2013.07.30
MTで書き出したファイルを別のドメインにアップするような場合、
http://から始まる<$mt:BlogURL$>や<$mt:EntryPermalink$>をそのまま使うことはできません。
そういうときに役立った記述をメモしておきます。
■サイトURLをルートパスで出力
<$mt:BlogRelativeURL$>
→ /blogurl/
■記事リストのURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:CategoryBasename$>/
→ /blogurl/category/
※階層数によって、<mt:ParentCategory>などを使って全ての階層を出力します
■記事のURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:EntryDate format="%Y/%m/"$><$mt:EntryBasename separator="-"$><$mt:BlogFileExtension$>
→ /blogurl/2013/07/basename.html
以上。
他にもあれば追記してきます。
http://から始まる<$mt:BlogURL$>や<$mt:EntryPermalink$>をそのまま使うことはできません。
そういうときに役立った記述をメモしておきます。
■サイトURLをルートパスで出力
<$mt:BlogRelativeURL$>
→ /blogurl/
■記事リストのURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:CategoryBasename$>/
→ /blogurl/category/
※階層数によって、<mt:ParentCategory>などを使って全ての階層を出力します
■記事のURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:EntryDate format="%Y/%m/"$><$mt:EntryBasename separator="-"$><$mt:BlogFileExtension$>
→ /blogurl/2013/07/basename.html
以上。
他にもあれば追記してきます。
MT
2013.07.02
BASIC認証を、階層ではなく1つのファイルに対してかける方法です。
1. 目的のファイルがある階層に対してBASIC認証をかける
2. .htaccessに手を加える
.htaccessの中は下記に近いものになっていると思います。
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
これを次のようにタグで囲みます。
<Files sample.html> ← 目的のファイル名に
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
</Files>
この状態でアップすれば完了。
1. 目的のファイルがある階層に対してBASIC認証をかける
2. .htaccessに手を加える
.htaccessの中は下記に近いものになっていると思います。
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
これを次のようにタグで囲みます。
<Files sample.html> ← 目的のファイル名に
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
</Files>
この状態でアップすれば完了。
2013.06.12
久しぶりにJavaScriptを書いていて少し迷ったところ。
setInterval()やsetTimeout()についてです。
var sample = setInterval( intervalEvent, 1000);
例えば上記のようなsetInterval関数で、
実行する関数「intervalEvent」に引数を渡したい場合、
var sample = setInterval( intervalEvent(data1), 1000);
と普段通り書いても上手くいきません。
次のように書くことで引数を渡すことができます。
1.無名関数内で改めて関数実行
無名関数の中でなら普段通りの記述ができます。
var sample = setInterval( function(){ intervalEvent(data1); }, 1000);
2.文字列で指定
「'intervalEvent()'」と文字列での指定もできます。なので、
var sample = setInterval('intervalEvent('+ data1 +')', 1000);
setInterval()やsetTimeout()についてです。
var sample = setInterval( intervalEvent, 1000);
例えば上記のようなsetInterval関数で、
実行する関数「intervalEvent」に引数を渡したい場合、
var sample = setInterval( intervalEvent(data1), 1000);
と普段通り書いても上手くいきません。
次のように書くことで引数を渡すことができます。
1.無名関数内で改めて関数実行
無名関数の中でなら普段通りの記述ができます。
var sample = setInterval( function(){ intervalEvent(data1); }, 1000);
2.文字列で指定
「'intervalEvent()'」と文字列での指定もできます。なので、
var sample = setInterval('intervalEvent('+ data1 +')', 1000);
JavaScript , メモ
2013.05.21
最近はIE6、7に対応させることが減ってきました。
IE8以上を基準に制作し、IE6、7では「できるだけ」再現するといった
対応をすることも多いです。
そういうとき、ie9.jsを良く使っています。
このJSがどういうものかというと、
旧IEでは本来使えない
・position:fixed;
・max-width
などを再現し、IE9の挙動に近づけるというものです。
旧IE対応が前提の案件はもちろん、
手間をかけるほどではないけど、少しでも再現率を・・という場合にも
すぐに実装できて便利です。
■使い方
<head></head>内に以下を読み込むだけ。
----------------------------
<!--[if lt IE 9]>
<script src="//ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
----------------------------
ie9.jsについてはこちらを参考にさせていただきました。
■ie9.jsを使うと出来ること、出来なくなること。 ::: Toro_Unit
http://www.torounit.com/blog/2011/06/07/793/
上で書いたものの他にできるようになることや、
注意点など書かれています。
IE8以上を基準に制作し、IE6、7では「できるだけ」再現するといった
対応をすることも多いです。
そういうとき、ie9.jsを良く使っています。
このJSがどういうものかというと、
旧IEでは本来使えない
・position:fixed;
・max-width
などを再現し、IE9の挙動に近づけるというものです。
旧IE対応が前提の案件はもちろん、
手間をかけるほどではないけど、少しでも再現率を・・という場合にも
すぐに実装できて便利です。
■使い方
<head></head>内に以下を読み込むだけ。
----------------------------
<!--[if lt IE 9]>
<script src="//ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
----------------------------
ie9.jsについてはこちらを参考にさせていただきました。
■ie9.jsを使うと出来ること、出来なくなること。 ::: Toro_Unit
http://www.torounit.com/blog/2011/06/07/793/
上で書いたものの他にできるようになることや、
注意点など書かれています。
IE6 , js
2013.05.15
WEB制作に役立つデザインアーカイブサイトは数多くありますが、
その中でも見出しやメニューなどの「パーツ」ごとにまとめられているサイトです。
デザインしていると細かいあしらいで悩むことが結構あるので、
1つ1つサイトを見て回らなくてすむのはありがたいですね。
■Webデザインの"ブブン"を集めたブブンデザインアーカイブ

