2014.03.05
できるだけ簡単にできるアコーディオンメニューをさがしていて
下記の記事を見つけました。
jQuery アコーディオンメニュー
http://php.o0o0.jp/article/4138817358715040
もーすばらしく簡単で便利です。
デフォルトで空けておきたい部分も指定できます。
自分で作ってみたサンプル
【javascript】
----------------------------------------------
【CSS】
----------------------------------------------
【HTML】
----------------------------------------------
下記の記事を見つけました。
jQuery アコーディオンメニュー
http://php.o0o0.jp/article/4138817358715040
もーすばらしく簡単で便利です。
デフォルトで空けておきたい部分も指定できます。
自分で作ってみたサンプル
【javascript】
----------------------------------------------
$(function () {
// デフォルト開く部分を指定
$('ul').eq(0).show();
$('span').click(function() {
// メニュー表示/非表示
$(this).next('ul').slideToggle('fast');
});
});
【CSS】
----------------------------------------------
ul {
display: none;
}
span {
cursor: pointer;
}
【HTML】
----------------------------------------------
<span>メニュー 1</span> <ul> <li><a href="#">メニュー 1-1</a></li> <li><a href="#">メニュー 1-2</a></li> <li><a href="#">メニュー 1-3</a></li> </ul> <span>メニュー 2</span> <ul> <li><a href="#">メニュー 2-1</a></li> <li><a href="#">メニュー 2-2</a></li> <li><a href="#">メニュー 2-3</a></li> </ul> <span>メニュー 3</span> <ul> <li><a href="#">メニュー 3-1</a></li> <li><a href="#">メニュー 3-2</a></li> <li><a href="#">メニュー 3-3</a></li> </ul>
jQuery , アコーディオンメニュー
2014.02.05
Windowsを使っていると、あるとき突然デスクトップに「ホームグループ」のアイコンが現れることがあります(おそらく7のみ?)。

本来非表示になっているものらしく、ショートカットではないので削除もできません。
とても邪魔・・。
このアイコンは次の手順で消すことができるようです。
1. スタートボタン > プログラムとファイルの検索 に「regedit」と入力。
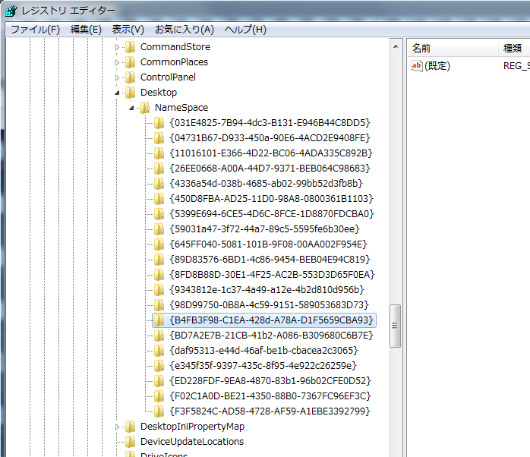
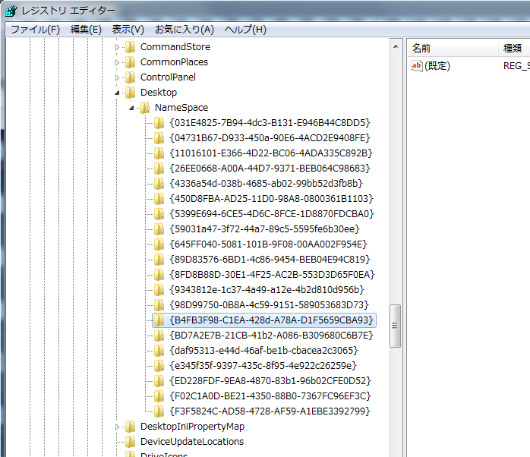
2.「regedit.exe」をクリックしてレジストリ エディターを開き、下記の階層を探す。
HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows/CurrentVersion/Explorer/Desktop/NameSpace
3. {B4FB3F98-C1EA-428d-A78A-D1F5659CBA93} というフォルダがあるはずなので、
後で戻せるような形で名前を変更。(頭に _ や # をつけるなど)

4. デスクトップでF5キーを押して表示を更新。
5. ホームグループのアイコンが消えたことを確認し、3 のフォルダ名を元に戻す。
以上です。
これで再度更新してもアイコンがでなければ成功です。
こちらのサイトを参考にしました。
Windows 7 のデスクトップのホームグループのアイコンを消したい
http://pasofaq.jp/windows/desktop/namespacehomegroup.htm

