2013.11.11
電子書籍についてのニュース、制作ツール、参考サイトのリンクまとめ。
【解説スライド】
いいパブッ!! - よくわかるEPUB 3
高瀬拓史氏による解説スライド / 2012.2
制作者の視点での EPUB 3 オーサリング最前線
境祐司氏による解説スライド / 2013.4
Kindleフォーマットに適したEPUB 3ファイルの作り方/ これだけは知っておきたい10のルール
境祐司氏による解説スライド / 2013.2
EPUB3 固定レイアウト徹底解説
境祐司氏による解説スライド / 2012.1
【メモ・ニュース】
EPUBリーダー比較調査レポート
汎用EPUBリーダー15種類の機能調査 / 2013 夏
JAGATセミナー 電子書籍の最新事情とEPUB制作環境の進展
コンテンツ緊急電子化事業と電子書籍の現状についてのメモ / 2013.10
KADOKAWA-EPUB PORTAL
電書協の制作ガイドをベースに「KADOKAWA-EPUB 制作仕様」を策定致 / 2013.11
KADOKAWAグループのEPUB制作仕様が公開 - ITmedia eBook USER
上記ニュース記事
Kindleダイレクトパブリッシングで電子書籍を出版するときの注意点まとめ
制作・出版までの悪戦苦闘メモ / 2013.5
ダメすぎなiOS版KindleアプリでKDP作家が死なないために
Kindle本の作成・出版についてのメモ / 2013.5
Weekly GANREF
インプレスの写真SNS、GANREF発行のEPUBマガジン / 2013.11.7創刊
【ブラウザで見られるEPUBビューア】
Readium | Digital Publishing meets Open Web
ChromeでEPUB形式を読める拡張機能
BiB/i | EPUB Reader on Your Site. - ビビ
ブラウザで電子書籍を読める
【EPUB制作ツール】
Sigil - 汎用EPUB制作アプリ(Mac/Win)
EPUB2のため3には手作業が必要
EPUB日本語文書作成チュートリアル
上記Sigilを用いたEPUB作成
【電子書籍参考サイト】
電書ちゃんねる
EPUB作成サービス「でんでんコンバーター」の高瀬拓史氏によるブログ
ひまつぶし雑記帖
「EPUB3かんたん電子書籍作成」の方のブログ
ITmedia eBook USER
ITmediaの電子書籍/電子出版ニュース
【解説スライド】
いいパブッ!! - よくわかるEPUB 3
高瀬拓史氏による解説スライド / 2012.2
制作者の視点での EPUB 3 オーサリング最前線
境祐司氏による解説スライド / 2013.4
Kindleフォーマットに適したEPUB 3ファイルの作り方/ これだけは知っておきたい10のルール
境祐司氏による解説スライド / 2013.2
EPUB3 固定レイアウト徹底解説
境祐司氏による解説スライド / 2012.1
【メモ・ニュース】
EPUBリーダー比較調査レポート
汎用EPUBリーダー15種類の機能調査 / 2013 夏
JAGATセミナー 電子書籍の最新事情とEPUB制作環境の進展
コンテンツ緊急電子化事業と電子書籍の現状についてのメモ / 2013.10
KADOKAWA-EPUB PORTAL
電書協の制作ガイドをベースに「KADOKAWA-EPUB 制作仕様」を策定致 / 2013.11
KADOKAWAグループのEPUB制作仕様が公開 - ITmedia eBook USER
上記ニュース記事
Kindleダイレクトパブリッシングで電子書籍を出版するときの注意点まとめ
制作・出版までの悪戦苦闘メモ / 2013.5
ダメすぎなiOS版KindleアプリでKDP作家が死なないために
Kindle本の作成・出版についてのメモ / 2013.5
Weekly GANREF
インプレスの写真SNS、GANREF発行のEPUBマガジン / 2013.11.7創刊
【ブラウザで見られるEPUBビューア】
Readium | Digital Publishing meets Open Web
ChromeでEPUB形式を読める拡張機能
BiB/i | EPUB Reader on Your Site. - ビビ
ブラウザで電子書籍を読める
【EPUB制作ツール】
Sigil - 汎用EPUB制作アプリ(Mac/Win)
EPUB2のため3には手作業が必要
EPUB日本語文書作成チュートリアル
上記Sigilを用いたEPUB作成
【電子書籍参考サイト】
電書ちゃんねる
EPUB作成サービス「でんでんコンバーター」の高瀬拓史氏によるブログ
ひまつぶし雑記帖
「EPUB3かんたん電子書籍作成」の方のブログ
ITmedia eBook USER
ITmediaの電子書籍/電子出版ニュース
epub , 電子書籍
2013.10.29
便利そうなプラグインのメモです。
有料なため今はメモだけですが・・。
■Movable Type用画像アップロード機能補助プラグイン ImageUploadUtility
http://skeleton.juxtaposition.jp/image-upload-utility/
画像アップロードに関する、様々な便利機能が使えるようになります。
中でも気になったのがマルチバイトリネーム機能。
日本語ファイル名でアップされるのを防ぐことができます!
