2025.10.07
Visual Studio Code で無効にしている機能をまとめました。
少ないですが、次回インストールしたときのために残しておきます。
●閉じタグの自動挿入を無効化
開始タグを書いたりコピペするだけで自動で閉じタグが入る機能の無効化です。便利なときもあるのですが、開始タグだけコピペしたいときに閉じタグが入ってしまうストレスが大きいので無効にしています。
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「html auto closing」
3. 「HTML: Auto Closing Tags」のチェックをオフ
●ポップアップ解説を無効化
ソースコードの上にマウスオーバーしたときに表示されるポップアップの解説の無効化です。マウスのすぐ近くに表示されるので誤ってクリックしてしまうことがあるのと、まぁ、英語なので基本的に読まないので・・
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「hover enable」
3. 「Editor > Hover: Enabled」のチェックをオフ
また他にも出てきたら追記していこうと思います。
少ないですが、次回インストールしたときのために残しておきます。
●閉じタグの自動挿入を無効化
開始タグを書いたりコピペするだけで自動で閉じタグが入る機能の無効化です。便利なときもあるのですが、開始タグだけコピペしたいときに閉じタグが入ってしまうストレスが大きいので無効にしています。
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「html auto closing」
3. 「HTML: Auto Closing Tags」のチェックをオフ
●ポップアップ解説を無効化
ソースコードの上にマウスオーバーしたときに表示されるポップアップの解説の無効化です。マウスのすぐ近くに表示されるので誤ってクリックしてしまうことがあるのと、まぁ、英語なので基本的に読まないので・・
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「hover enable」
3. 「Editor > Hover: Enabled」のチェックをオフ
また他にも出てきたら追記していこうと思います。
2025.07.15
Zoho forms を使用してフォームを作成した際の備忘録です。
Zoho forms は作成したフォームをhtmlに埋め込んで使用することができるのですが、埋め込んだフォームの言語設定がデフォルトである英語に変わってしまうような現象に遭遇しました(2025年7月現在)
●状況
・いわゆる「システムメッセージ」の部分が英語表記になる。(入力エラーメッセージなど、フォームパーツの設定から変更できない部分)
・それ以外の、項目名などは日本語のまま。
・Zoho forms の言語設定は「ユーザーのアカウントの言語のみ」、アカウントの言語は「日本語」になっている。埋め込み先のhtmlも「lang=ja」。
・作成したフォームに直接アクセスすると日本語で表示されるが、htmlに埋め込むと上記の現象が起こる。
●対処法
結局設定では解決できず、やや力技ですが以下の方法で対処できました。
1. フォームの設定から「翻訳とメッセージ」>「カスタマイズしたメッセージ」を開く。
2. 「標準のメッセージ」欄に日本語の文言が表示されているので、それを「カスタマイズしたメッセージ」欄にコピペする。
3. すべてのメッセージに対して2を行う。
ユーザーがメッセージをカスタマイズしているとそれが優先して表示されるようだったので、予めすべてに日本語を設定しておく、という方法です。
根本的な解決にはなっていませんが、取り急ぎの解決策として。
Zoho forms は作成したフォームをhtmlに埋め込んで使用することができるのですが、埋め込んだフォームの言語設定がデフォルトである英語に変わってしまうような現象に遭遇しました(2025年7月現在)
●状況
・いわゆる「システムメッセージ」の部分が英語表記になる。(入力エラーメッセージなど、フォームパーツの設定から変更できない部分)
・それ以外の、項目名などは日本語のまま。
・Zoho forms の言語設定は「ユーザーのアカウントの言語のみ」、アカウントの言語は「日本語」になっている。埋め込み先のhtmlも「lang=ja」。
・作成したフォームに直接アクセスすると日本語で表示されるが、htmlに埋め込むと上記の現象が起こる。
●対処法
結局設定では解決できず、やや力技ですが以下の方法で対処できました。
1. フォームの設定から「翻訳とメッセージ」>「カスタマイズしたメッセージ」を開く。
2. 「標準のメッセージ」欄に日本語の文言が表示されているので、それを「カスタマイズしたメッセージ」欄にコピペする。
3. すべてのメッセージに対して2を行う。
ユーザーがメッセージをカスタマイズしているとそれが優先して表示されるようだったので、予めすべてに日本語を設定しておく、という方法です。
根本的な解決にはなっていませんが、取り急ぎの解決策として。
2025.05.27
WEBサービスをデスクトップアプリのように使用できるようになる、Google Chromeの「ページをアプリとしてインストール」機能が便利です。
自分はブラウザを何画面も立ち上げて作業しており、しかもそれぞれでタブを開くため開いているWEBサービスを見失ってしまうことが多いです。
個別のアプリになっていればブラウザとは別に表示されるため探すこともありません。
●使い方
1. アプリ化したいWEBサイト・WEBサービスを開く
2. ブラウザ右上の3点ボタンをクリック
3. 「キャスト・保存・共有」>「ページをアプリとしてインストール...」をクリック
※「○○をインストール」と表示されることもあります
●アンインストールする場合
アプリを開いた後、ウィンドウ上の3点ボタンから「○○をアンインストール」。
よく使うWEBサービスはアプリ化しておくと良さそうです!
自分はブラウザを何画面も立ち上げて作業しており、しかもそれぞれでタブを開くため開いているWEBサービスを見失ってしまうことが多いです。
個別のアプリになっていればブラウザとは別に表示されるため探すこともありません。
●使い方
1. アプリ化したいWEBサイト・WEBサービスを開く
2. ブラウザ右上の3点ボタンをクリック
3. 「キャスト・保存・共有」>「ページをアプリとしてインストール...」をクリック
※「○○をインストール」と表示されることもあります
●アンインストールする場合
アプリを開いた後、ウィンドウ上の3点ボタンから「○○をアンインストール」。
よく使うWEBサービスはアプリ化しておくと良さそうです!
