2013.08.07
先日メモリを増設したところ、Photoshop CS6でタイトルのような現象が起きました。
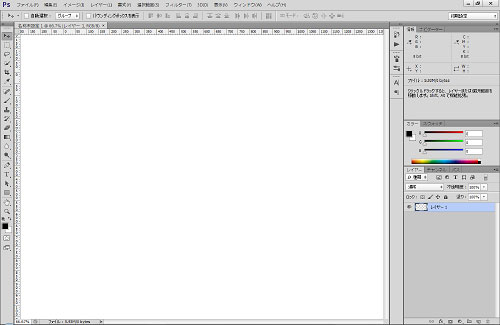
下のSSはファイルを開いたところで、開くこと自体はできているのですが
何も表示されません。

まっしろ。
調べてもそれらしい情報が出てこなかったためサポートに問い合わせてみました。
するとメモリ増設の件はひとまず置いておいて、挙動からグラボ関係が怪しいということで
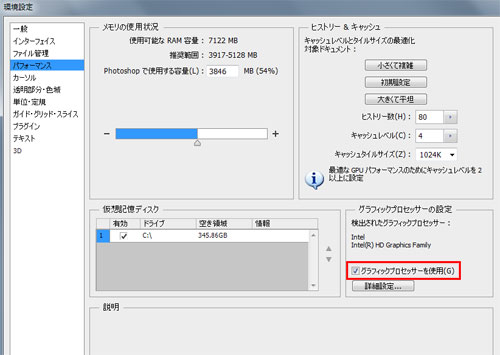
グラフィックプロセッサーの使用をOFFにしてくださいとの案内。

↑のチェックを外したところ、見事に解決しました!
結局、メモリの増設がきっかけではあったものの、
グラフィックドライバのバージョンが古いことが原因だったようです。
ドライバを更新することでグラフィックプロセッサーも問題なく使用できるようになりました。
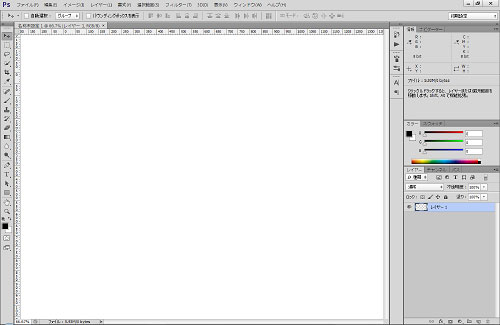
下のSSはファイルを開いたところで、開くこと自体はできているのですが
何も表示されません。

まっしろ。
調べてもそれらしい情報が出てこなかったためサポートに問い合わせてみました。
するとメモリ増設の件はひとまず置いておいて、挙動からグラボ関係が怪しいということで
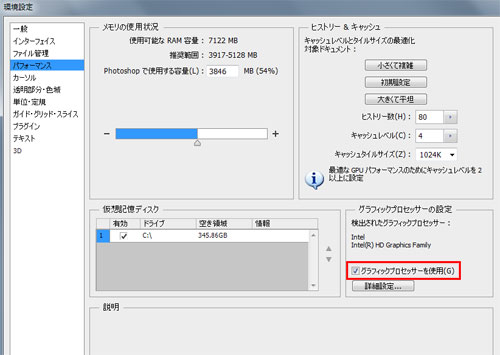
グラフィックプロセッサーの使用をOFFにしてくださいとの案内。

↑のチェックを外したところ、見事に解決しました!
結局、メモリの増設がきっかけではあったものの、
グラフィックドライバのバージョンが古いことが原因だったようです。
ドライバを更新することでグラフィックプロセッサーも問題なく使用できるようになりました。
2013.04.03
Google Chromeのデフォルト機能である「デベロッパーツール」ですが、
ソースを見る以外にも役立つ機能が結構搭載されていることを知り、
ちょっとずつ使っていっています。
そのうちの1つにユーザーエージェントの変更があります。

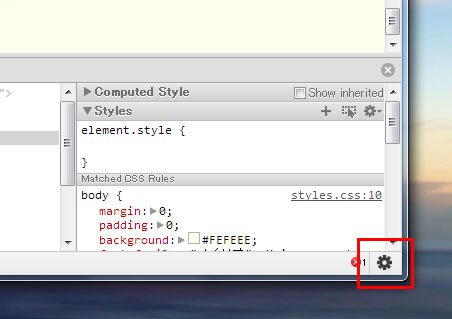
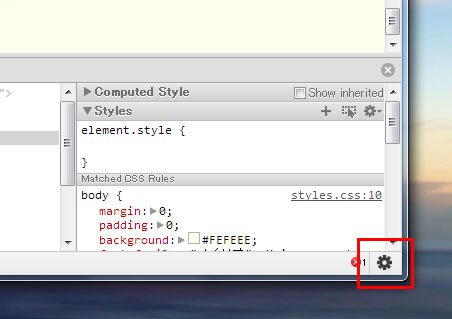
1.デベロッパーツールの右下の設定アイコンを押します。
2. Settings画面が開くので、「Overrides」内の「User Agent」にチェックを入れて環境を選びます。
これだけで変更することができます!
拡張機能を入れる必要もないのでお手軽に使えるのが良いですね。
ソースを見る以外にも役立つ機能が結構搭載されていることを知り、
ちょっとずつ使っていっています。
そのうちの1つにユーザーエージェントの変更があります。