本来非表示になっているものらしく、ショートカットではないので削除もできません。
とても邪魔・・。
このアイコンは次の手順で消すことができるようです。
1. スタートボタン > プログラムとファイルの検索 に「regedit」と入力。
2.「regedit.exe」をクリックしてレジストリ エディターを開き、下記の階層を探す。
HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows/CurrentVersion/Explorer/Desktop/NameSpace
3. {B4FB3F98-C1EA-428d-A78A-D1F5659CBA93} というフォルダがあるはずなので、
後で戻せるような形で名前を変更。(頭に _ や # をつけるなど)

4. デスクトップでF5キーを押して表示を更新。
5. ホームグループのアイコンが消えたことを確認し、3 のフォルダ名を元に戻す。
以上です。
これで再度更新してもアイコンがでなければ成功です。
こちらのサイトを参考にしました。
Windows 7 のデスクトップのホームグループのアイコンを消したい
http://pasofaq.jp/windows/desktop/namespacehomegroup.htm
2014.01.20
エントリー同士を関連付けるプラグインです。
エントリーを作成する際に関連エントリーを設定しておくと、
記事テンプレートでその一覧を扱うことができます。
少し躓いた箇所があったのでメモ。
ダウンロードはこちらのサイトから。
エントリーの関連付けを行うプラグイン(MT4専用版・その1)
■使い方
その2
その3
MT4となっていますがMT5でも使用できます。
ただしすべての動作は確認していないのでご注意。
また作者様もMT5に対応させる予定はないとのことなので、
動作する範囲で利用しましょう。
■注意点
プラグインのパーミッションを変える必要があるようです。
アップロードする際、「mt-related-entries.cgi」のパーミッションを変えておきましょう。
MTのCGIファイルと同様にすれば動くと思います。
エントリーを作成する際に関連エントリーを設定しておくと、
記事テンプレートでその一覧を扱うことができます。
少し躓いた箇所があったのでメモ。
ダウンロードはこちらのサイトから。
エントリーの関連付けを行うプラグイン(MT4専用版・その1)
■使い方
その2
その3
MT4となっていますがMT5でも使用できます。
ただしすべての動作は確認していないのでご注意。
また作者様もMT5に対応させる予定はないとのことなので、
動作する範囲で利用しましょう。
■注意点
プラグインのパーミッションを変える必要があるようです。
アップロードする際、「mt-related-entries.cgi」のパーミッションを変えておきましょう。
MTのCGIファイルと同様にすれば動くと思います。
2014.01.17
外部から読み込んだPSDの更新ができればと思うことは多々ありましたが、Photoshop CCの直近のアップデートで『スマートオブジェクトのリンク(Linked Smart Objects)』が搭載されました。
http://www.youtube.com/watch?v=H6AIgoFDwlk
手元のphotoshopはまだCS6なので残念!なのですが、同様の機能をもたせるエクステンションがずいぶん以前から存在していたようです。不勉強でした...。
http://www.canlinkit.com/
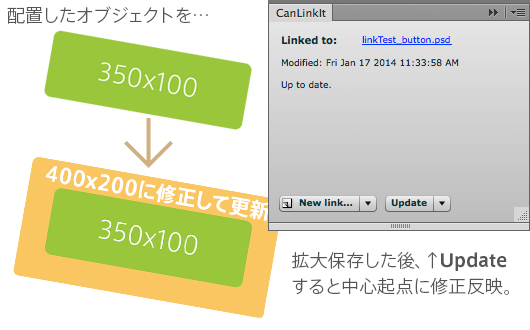
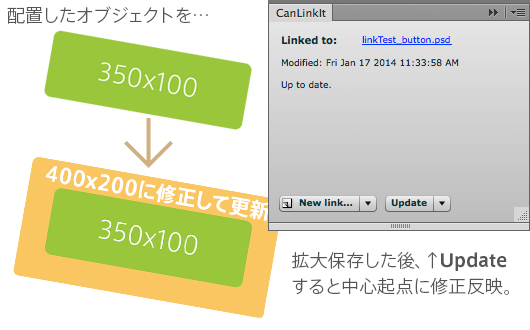
このエクステンションをPhotoshopにインストールすると「CantLinkItパネル」から外部PSDの配置と更新の操作が可能になります。
更新時の挙動に特に違和感はなく、修正を素直に反映します。

