2013.02.06
●カテゴリーA
・サブカテゴリーA
・サブカテゴリーB
・サブカテゴリーC
●カテゴリーB
●カテゴリーC
上記のような構造で、例えばサブカテゴリーAのアーカイブページに、
親であるカテゴリーAの「カテゴリ月別アーカイブリスト」を出力しようとしても、
サブカテゴリーAのものが出力されてしまいました。
ソースは下記のような感じです。
<mt:TopLevelParent>
<ul>
<mt:ArchiveList archive_type="Category-Monthly">
<li><a href="<$mt:ArchiveLink$>"><$mt:ArchiveDate$></a></li>
</mt:ArchiveList>
</ul>
</mt:TopLevelParent>
散々悩みましたが、最終的には次のようにすることで解決できました。
<mt:BlogID setvar="blog_id">
<mt:Blogs include_blogs="$blog_id" ignore_archive_context="1">
<mt:IfCategory name="カテゴリー名">
<ul>
<mt:ArchiveList archive_type="Category-Monthly">
<li><a href="<$mt:ArchiveLink$>"><$mt:ArchiveDate$></a></li>
</mt:ArchiveList>
</ul>
</mt:IfCategory>
</mt:Blogs>
ブログIDからの指定にして「ignore_archive_context="1"」と入れることで、
アーカイブページでも全ての記事を参照できるようになるそうです。
・サブカテゴリーA
・サブカテゴリーB
・サブカテゴリーC
●カテゴリーB
●カテゴリーC
上記のような構造で、例えばサブカテゴリーAのアーカイブページに、
親であるカテゴリーAの「カテゴリ月別アーカイブリスト」を出力しようとしても、
サブカテゴリーAのものが出力されてしまいました。
ソースは下記のような感じです。
<mt:TopLevelParent>
<ul>
<mt:ArchiveList archive_type="Category-Monthly">
<li><a href="<$mt:ArchiveLink$>"><$mt:ArchiveDate$></a></li>
</mt:ArchiveList>
</ul>
</mt:TopLevelParent>
散々悩みましたが、最終的には次のようにすることで解決できました。
<mt:BlogID setvar="blog_id">
<mt:Blogs include_blogs="$blog_id" ignore_archive_context="1">
<mt:IfCategory name="カテゴリー名">
<ul>
<mt:ArchiveList archive_type="Category-Monthly">
<li><a href="<$mt:ArchiveLink$>"><$mt:ArchiveDate$></a></li>
</mt:ArchiveList>
</ul>
</mt:IfCategory>
</mt:Blogs>
ブログIDからの指定にして「ignore_archive_context="1"」と入れることで、
アーカイブページでも全ての記事を参照できるようになるそうです。
MT
2013.01.08
製作用メモ。
jQuery/JavaScriptを高速化するための記述方法がまとめられています。
こういう、普段なかなか身に着けられない知識はとてもありがたい。
jQuery/JavaScriptの高速化テクニックまとめ
http://matome.naver.jp/odai/2134058372410380801
実践できていたのは1つ目と5つ目くらいでした。。
jQuery/JavaScriptを高速化するための記述方法がまとめられています。
こういう、普段なかなか身に着けられない知識はとてもありがたい。
jQuery/JavaScriptの高速化テクニックまとめ
http://matome.naver.jp/odai/2134058372410380801
実践できていたのは1つ目と5つ目くらいでした。。
jQuery , JS
2012.12.26
ボタンクリック時などのイベントハンドラの中で、
イベントが発生したムービークリップ自身を扱う書き方。
_btn.addEventListener(MouseEvent.CLICK, xClick);
function xClick(evt:MouseEvent):void {
var target_mc:MovieClip = evt.target as MovieClip;
}
上記のように書くことで、
_btn(クリックしたボタン)を「target_mc」として扱うことができます。
AS2からの移行で結構悩んだとこだったりします。
イベントが発生したムービークリップ自身を扱う書き方。
_btn.addEventListener(MouseEvent.CLICK, xClick);
function xClick(evt:MouseEvent):void {
var target_mc:MovieClip = evt.target as MovieClip;
}
上記のように書くことで、
_btn(クリックしたボタン)を「target_mc」として扱うことができます。
AS2からの移行で結構悩んだとこだったりします。
as3.0 , flash
2012.12.12
Sassを勉強し始めました。
自分はmacユーザーなのですが、ターミナルを使うより簡単そうなので
Scoutをインストールしてみました。
下記からインストールできます。
※もちろんwinユーザーさんもつかえます!
