2014.02.05
Windowsを使っていると、あるとき突然デスクトップに「ホームグループ」のアイコンが現れることがあります(おそらく7のみ?)。

本来非表示になっているものらしく、ショートカットではないので削除もできません。
とても邪魔・・。
このアイコンは次の手順で消すことができるようです。
1. スタートボタン > プログラムとファイルの検索 に「regedit」と入力。
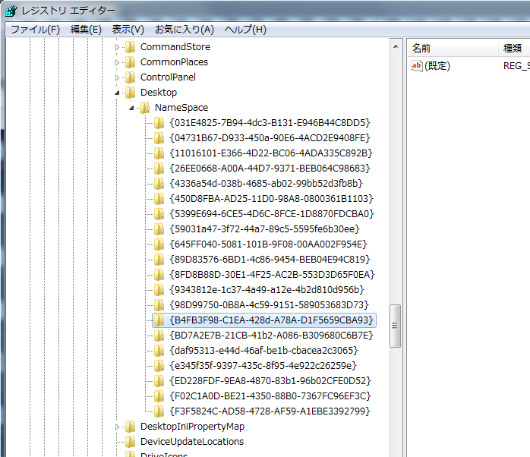
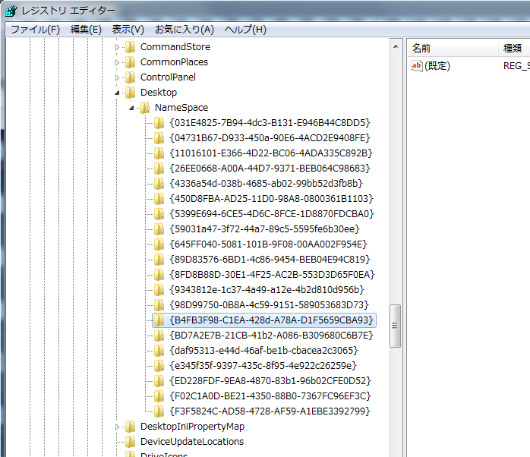
2.「regedit.exe」をクリックしてレジストリ エディターを開き、下記の階層を探す。
HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows/CurrentVersion/Explorer/Desktop/NameSpace
3. {B4FB3F98-C1EA-428d-A78A-D1F5659CBA93} というフォルダがあるはずなので、
後で戻せるような形で名前を変更。(頭に _ や # をつけるなど)

4. デスクトップでF5キーを押して表示を更新。
5. ホームグループのアイコンが消えたことを確認し、3 のフォルダ名を元に戻す。
以上です。
これで再度更新してもアイコンがでなければ成功です。
こちらのサイトを参考にしました。
Windows 7 のデスクトップのホームグループのアイコンを消したい
http://pasofaq.jp/windows/desktop/namespacehomegroup.htm

本来非表示になっているものらしく、ショートカットではないので削除もできません。
とても邪魔・・。
このアイコンは次の手順で消すことができるようです。
1. スタートボタン > プログラムとファイルの検索 に「regedit」と入力。
2.「regedit.exe」をクリックしてレジストリ エディターを開き、下記の階層を探す。
HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows/CurrentVersion/Explorer/Desktop/NameSpace
3. {B4FB3F98-C1EA-428d-A78A-D1F5659CBA93} というフォルダがあるはずなので、
後で戻せるような形で名前を変更。(頭に _ や # をつけるなど)

4. デスクトップでF5キーを押して表示を更新。
5. ホームグループのアイコンが消えたことを確認し、3 のフォルダ名を元に戻す。
以上です。
これで再度更新してもアイコンがでなければ成功です。
こちらのサイトを参考にしました。
Windows 7 のデスクトップのホームグループのアイコンを消したい
http://pasofaq.jp/windows/desktop/namespacehomegroup.htm
2013.11.27
Macのエクセルを使って行くうちに、どんどん動作が重くなってしまいます。
その際の対処法を備忘録。
Macintosh HD>ユーザ>*user*>ライブラリ>Preferences>『com.microsoft.office.plist』
これをゴミ箱に捨てエクセルを再起動。
いままでこれで軽くなりました。
ググった結果を試しただけなのですが何か不具合があるかもしれませんが、今のところ不具合無し、軽いエクセルが起動するだけで大丈夫そうです。
Mac OS X Lion(10.7)から、『ライブラリ』フォルダが表示されなくなってしまって辿り着けずに困りましたが、Finder の 『移動』を選択時にoptionキーを押したまますると『ライブラリー』が表示されます。
2013.10.22
■Scirocco Cloud(シロッコクラウド)
http://www.scirocco-cloud.com/
クラウドベースによるandroid端末のテストサービスです。
・リモートでの実機確認(ブラウザだけで可能)
・android4.1までの100機種以上に対応(2013/10/22)
・最小で5時間¥4,000から
有料プランであれば全ての機種で検証できるので、
幅広く検証したい場合に便利そうです。
http://www.scirocco-cloud.com/
クラウドベースによるandroid端末のテストサービスです。
・リモートでの実機確認(ブラウザだけで可能)
・android4.1までの100機種以上に対応(2013/10/22)
・最小で5時間¥4,000から
有料プランであれば全ての機種で検証できるので、
幅広く検証したい場合に便利そうです。
2013.10.15
Twitterボタンなどで使われている「data-count="***"」や「data-lang="***"」などの属性。
なんだろうと気になっていたのですが、HTML5で追加されたカスタム属性だそうです。
HTML5では、タグに独自の属性を記述することができます。
例えば
<img src="***" data-url="***">
<a href="***" data-text="***">
のように、
「data-***=」の形式であれば自由につけられます。
JavaScriptなどで使う独自の値をタグに持たせたいときに、
HTMLの仕様内でできるのでとても便利!です。
こちらで詳しく書かれています。
■havelog
HTML5では、data-* の書式でカスタム属性 ( Custom Data Attribute )を定義できるらしい
なんだろうと気になっていたのですが、HTML5で追加されたカスタム属性だそうです。
HTML5では、タグに独自の属性を記述することができます。
例えば
<img src="***" data-url="***">
<a href="***" data-text="***">
のように、
「data-***=」の形式であれば自由につけられます。
JavaScriptなどで使う独自の値をタグに持たせたいときに、
HTMLの仕様内でできるのでとても便利!です。
こちらで詳しく書かれています。
■havelog
HTML5では、data-* の書式でカスタム属性 ( Custom Data Attribute )を定義できるらしい
2013.09.17

複数のマーカーを設置したマップを作成できる、Googleマップの「マイマップ」機能。
先日作成してIE8で確認したところ、真っ白い画面が表示されるばかりで地図が見れませんでした。
http://news.mynavi.jp/news/2012/09/18/010/index.html
上の記事によると、少し前になりますがGoogle AppsのIE8対応が終了したそうで、
そのためにマイマップが見れなくなっていたようです。
ちなみに旧バージョンのマイマップであればIE8でも見れます。
結局新旧を出し分けて対応しました。