この機能だけ、安価で利用できるようにならないものでしょうか。
有料なため今はメモだけですが・・。
■Movable Type用画像アップロード機能補助プラグイン ImageUploadUtility
http://skeleton.juxtaposition.jp/image-upload-utility/
画像アップロードに関する、様々な便利機能が使えるようになります。
中でも気になったのがマルチバイトリネーム機能。
日本語ファイル名でアップされるのを防ぐことができます!
この機能だけ、安価で利用できるようにならないものでしょうか。
2013.10.22
■Scirocco Cloud(シロッコクラウド)
http://www.scirocco-cloud.com/
クラウドベースによるandroid端末のテストサービスです。
・リモートでの実機確認(ブラウザだけで可能)
・android4.1までの100機種以上に対応(2013/10/22)
・最小で5時間¥4,000から
有料プランであれば全ての機種で検証できるので、
幅広く検証したい場合に便利そうです。
http://www.scirocco-cloud.com/
クラウドベースによるandroid端末のテストサービスです。
・リモートでの実機確認(ブラウザだけで可能)
・android4.1までの100機種以上に対応(2013/10/22)
・最小で5時間¥4,000から
有料プランであれば全ての機種で検証できるので、
幅広く検証したい場合に便利そうです。
2013.10.15
Twitterボタンなどで使われている「data-count="***"」や「data-lang="***"」などの属性。
なんだろうと気になっていたのですが、HTML5で追加されたカスタム属性だそうです。
HTML5では、タグに独自の属性を記述することができます。
例えば
<img src="***" data-url="***">
<a href="***" data-text="***">
のように、
「data-***=」の形式であれば自由につけられます。
JavaScriptなどで使う独自の値をタグに持たせたいときに、
HTMLの仕様内でできるのでとても便利!です。
こちらで詳しく書かれています。
■havelog
HTML5では、data-* の書式でカスタム属性 ( Custom Data Attribute )を定義できるらしい
なんだろうと気になっていたのですが、HTML5で追加されたカスタム属性だそうです。
HTML5では、タグに独自の属性を記述することができます。
例えば
<img src="***" data-url="***">
<a href="***" data-text="***">
のように、
「data-***=」の形式であれば自由につけられます。
JavaScriptなどで使う独自の値をタグに持たせたいときに、
HTMLの仕様内でできるのでとても便利!です。
こちらで詳しく書かれています。
■havelog
HTML5では、data-* の書式でカスタム属性 ( Custom Data Attribute )を定義できるらしい
2013.09.17

複数のマーカーを設置したマップを作成できる、Googleマップの「マイマップ」機能。
先日作成してIE8で確認したところ、真っ白い画面が表示されるばかりで地図が見れませんでした。
http://news.mynavi.jp/news/2012/09/18/010/index.html
上の記事によると、少し前になりますがGoogle AppsのIE8対応が終了したそうで、
そのためにマイマップが見れなくなっていたようです。
ちなみに旧バージョンのマイマップであればIE8でも見れます。
結局新旧を出し分けて対応しました。
2013.09.11
first-childは、IE8でもきくのですが、
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
css , nth-child
2013.09.03
探していて気付いたのですが、
selectタグのデザインを自由に変更できるものって意外と少ないようです。
こちらは先日の記事とはまた違うJSになります。
プルダウン後のリストまでデザインでき、さらにIE6まで対応。
CUSTOM-SELECT:セレクトボックスをカスタマイズするJS(恐らくIE6も対応)
使い方は上記のページにありますので割愛ですが、
↓こんな感じのフォームが作れます。
初期表示部分は<dt>、
プルダウン後のリストは<dd>で囲んだ<ul>・<li>リストに置き換えられるようなので、
それぞれスタイルを当てることで自由にデザインすることができます!