1.デベロッパーツールの右下の設定アイコンを押します。
2. Settings画面が開くので、「Overrides」内の「User Agent」にチェックを入れて環境を選びます。
これだけで変更することができます!
拡張機能を入れる必要もないのでお手軽に使えるのが良いですね。
2013.03.14
先日、Google Chromeでいくつかのログインフォームにて
ログインできなくなる問題が発生しました。
結果的にはChromeだけの問題ではなかったのですが、
自分のようにChromeの問題と思って調べている方のために
このように書いてみました。
■症状
Chromeでいくつかのログインフォームにてログインできなくなった。
他のブラウザでは普通にログインできる。
■原因
Kaspersky Internet Security 2013の「入力情報の漏えい防止機能」のせい。
http://support.kaspersky.co.jp/kis2013/error?print=true&qid=208291095
ここに書かれているように、Kasperskyの「入力情報の漏えい防止機能」には
銀行や決済システム以外のフォームでも起動してしまう場合があります。
また、起動中はShiftキーが効かなくなる不具合(?)もあるようです。
今回はデータベースにログインしようとしたのですが、
データベースのログインフォームでこの機能が起動してしまい、
しかもShiftキーが効かないためパスワードの大文字が入力できず
ログイン失敗してしまっていたんですね。
さらに、そのフォームで漏えい防止機能が起動したのはGoogle Chromeだけだったため、
原因を見誤って無駄に苦労しました。。。
■解決方法
Kasperskyの入力情報の漏えい防止機能をオフにするだけです。
「設定」>「データ入力の保護」と進んで、
「物理キーボードの入力をキーロガーから保護する」のチェックを外せばOK。
ログインできなくなる問題が発生しました。
結果的にはChromeだけの問題ではなかったのですが、
自分のようにChromeの問題と思って調べている方のために
このように書いてみました。
■症状
Chromeでいくつかのログインフォームにてログインできなくなった。
他のブラウザでは普通にログインできる。
■原因
Kaspersky Internet Security 2013の「入力情報の漏えい防止機能」のせい。
http://support.kaspersky.co.jp/kis2013/error?print=true&qid=208291095
ここに書かれているように、Kasperskyの「入力情報の漏えい防止機能」には
銀行や決済システム以外のフォームでも起動してしまう場合があります。
また、起動中はShiftキーが効かなくなる不具合(?)もあるようです。
今回はデータベースにログインしようとしたのですが、
データベースのログインフォームでこの機能が起動してしまい、
しかもShiftキーが効かないためパスワードの大文字が入力できず
ログイン失敗してしまっていたんですね。
さらに、そのフォームで漏えい防止機能が起動したのはGoogle Chromeだけだったため、
原因を見誤って無駄に苦労しました。。。
■解決方法
Kasperskyの入力情報の漏えい防止機能をオフにするだけです。
「設定」>「データ入力の保護」と進んで、
「物理キーボードの入力をキーロガーから保護する」のチェックを外せばOK。
2012.09.19
以前もローディング画像の素材で取り上げたPIXEL LAB様ですが、
こちらの矢印素材も使いやすいオーソドックスなものが揃っています。
■PIXEL LAB
フリーデザイン素材「シンプル矢印アイコン25種×10サイズ」
デザインしてると矢印素材はいくらあってもいい気がしてきます。
どのサイトでもだいたい必要ですし、
(個人的に)似たものを使ってしまいがちなので・・。
こちらの矢印素材も使いやすいオーソドックスなものが揃っています。
■PIXEL LAB
フリーデザイン素材「シンプル矢印アイコン25種×10サイズ」
デザインしてると矢印素材はいくらあってもいい気がしてきます。
どのサイトでもだいたい必要ですし、
(個人的に)似たものを使ってしまいがちなので・・。
アイコン , 素材
2012.08.08
以前ローディングアニメgifのジェネレータについて書きましたが、
こちらで配布されているアニメーションgifにも同じくらいお世話になっています。
■PIXEL LAB
http://www.pixelimage.jp/blog/2012/04/loading_icon.html
シンプルで何にでも合わせやすそうなものが揃っています。
なにより、いくつかドットがぱっきりした(アンチエイリアスのかかってない)
ものがあり、背景色が固定でないところでも使えて便利です!
今後も多用しそうな素材集です。
こちらで配布されているアニメーションgifにも同じくらいお世話になっています。
■PIXEL LAB
http://www.pixelimage.jp/blog/2012/04/loading_icon.html
シンプルで何にでも合わせやすそうなものが揃っています。
なにより、いくつかドットがぱっきりした(アンチエイリアスのかかってない)
ものがあり、背景色が固定でないところでも使えて便利です!
今後も多用しそうな素材集です。
素材