2025.04.22
ある時から、WEBページを表示する際に定期的に「画像やCSSなどが読み込まれず表示が崩れる」という現象に遭遇するようになりました。
リロードすると問題なく表示されます。
ディベロッパーツールで確認すると以下のようなエラーが出ていました。
Failed to load resource: net::ERR_CACHE_READ_FAILURE
しばらく原因不明だったのですが、どうやらキャッシュを自動削除するアプリが原因でそうなることがあるようです。
自分の場合はセキュリティソフトのノートン360にそのような機能があり、オフにすることで上記の現象は起こらなくなりました。
アプリの設定から以下のようにすることで切ることができます。
パフォーマンス > ファイルのクリーンアップ > 設定 > ブラウザキャッシュ/一時ファイルをクリーニング をOFF
※記事を書く際に確認したところ「ブラウザキャッシュ/一時ファイルをクリーニング」の項目がなくなっていました。 内容的に「閲覧履歴をクリーニング」が同様の設定になっていそうです。
リロードすると問題なく表示されます。
ディベロッパーツールで確認すると以下のようなエラーが出ていました。
Failed to load resource: net::ERR_CACHE_READ_FAILURE
しばらく原因不明だったのですが、どうやらキャッシュを自動削除するアプリが原因でそうなることがあるようです。
自分の場合はセキュリティソフトのノートン360にそのような機能があり、オフにすることで上記の現象は起こらなくなりました。
アプリの設定から以下のようにすることで切ることができます。
パフォーマンス > ファイルのクリーンアップ > 設定 > ブラウザキャッシュ/一時ファイルをクリーニング をOFF
※記事を書く際に確認したところ「ブラウザキャッシュ/一時ファイルをクリーニング」の項目がなくなっていました。 内容的に「閲覧履歴をクリーニング」が同様の設定になっていそうです。
2025.02.27
外付けのHDDを外したい時に「デバイスが使用中のため取り外しできません」というアラートが出て外せない場合があります。
すべてのアプリケーションを終了し、finderを再起動してから外そうとしても同じアラートが出て外せないことがあります。
色々調べた結果、Spotlight検索の索引作成対象になっているためというのが有力そうです。 それを踏まえて下記の対応をすると、スムーズに外れることがあります。
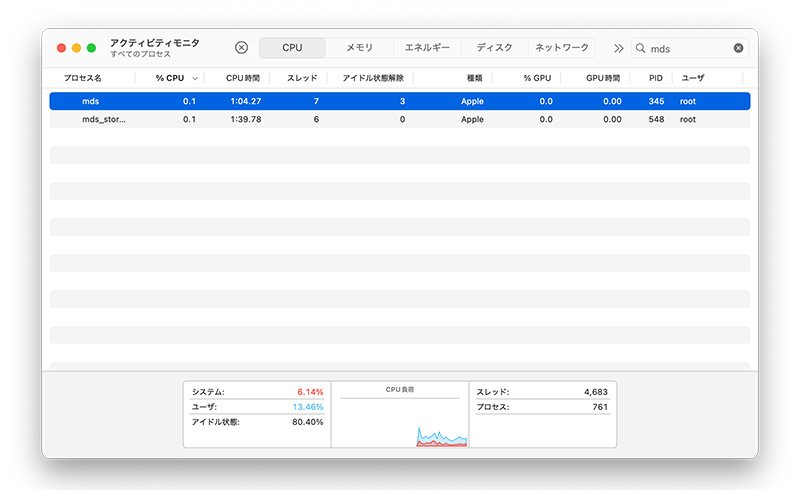
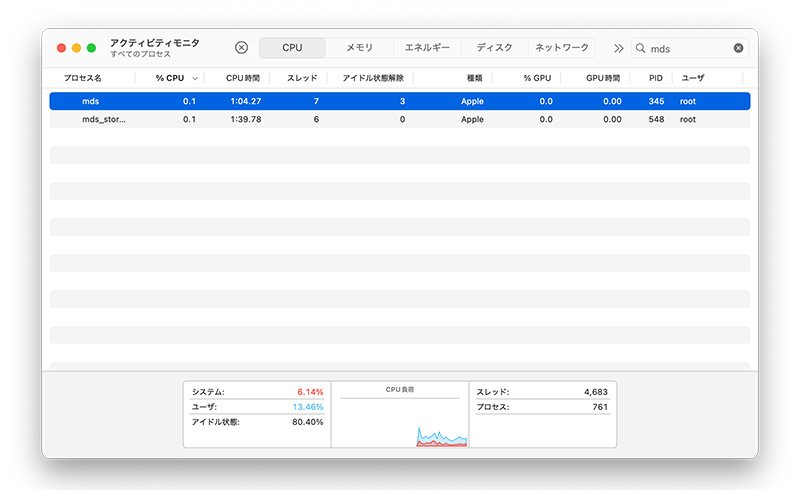
(1)アクティビティモニタを起動する
(2)「mds」と検索
(3)「mds」を選択して終了させる

すべてのアプリケーションを終了し、finderを再起動してから外そうとしても同じアラートが出て外せないことがあります。
色々調べた結果、Spotlight検索の索引作成対象になっているためというのが有力そうです。 それを踏まえて下記の対応をすると、スムーズに外れることがあります。
(1)アクティビティモニタを起動する
(2)「mds」と検索
(3)「mds」を選択して終了させる

mac , 外付けHDD