Scout - Compass and Sass without all the hassle

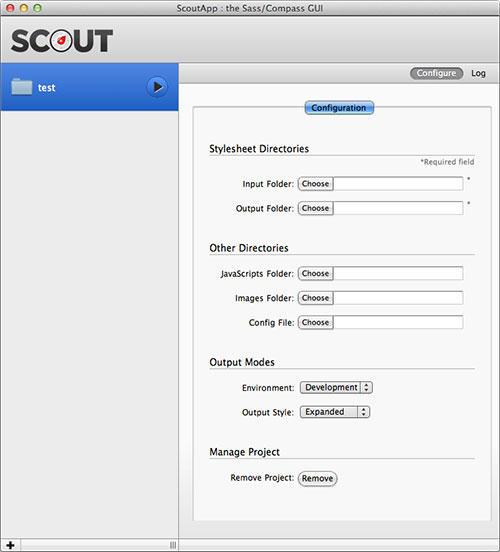
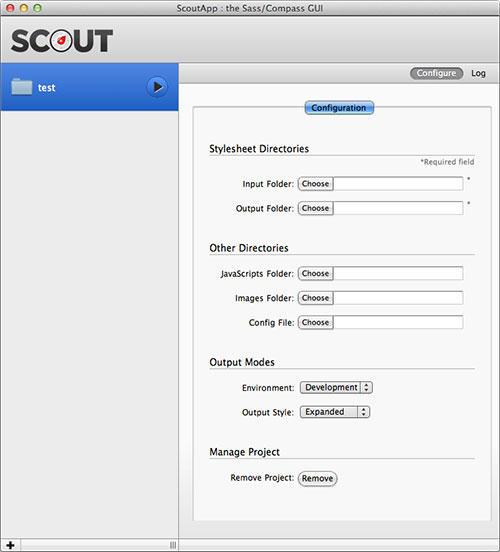
左下の「+」ボタンから作成します。
ここではとりあえず「test」と設定。
右にある「Configure」から細かく設定していきます。
【Stylesheet Directories】
■Input Folder
元の「.scss」のファイルを入れるフォルダを選択
■Onput Folder
書き出す「.css」のファイルを入れるフォルダを選択
【Other Directories】
ここは、まだよくわかりません。
Compassで使うみたいです。
【Output Modes】
■Environment
Scoutが勝手に吐き出すコメントの有無の設定です。
「Deveropment」だとどのscssファイルの何行目だよみたいな
下記のようなコメントが出てきます。
/* line 13, sass/style.scss */
「Production」にすればコメントは吐き出されません。
■Putput Style
書き出されるCSSのフォーマットを指定することができます。
「Expanded」CSSと同じように
「Compact」シングルライン
「Compressed」圧縮されるので容量は軽いですが解読難しい感じに。
「Nested」ネストされます
【Manage Project】
■Remove Project
「Remove」というボタンのみです。
これを押すと何の確認もなく消えます。ご注意を!
自分はmacユーザーなのですが、ターミナルを使うより簡単そうなので
Scoutをインストールしてみました。
下記からインストールできます。
※もちろんwinユーザーさんもつかえます!
Scout - Compass and Sass without all the hassle

左下の「+」ボタンから作成します。
ここではとりあえず「test」と設定。
右にある「Configure」から細かく設定していきます。
【Stylesheet Directories】
■Input Folder
元の「.scss」のファイルを入れるフォルダを選択
■Onput Folder
書き出す「.css」のファイルを入れるフォルダを選択
【Other Directories】
ここは、まだよくわかりません。
Compassで使うみたいです。
【Output Modes】
■Environment
Scoutが勝手に吐き出すコメントの有無の設定です。
「Deveropment」だとどのscssファイルの何行目だよみたいな
下記のようなコメントが出てきます。
/* line 13, sass/style.scss */
「Production」にすればコメントは吐き出されません。
■Putput Style
書き出されるCSSのフォーマットを指定することができます。
「Expanded」CSSと同じように
「Compact」シングルライン
「Compressed」圧縮されるので容量は軽いですが解読難しい感じに。
「Nested」ネストされます
【Manage Project】
■Remove Project
「Remove」というボタンのみです。
これを押すと何の確認もなく消えます。ご注意を!