純正で搭載された今となってはCCで作業した方がいろいろ安心でしょうけど、CS6でこの手の作業がほしいときには良いかもですね。
http://www.youtube.com/watch?v=H6AIgoFDwlk
手元のphotoshopはまだCS6なので残念!なのですが、同様の機能をもたせるエクステンションがずいぶん以前から存在していたようです。不勉強でした...。
http://www.canlinkit.com/
このエクステンションをPhotoshopにインストールすると「CantLinkItパネル」から外部PSDの配置と更新の操作が可能になります。
更新時の挙動に特に違和感はなく、修正を素直に反映します。
- 外部PSDをメインPSDに配置後、拡大縮小回転させた上で更新しても当然その状態は保たれる。
- 外部PSDのサイズを変更した場合、オブジェクトの中心を起点に拡大縮小が反映される。

純正で搭載された今となってはCCで作業した方がいろいろ安心でしょうけど、CS6でこの手の作業がほしいときには良いかもですね。
photoshop , スマートオブジェクト
2014.01.15
1つのブログで、複数の検索結果テンプレートを出し分ける方法。
例えばレイアウトが違う2種類のブログ記事リストがあって、
検索フォームから検索したらそれぞれのレイアウトにあった検索結果を
表示させたいときなどに便利です。
検索フォームAで検索 → 検索結果テンプレートAで表示
検索フォームBで検索 → 検索結果テンプレートBで表示
という感じ。
■代替テンプレートを作成
まずは出し分けするもう1種類の検索結果テンプレートを作成します。
MTディレクトリの中に「search_templates」フォルダがあるので、
その中にある「default.tmpl」を複製します。
ここでは「test.tmpl」というファイル名にします。
■mt-config.cgi に記述
mt-config.cgi に、このテンプレートを使うための記述をします。
一番下に次のように追記してください。
SearchAltTemplate test test.tmpl
■検索フォームにタグを追加
代替テンプレートを使用したい検索フォームに、次の1行を追加します。
<input type="hidden" name="Template" value="test" />
<form>タグの真下あたりでOKです。
これでこの検索フォームからの結果は代替テンプレートで表示されるようになります!
例えばレイアウトが違う2種類のブログ記事リストがあって、
検索フォームから検索したらそれぞれのレイアウトにあった検索結果を
表示させたいときなどに便利です。
検索フォームAで検索 → 検索結果テンプレートAで表示
検索フォームBで検索 → 検索結果テンプレートBで表示
という感じ。
■代替テンプレートを作成
まずは出し分けするもう1種類の検索結果テンプレートを作成します。
MTディレクトリの中に「search_templates」フォルダがあるので、
その中にある「default.tmpl」を複製します。
ここでは「test.tmpl」というファイル名にします。
■mt-config.cgi に記述
mt-config.cgi に、このテンプレートを使うための記述をします。
一番下に次のように追記してください。
SearchAltTemplate test test.tmpl
■検索フォームにタグを追加
代替テンプレートを使用したい検索フォームに、次の1行を追加します。
<input type="hidden" name="Template" value="test" />
<form>タグの真下あたりでOKです。
これでこの検索フォームからの結果は代替テンプレートで表示されるようになります!
2013.12.18
MTで生成するページの文字エンコーディングを変更するCharsetEncoderプラグインですが、
ほぼ毎回といっていいほど実装するPageButeプラグイン(ページ分割プラグイン)と
合わせると上手く動きません。
それについては小粋空間さんのページで対処法を紹介されています。
PageButeプラグインにコードを1行追加するという簡単なものなのですが、
PageButeのバージョン3.4.2向けだったため最新のバージョン3.5.7(おそらく3.5.6以降)ではコードの追記場所が変わっているようでした。
で、プラグインが書けないなりに動く場所を探してみたのでメモしておきます。
■PageBute 3.5.7
580行目、
if($page_count == 1) {
の直前に
MT->run_callbacks('page_bute', \$output, %opt);
を追記。
$output =~ s/\Q$garbage{IFPAGENOEMPTY}\E|\Q$garbage{IFPAGENOEMPTY_END}\E//g;
の下なら大丈夫なんだろうと思います。
上述の通りだいぶ手探りなので、
もし、どこどこのほうが良いだとか、こうしないと上手く動かないよ、などがありましたら是非お知らせください。
ほぼ毎回といっていいほど実装するPageButeプラグイン(ページ分割プラグイン)と
合わせると上手く動きません。
それについては小粋空間さんのページで対処法を紹介されています。
PageButeプラグインにコードを1行追加するという簡単なものなのですが、
PageButeのバージョン3.4.2向けだったため最新のバージョン3.5.7(おそらく3.5.6以降)ではコードの追記場所が変わっているようでした。
で、プラグインが書けないなりに動く場所を探してみたのでメモしておきます。
■PageBute 3.5.7
580行目、
if($page_count == 1) {
の直前に
MT->run_callbacks('page_bute', \$output, %opt);
を追記。
$output =~ s/\Q$garbage{IFPAGENOEMPTY}\E|\Q$garbage{IFPAGENOEMPTY_END}\E//g;
の下なら大丈夫なんだろうと思います。
上述の通りだいぶ手探りなので、
もし、どこどこのほうが良いだとか、こうしないと上手く動かないよ、などがありましたら是非お知らせください。
2013.12.10
以前このようなエントリを書きましたが、
久しぶりにselect要素の装飾について検索してみたところ、
Firefoxのselect要素に付くしつこいデフォルトスタイルを、
CSSのみで消し去る方法が書かれていました。
How toremove hide the <select> arrow in Firefox using
通常のアピアランスのクリアに加え、下記の2行を追加することで
あの憎き矢印を回避できるようです、これは期待が高まります。
------------
select {
-moz-appearance: none;
text-indent: 0.01px; ←コレと
text-overflow: ''; ←コレ
}
------------
また、このままだとIE10で矢印が表示されてしまうので、
------------
select::-ms-expand {
display: none;
}
------------
を加えることで対処できます。
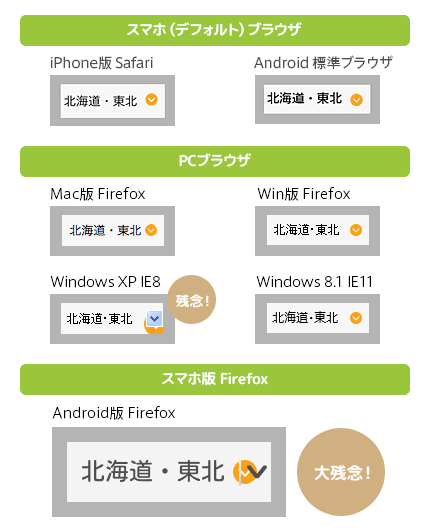
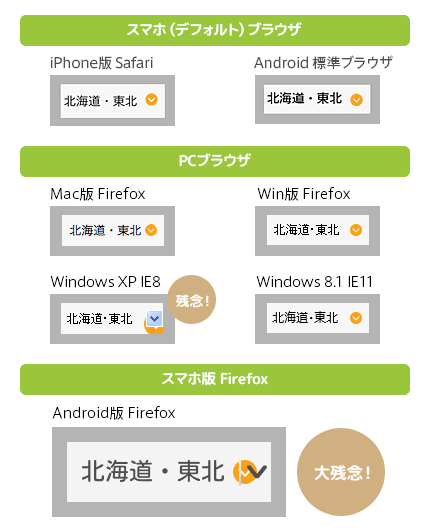
この方法でselect要素を装飾してみたサンプルを、
いくつかの環境で表示させてみました。