細かいデザイン指定がある場合などに是非。
selectタグのデザインを自由に変更できるものって意外と少ないようです。
こちらは先日の記事とはまた違うJSになります。
プルダウン後のリストまでデザインでき、さらにIE6まで対応。
CUSTOM-SELECT:セレクトボックスをカスタマイズするJS(恐らくIE6も対応)
使い方は上記のページにありますので割愛ですが、
↓こんな感じのフォームが作れます。
初期表示部分は<dt>、
プルダウン後のリストは<dd>で囲んだ<ul>・<li>リストに置き換えられるようなので、
それぞれスタイルを当てることで自由にデザインすることができます!
細かいデザイン指定がある場合などに是非。
2013.08.14
select要素へのスタイルってFirefoxでは完全には効かないんですよね。
どうやってもデフォルトの▼が表示されてしまいやがります。
これはPCのFirefoxだけでなく、Android版Firefoxでも同じ。
-moz-appearance: none;
などと指定してもダメです、消えません。
この頑固な汚れはどうしようもないのかしら?
と思ってGoogle先生に訊ねてみると、
いくつかのForm装飾系jQueryプラグインに混じって
こんな記事が見つかりました。
CSS3でセレクトボックスをカスタマイズ
選択ボタンに見せかけたダミーのdiv要素の上に、
透過させたモノホンのselect要素を置くというもの。
そして選択した文字列はjsを通してダミー側に反映されます。
この非常にシンプルな構造のおかげで、
スマホや他のブラウザでも問題なく表示されます。
アイデアの勝利ですね、これは。
というかどうにかしてください、Firefoxさん。
どうやってもデフォルトの▼が表示されてしまいやがります。
これはPCのFirefoxだけでなく、Android版Firefoxでも同じ。
-moz-appearance: none;
などと指定してもダメです、消えません。
この頑固な汚れはどうしようもないのかしら?
と思ってGoogle先生に訊ねてみると、
いくつかのForm装飾系jQueryプラグインに混じって
こんな記事が見つかりました。
CSS3でセレクトボックスをカスタマイズ
選択ボタンに見せかけたダミーのdiv要素の上に、
透過させたモノホンのselect要素を置くというもの。
そして選択した文字列はjsを通してダミー側に反映されます。
この非常にシンプルな構造のおかげで、
スマホや他のブラウザでも問題なく表示されます。
アイデアの勝利ですね、これは。
というかどうにかしてください、Firefoxさん。
select要素
2013.08.13
グローバルメニューをssiなど、外部ファイルで管理したい時があるじゃないですか。
さらに表示してるページに対応して、メニューの状態を変えたいときあるじゃないですか。
例えば「会社情報」のページの時は、メニューにある「会社情報」だけ色を変えておきたいとか・・・