Sass , Scout
2012.11.27
addChild()で作成した表示オブジェクトに名前を付ける方法。
AS2.0では作成時に当たり前に付けていましたが、AS3.0では後から付けるようです。
インスタンス名の設定は .nameプロパティで設定できます。
var mc:MovieClip = new MovieClip();
mc.name = "sample";
また、インスタンス名を使って表示オブジェクトにアクセスするには、
getChildByName("インスタンス名") を使用します。
var mc:MovieClip = new MovieClip();
mc.name = "sample";
mc.x = 30;
trace(getChildByName("sample").x); //出力結果:30
参考にしたサイトは以下。
■ActionScript3.0でインスタンス名を調べたり設定する方法 | creator note http://creator.cotapon.org/articles/flash/actionscript3-0/actionscript3-0...
基本的なことなのに結構面倒な手順だなと思いましたが、
そもそもインスタンス名を使ってのやりとりはAS3.0では
あまり利点がないそうです。
AS3.0の入門書を読んでも上記のような手順は紹介されてませんでしたし、
根本的な頭の切り替えが必要そうです!
【おまけ】
配列アクセス演算子を使えば文字列で変数名を付けられます。
インスタンス名の利点がないのは、変数名で同じことができる、ということかも。
var mcName:String = "sample";
this[mcName] = new MovieClip();
this[mcName].x = 30;
trace(this.sample.x); //出力結果:30
AS2.0では作成時に当たり前に付けていましたが、AS3.0では後から付けるようです。
インスタンス名の設定は .nameプロパティで設定できます。
var mc:MovieClip = new MovieClip();
mc.name = "sample";
また、インスタンス名を使って表示オブジェクトにアクセスするには、
getChildByName("インスタンス名") を使用します。
var mc:MovieClip = new MovieClip();
mc.name = "sample";
mc.x = 30;
trace(getChildByName("sample").x); //出力結果:30
参考にしたサイトは以下。
■ActionScript3.0でインスタンス名を調べたり設定する方法 | creator note http://creator.cotapon.org/articles/flash/actionscript3-0/actionscript3-0...
基本的なことなのに結構面倒な手順だなと思いましたが、
そもそもインスタンス名を使ってのやりとりはAS3.0では
あまり利点がないそうです。
AS3.0の入門書を読んでも上記のような手順は紹介されてませんでしたし、
根本的な頭の切り替えが必要そうです!
【おまけ】
配列アクセス演算子を使えば文字列で変数名を付けられます。
インスタンス名の利点がないのは、変数名で同じことができる、ということかも。
var mcName:String = "sample";
this[mcName] = new MovieClip();
this[mcName].x = 30;
trace(this.sample.x); //出力結果:30
as3.0 , Flash
2012.11.20
前回の記事 MT:スパムコメント対策 では
スパムコメントを防ぎきれなかったため、次なる対策を講じることに。
今回はプラグインも取り入れます!
■keystrokes.pl
http://overstated.net/projects/mt-keystrokes/
このプラグインは、
・コメントフォームに直接入力したか
・送信ボタンを直接押したか
をJavaScriptで判断し、そうでないものを弾いてくれます。
JSが無効だとコメントできないため、少し乱暴な気もしますが・・
スパム対策には間違いなく有効だとのことで。
またMT3.X用ですが、修正すれば5.Xでも使えます。
■手順
1. keystrokes.plをダウンロード
http://overstated.net/projects/mt-keystrokes/
上記サイトの右上にある「DOWNLOAD」から、keystrokes-0.1.5.zip をダウンロード。
※0.1.5と書かれていますが落せるデータは0.1.4です。
さらにプラグイン内に書かれたバージョンは0.1.3になってます。不思議ですが問題なし。
2. 解凍後、plugins フォルダ内の keystrokes.pl を修正
return 1 unless $MT::VERSION =~ m(^3\.);
赤字部分を5(使っているMTのバージョン)に変えます。
3. MTフォルダ内の plugins フォルダに keystrokes.pl をアップ
ダイナミック・パブリッシングを使っている場合は、
php フォルダも同様に MT > php フォルダにアップ。
4. テンプレートを修正
コメントフォームのソースが書かれたテンプレートを下記のように書き換える。
(デフォルトなら コメント と コメントプレビュー )
●<form>タグの直後に <$MTKeystrokes$> を追加
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments_form" id="comments-form" onsubmit="if (this.bakecookie.checked) rememberMe(this)">
<$MTKeystrokes$>
<input type="hidden" name="static" value="1" />
●<textarea>タグに onkeypress="keystrokes(this.form)" を追加
<textarea id="comment-text" name="text" onkeypress="keystrokes(this.form)" rows="15" cols="50">
●投稿ボタンの<input>タグに onclick="keystrokes(this.form)" を追加
<input type="submit" onclick="keystrokes(this.form)" accesskey="s" name="post" id="comment-submit" value="投稿" />
5. 再構築
以上で完了です。
これで今度こそスパムコメント対策ができた!・・はずです。
【参考にした記事】
Movabletype3.3コメントスパム対策 | フリーソフトダウンロード5
http://ww-ape.com/movabletype/kome_spam3.html
MT5.1の再構築 早し!!
http://trendate.com/blog/archives/2010/02/mt51.php
スパムコメントを防ぎきれなかったため、次なる対策を講じることに。
今回はプラグインも取り入れます!