http://bubundesignarchive.jp/
メインビジュアル、見出しなど部分ごとにアーカイブされています。
かなりの数があります。
■見出しデザイン.com -Webデザインの"見出し"を集めたサイト-

http://midashi-design.com/
見出しのみを集めたデザインギャラリー。
■フッターデザイン.com -Webデザインの"フッター"を集めたサイト-

http://footer-design.com/
フッターのみを集めたデザインギャラリー。
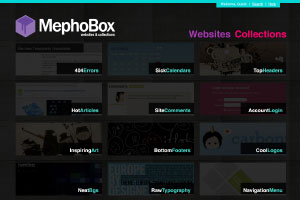
■MephoBox

http://box.mepholio.com/
海外。カレンダーや404ページまであったりします。
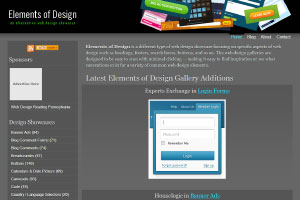
■Elements of Design

http://www.smileycat.com/design_elements/
海外。数が多いです。
以上。
この他にも海外のサイトだと結構ありますが、
かっこよくても日本のサイトに合わなかったりして結局
使えなかったりするんですよね。
その中でも見出しやメニューなどの「パーツ」ごとにまとめられているサイトです。
デザインしていると細かいあしらいで悩むことが結構あるので、
1つ1つサイトを見て回らなくてすむのはありがたいですね。
■Webデザインの"ブブン"を集めたブブンデザインアーカイブ

http://bubundesignarchive.jp/
メインビジュアル、見出しなど部分ごとにアーカイブされています。
かなりの数があります。
■見出しデザイン.com -Webデザインの"見出し"を集めたサイト-

http://midashi-design.com/
見出しのみを集めたデザインギャラリー。
■フッターデザイン.com -Webデザインの"フッター"を集めたサイト-

http://footer-design.com/
フッターのみを集めたデザインギャラリー。
■MephoBox

http://box.mepholio.com/
海外。カレンダーや404ページまであったりします。
■Elements of Design

http://www.smileycat.com/design_elements/
海外。数が多いです。
以上。
この他にも海外のサイトだと結構ありますが、
かっこよくても日本のサイトに合わなかったりして結局
使えなかったりするんですよね。
デザイン , 参考
2013.04.03
Google Chromeのデフォルト機能である「デベロッパーツール」ですが、
ソースを見る以外にも役立つ機能が結構搭載されていることを知り、
ちょっとずつ使っていっています。
そのうちの1つにユーザーエージェントの変更があります。