見てくれてる人に「今はこのページ開いてますよ~」となんとなくわかってもらえるようにしたいときなどにやりますよね。
メニューを1ファイルで管理している関係上、ソースに直接classやスタイルを書いておくことはできないので、そういう時はページを読み込んだあとに、javascriptでclassを追加してしまうのが良いかと思います。
さらに表示してるページに対応して、メニューの状態を変えたいときあるじゃないですか。
例えば「会社情報」のページの時は、メニューにある「会社情報」だけ色を変えておきたいとか・・・
見てくれてる人に「今はこのページ開いてますよ~」となんとなくわかってもらえるようにしたいときなどにやりますよね。
メニューを1ファイルで管理している関係上、ソースに直接classやスタイルを書いておくことはできないので、そういう時はページを読み込んだあとに、javascriptでclassを追加してしまうのが良いかと思います。
メニューの表示をページに対応して変えるの続きを読む
2013.08.07
先日メモリを増設したところ、Photoshop CS6でタイトルのような現象が起きました。
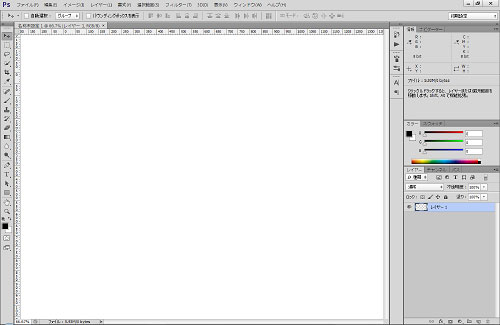
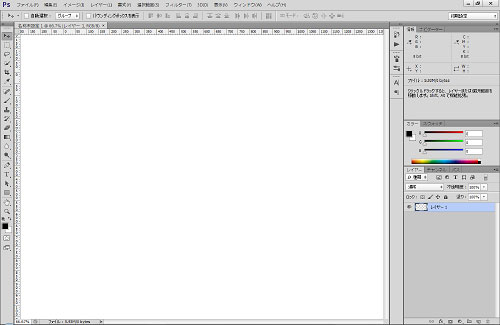
下のSSはファイルを開いたところで、開くこと自体はできているのですが
何も表示されません。

まっしろ。
調べてもそれらしい情報が出てこなかったためサポートに問い合わせてみました。
するとメモリ増設の件はひとまず置いておいて、挙動からグラボ関係が怪しいということで
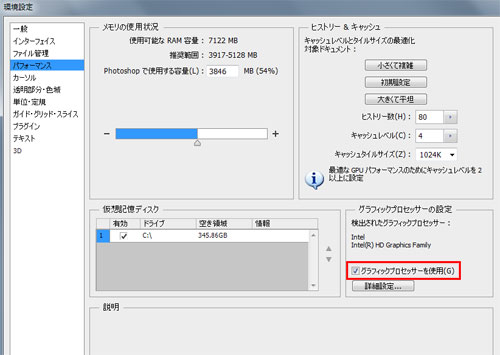
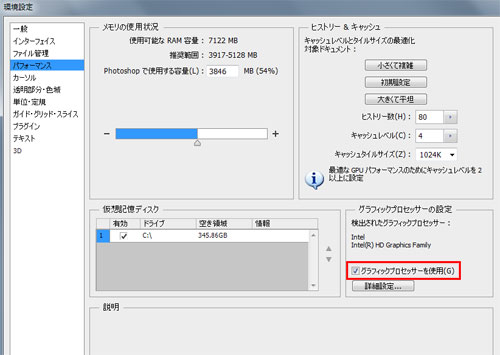
グラフィックプロセッサーの使用をOFFにしてくださいとの案内。

↑のチェックを外したところ、見事に解決しました!
結局、メモリの増設がきっかけではあったものの、
グラフィックドライバのバージョンが古いことが原因だったようです。
ドライバを更新することでグラフィックプロセッサーも問題なく使用できるようになりました。
下のSSはファイルを開いたところで、開くこと自体はできているのですが
何も表示されません。

まっしろ。
調べてもそれらしい情報が出てこなかったためサポートに問い合わせてみました。
するとメモリ増設の件はひとまず置いておいて、挙動からグラボ関係が怪しいということで
グラフィックプロセッサーの使用をOFFにしてくださいとの案内。

↑のチェックを外したところ、見事に解決しました!
結局、メモリの増設がきっかけではあったものの、
グラフィックドライバのバージョンが古いことが原因だったようです。
ドライバを更新することでグラフィックプロセッサーも問題なく使用できるようになりました。