■keystrokes.pl
http://overstated.net/projects/mt-keystrokes/
このプラグインは、
・コメントフォームに直接入力したか
・送信ボタンを直接押したか
をJavaScriptで判断し、そうでないものを弾いてくれます。
JSが無効だとコメントできないため、少し乱暴な気もしますが・・
スパム対策には間違いなく有効だとのことで。
またMT3.X用ですが、修正すれば5.Xでも使えます。
■手順
1. keystrokes.plをダウンロード
http://overstated.net/projects/mt-keystrokes/
上記サイトの右上にある「DOWNLOAD」から、keystrokes-0.1.5.zip をダウンロード。
※0.1.5と書かれていますが落せるデータは0.1.4です。
さらにプラグイン内に書かれたバージョンは0.1.3になってます。不思議ですが問題なし。
2. 解凍後、plugins フォルダ内の keystrokes.pl を修正
return 1 unless $MT::VERSION =~ m(^3\.);
赤字部分を5(使っているMTのバージョン)に変えます。
3. MTフォルダ内の plugins フォルダに keystrokes.pl をアップ
ダイナミック・パブリッシングを使っている場合は、
php フォルダも同様に MT > php フォルダにアップ。
4. テンプレートを修正
コメントフォームのソースが書かれたテンプレートを下記のように書き換える。
(デフォルトなら コメント と コメントプレビュー )
●<form>タグの直後に <$MTKeystrokes$> を追加
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments_form" id="comments-form" onsubmit="if (this.bakecookie.checked) rememberMe(this)">
<$MTKeystrokes$>
<input type="hidden" name="static" value="1" />
●<textarea>タグに onkeypress="keystrokes(this.form)" を追加
<textarea id="comment-text" name="text" onkeypress="keystrokes(this.form)" rows="15" cols="50">
●投稿ボタンの<input>タグに onclick="keystrokes(this.form)" を追加
<input type="submit" onclick="keystrokes(this.form)" accesskey="s" name="post" id="comment-submit" value="投稿" />
5. 再構築
以上で完了です。
これで今度こそスパムコメント対策ができた!・・はずです。
【参考にした記事】
Movabletype3.3コメントスパム対策 | フリーソフトダウンロード5
http://ww-ape.com/movabletype/kome_spam3.html
MT5.1の再構築 早し!!
http://trendate.com/blog/archives/2010/02/mt51.php
MT
2012.11.13
最近当ブログもスパムコメントが鬱陶しくなってきましたので、
なにかスパム対策を施してみることに。
※一週間ほど様子をみましたが、下記の方法では現在来ている
スパムコメントを防げないようでした。
そのため新しい対策を こちら で取っています。
どうやらスパマーはコメントフォームのHTMLに書かれている
コメントCGIのパスを参照してくるそうで、
そのパスを実体参照にすればほとんどのスパムコメントを防げるとか。
合わせて、コメントCGIのファイル名も変更すると効果UPだそうです。
(デフォルトではmt-comments.cgi)
■手順
1. MTフォルダにある「mt-comments.cgi」を適当な名前にリネーム
2. 1で新たにつけたファイル名を、こちらのサイト等で変換
3. 同階層にある「mt-config.cgi」を開き、一番下に下記を追記
--------------------
CommentScript ○○○○(2で変換した文字列)
--------------------
4. 再構築
これで完了です。
ブログのテンプレートで<$mt:CommentScript$>タグを使って
コメントCGIを参照しているブログならこれだけでOKですし、
新しくブログを作ったときも反映されるのでお手軽です。
なにかスパム対策を施してみることに。
※一週間ほど様子をみましたが、下記の方法では現在来ている
スパムコメントを防げないようでした。
そのため新しい対策を こちら で取っています。
どうやらスパマーはコメントフォームのHTMLに書かれている
コメントCGIのパスを参照してくるそうで、
そのパスを実体参照にすればほとんどのスパムコメントを防げるとか。
合わせて、コメントCGIのファイル名も変更すると効果UPだそうです。