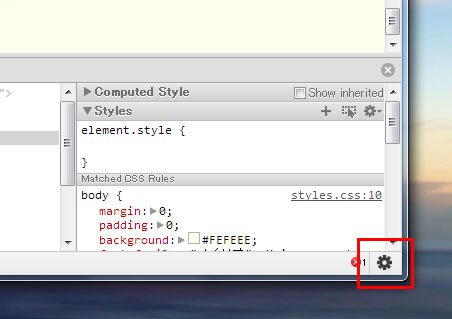
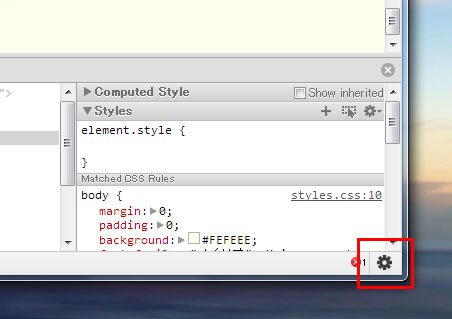
1.デベロッパーツールの右下の設定アイコンを押します。
2. Settings画面が開くので、「Overrides」内の「User Agent」にチェックを入れて環境を選びます。
これだけで変更することができます!
拡張機能を入れる必要もないのでお手軽に使えるのが良いですね。
ソースを見る以外にも役立つ機能が結構搭載されていることを知り、
ちょっとずつ使っていっています。
そのうちの1つにユーザーエージェントの変更があります。

