生成され、
実際にアップしたときの見え方を確認することができます。
※その際参照するファイルはサーバー上のものなので、
画像やスタイルなど必要なファイルはアップする必要があります。
サイト管理の設定をするのは少し面倒かもしれませんが、
毎回 アップ → 確認 とするよりは随分楽になると思います。
コーディング時の確認にとても役立つ機能ですが、
「サイトの管理」と合わせて使うことでさらに便利になります。
何のことかというと、サイトを設定することで
ルートパスが使われているサイトでもプレビューできる、ということです。
サイトの管理でサーバーの情報(URL接頭辞など)が正しく入っていると、
/(ルート階層)から始まるパスで書かれたファイルも
デザインビューの表示に反映させることができます。
さらに、環境設定から 「ブラウザでプレビュー」>「一時ファイルを使用してプレビュー」にチェックを入れると、
「ブラウザでプレビュー」したとき一時的にサーバーにファイルが生成され、
実際にアップしたときの見え方を確認することができます。
※その際参照するファイルはサーバー上のものなので、
画像やスタイルなど必要なファイルはアップする必要があります。
サイト管理の設定をするのは少し面倒かもしれませんが、
毎回 アップ → 確認 とするよりは随分楽になると思います。
2011.10.05
Photoshopでデザインすると無数のレイヤーが生まれます。
いざ、画面上に見えているオブジェクト?(ではないですが、要するに見えている"ブツ")がどのレイヤーなのか分かりにくいこと事もしばしば。どのレイヤーなんだー、探せないっ!というときの為に、そのブツがどのレイヤーなのかすぐに判別できる方法を教えてもらいました。備忘録的に記録。
移動ツール
↓
Macならoptionキーを押しながら、探したいブツを右クリック
↓
レイヤーパレット上でブツのレイヤーが選択されている状態になる
簡単ですが、かなり便利。
photoshop , レイヤー