(デフォルトではmt-comments.cgi)
■手順
1. MTフォルダにある「mt-comments.cgi」を適当な名前にリネーム
2. 1で新たにつけたファイル名を、こちらのサイト等で変換
3. 同階層にある「mt-config.cgi」を開き、一番下に下記を追記
--------------------
CommentScript ○○○○(2で変換した文字列)
--------------------
4. 再構築
これで完了です。
ブログのテンプレートで<$mt:CommentScript$>タグを使って
コメントCGIを参照しているブログならこれだけでOKですし、
新しくブログを作ったときも反映されるのでお手軽です。
MT
2012.10.30
先日Flashでムービー制作を行ったのですが、
最後の工程で引っかかってしまったのでメモ。
Flashには「ムービーの書き出し」機能があってMOVやAVIで書き出せます。
が、現時点(CS6)ではどちらもイマイチでした。
■MOV形式
fpsが正しい数値になりません。
今回はフレームレートを30fpsで作成したので
書き出しも30fpsに設定したのですが、実際に書き出されたデータは30.3fps。
大差がないようでも正確な再生時間が求められる場合はNGです。。
対策としては、Flash8からビデオ書き出しをすれば問題ないそうなので
環境がある方はお試しください。
■AVI形式
_rootにあるムービークリップしか書き出せません。
なので初めから想定して制作していれば問題ありませんが、
入れ子にしてしまっていた場合は一部が抜けた動画になってしまいます。
AVIならfpsは問題ないようなので、MCを入れ子にしないように制作するか、
MOVで書きだしてからfpsを変更するか、
SWFで書きだして形式を変換する、などで回避するしかなさそうです。
最後の工程で引っかかってしまったのでメモ。
Flashには「ムービーの書き出し」機能があってMOVやAVIで書き出せます。
が、現時点(CS6)ではどちらもイマイチでした。
■MOV形式
fpsが正しい数値になりません。
今回はフレームレートを30fpsで作成したので
書き出しも30fpsに設定したのですが、実際に書き出されたデータは30.3fps。
大差がないようでも正確な再生時間が求められる場合はNGです。。
対策としては、Flash8からビデオ書き出しをすれば問題ないそうなので
環境がある方はお試しください。
■AVI形式
_rootにあるムービークリップしか書き出せません。
なので初めから想定して制作していれば問題ありませんが、
入れ子にしてしまっていた場合は一部が抜けた動画になってしまいます。
AVIならfpsは問題ないようなので、MCを入れ子にしないように制作するか、
MOVで書きだしてからfpsを変更するか、
SWFで書きだして形式を変換する、などで回避するしかなさそうです。
flash , 動画
2012.10.19
先日会社のブログを更新しようとしていたところ、記事公開時にエラーが・・・
何度やってもエラーが解消されず、よくよく調べたら下記のようなことが起こっていました。
Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について
Firefox 16 でカテゴリおよびフォルダの選択が保存できない。
自分はFirefoxのブラウザをメインで使用しているのですが、
どうやら新しいバージョンのFirefox16では、MovableTypeののカテゴリを選択できない。
という謎のバグが発生していた為でした。
解消するためのバッチが配布されているようですが、
もうChromeメインに乗り換えようかな・・・
何度やってもエラーが解消されず、よくよく調べたら下記のようなことが起こっていました。
Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について
Firefox 16 でカテゴリおよびフォルダの選択が保存できない。
自分はFirefoxのブラウザをメインで使用しているのですが、
どうやら新しいバージョンのFirefox16では、MovableTypeののカテゴリを選択できない。
という謎のバグが発生していた為でした。
解消するためのバッチが配布されているようですが、
もうChromeメインに乗り換えようかな・・・
2012.09.19
以前もローディング画像の素材で取り上げたPIXEL LAB様ですが、
こちらの矢印素材も使いやすいオーソドックスなものが揃っています。
■PIXEL LAB
フリーデザイン素材「シンプル矢印アイコン25種×10サイズ」
デザインしてると矢印素材はいくらあってもいい気がしてきます。
どのサイトでもだいたい必要ですし、
(個人的に)似たものを使ってしまいがちなので・・。
こちらの矢印素材も使いやすいオーソドックスなものが揃っています。
■PIXEL LAB
フリーデザイン素材「シンプル矢印アイコン25種×10サイズ」
デザインしてると矢印素材はいくらあってもいい気がしてきます。
どのサイトでもだいたい必要ですし、
(個人的に)似たものを使ってしまいがちなので・・。
アイコン , 素材