1.デベロッパーツールの右下の設定アイコンを押します。
2. Settings画面が開くので、「Overrides」内の「User Agent」にチェックを入れて環境を選びます。
これだけで変更することができます!
拡張機能を入れる必要もないのでお手軽に使えるのが良いですね。
2013.03.26
MTのグローバルモディファイアで、"sanitize"というものがあります。
ブログ設定の「HTMLを許可」に当たるもので、1(有効)と0(無効)で
指定できるのですが、特定のタグ以外を取り除く使い方もできます。
<$mt:EntryBody sanitize="b,br"$>
上記のようにすると、bタグとbrタグを残し、
それ以外のHTMLタグは全て消去して出力されます。
あまり使っていませんでしたが、
事故防止に使えるかも?
ブログ設定の「HTMLを許可」に当たるもので、1(有効)と0(無効)で
指定できるのですが、特定のタグ以外を取り除く使い方もできます。
<$mt:EntryBody sanitize="b,br"$>
上記のようにすると、bタグとbrタグを残し、
それ以外のHTMLタグは全て消去して出力されます。
あまり使っていませんでしたが、
事故防止に使えるかも?
2013.03.14
先日、Google Chromeでいくつかのログインフォームにて
ログインできなくなる問題が発生しました。
結果的にはChromeだけの問題ではなかったのですが、
自分のようにChromeの問題と思って調べている方のために
このように書いてみました。
■症状
Chromeでいくつかのログインフォームにてログインできなくなった。
他のブラウザでは普通にログインできる。
■原因
Kaspersky Internet Security 2013の「入力情報の漏えい防止機能」のせい。
http://support.kaspersky.co.jp/kis2013/error?print=true&qid=208291095
ここに書かれているように、Kasperskyの「入力情報の漏えい防止機能」には
銀行や決済システム以外のフォームでも起動してしまう場合があります。
また、起動中はShiftキーが効かなくなる不具合(?)もあるようです。
今回はデータベースにログインしようとしたのですが、
データベースのログインフォームでこの機能が起動してしまい、
しかもShiftキーが効かないためパスワードの大文字が入力できず
ログイン失敗してしまっていたんですね。
さらに、そのフォームで漏えい防止機能が起動したのはGoogle Chromeだけだったため、
原因を見誤って無駄に苦労しました。。。
■解決方法
Kasperskyの入力情報の漏えい防止機能をオフにするだけです。
「設定」>「データ入力の保護」と進んで、
「物理キーボードの入力をキーロガーから保護する」のチェックを外せばOK。
ログインできなくなる問題が発生しました。
結果的にはChromeだけの問題ではなかったのですが、
自分のようにChromeの問題と思って調べている方のために
このように書いてみました。
■症状
Chromeでいくつかのログインフォームにてログインできなくなった。
他のブラウザでは普通にログインできる。
■原因
Kaspersky Internet Security 2013の「入力情報の漏えい防止機能」のせい。
http://support.kaspersky.co.jp/kis2013/error?print=true&qid=208291095
ここに書かれているように、Kasperskyの「入力情報の漏えい防止機能」には
銀行や決済システム以外のフォームでも起動してしまう場合があります。
また、起動中はShiftキーが効かなくなる不具合(?)もあるようです。
今回はデータベースにログインしようとしたのですが、
データベースのログインフォームでこの機能が起動してしまい、
しかもShiftキーが効かないためパスワードの大文字が入力できず
ログイン失敗してしまっていたんですね。
さらに、そのフォームで漏えい防止機能が起動したのはGoogle Chromeだけだったため、
原因を見誤って無駄に苦労しました。。。
■解決方法
Kasperskyの入力情報の漏えい防止機能をオフにするだけです。
「設定」>「データ入力の保護」と進んで、
「物理キーボードの入力をキーロガーから保護する」のチェックを外せばOK。
2013.03.12
これまで、
・記事が所属しているカテゴリー
・記事が所属しているメインカテゴリー以外のカテゴリー
この2つはMTタグで取得できましたが、
何故か「記事が所属しているメインカテゴリー」を取得するタグは
ありませんでした。
(メインカテゴリーの名前とパスだけなら取得できました)
かなり不便に感じていたのですが、
実はMT5.1からはそのタグが追加されていたようです。
<mt:EntryPrimaryCategory> </mt:EntryPrimaryCategory>
または
<mt:EntryCategories type="primary"> </mt:EntryCategories>
上記のいずれかで、その記事が所属するカテゴリーの中で
メインカテゴリーのみを扱うことができます。
この調子でどんどん便利になってほしい。
・記事が所属しているカテゴリー
・記事が所属しているメインカテゴリー以外のカテゴリー
この2つはMTタグで取得できましたが、
何故か「記事が所属しているメインカテゴリー」を取得するタグは
ありませんでした。
(メインカテゴリーの名前とパスだけなら取得できました)
かなり不便に感じていたのですが、
実はMT5.1からはそのタグが追加されていたようです。
<mt:EntryPrimaryCategory> </mt:EntryPrimaryCategory>
または
<mt:EntryCategories type="primary"> </mt:EntryCategories>
上記のいずれかで、その記事が所属するカテゴリーの中で
メインカテゴリーのみを扱うことができます。
この調子でどんどん便利になってほしい。
MT5
2013.02.12
テキスト(複数行)のカスタムフィールドを出力するときの、
改行やpタグの制御についてです。
まず、テキストフィールドには下記のように入っているとします。
あいうえお
かきくけこ
さしすせそ
これを改行を活かして出力するには、
下記のようにします。
※本文の「改行を変換」と同様になります
<$mt:customField convert_breaks="1"$>
出力
--------------------
<p>あいうえお<br />
かきくけこ<br />
さしすせそ</p>
--------------------
逆にpタグやbrタグが入らないようにするには、
convert_breaks="0" とします。
<$mt:customField convert_breaks="0"$>
出力
--------------------
あいうえお
かきくけこ
さしすせそ
--------------------
pタグで囲まれずに改行が<br>になるようにするには以下のようにします。
<$mt:customField convert_breaks="0" nl2br="1"$>
出力
--------------------
あいうえお<br />
かきくけこ<br />
さしすせそ
--------------------
参考にしたサイトはこちら。
カスタムフィールドの段落と改行の制御について | タグ:カスタムフィールド | MovableType | いろいろコードスニペット
改行やpタグの制御についてです。
まず、テキストフィールドには下記のように入っているとします。
あいうえお
かきくけこ
さしすせそ
これを改行を活かして出力するには、
下記のようにします。
※本文の「改行を変換」と同様になります
<$mt:customField convert_breaks="1"$>
出力
--------------------
<p>あいうえお<br />
かきくけこ<br />
さしすせそ</p>
--------------------
逆にpタグやbrタグが入らないようにするには、
convert_breaks="0" とします。
<$mt:customField convert_breaks="0"$>
出力
--------------------
あいうえお
かきくけこ
さしすせそ
--------------------
pタグで囲まれずに改行が<br>になるようにするには以下のようにします。
<$mt:customField convert_breaks="0" nl2br="1"$>
出力
--------------------
あいうえお<br />
かきくけこ<br />
さしすせそ
--------------------
参考にしたサイトはこちら。
カスタムフィールドの段落と改行の制御について | タグ:カスタムフィールド | MovableType | いろいろコードスニペット
MT