IE8に関してはまぁアレなのでアレとして、
PC版のFirefoxでは確かに矢印は消えています、素晴らしい。
しかし、ワタクシ的に一番期待していたAndroid版Firefoxでは
残念ながら効果がありませんでした...。
モジラさん、お願いしますよ。
久しぶりにselect要素の装飾について検索してみたところ、
Firefoxのselect要素に付くしつこいデフォルトスタイルを、
CSSのみで消し去る方法が書かれていました。
How to
通常のアピアランスのクリアに加え、下記の2行を追加することで
あの憎き矢印を回避できるようです、これは期待が高まります。
------------
select {
-moz-appearance: none;
text-indent: 0.01px; ←コレと
text-overflow: ''; ←コレ
}
------------
また、このままだとIE10で矢印が表示されてしまうので、
------------
select::-ms-expand {
display: none;
}
------------
を加えることで対処できます。
この方法でselect要素を装飾してみたサンプルを、
いくつかの環境で表示させてみました。

IE8に関してはまぁアレなのでアレとして、
PC版のFirefoxでは確かに矢印は消えています、素晴らしい。
しかし、ワタクシ的に一番期待していたAndroid版Firefoxでは
残念ながら効果がありませんでした...。
モジラさん、お願いしますよ。
css , firefox , select要素
2013.11.27
Macのエクセルを使って行くうちに、どんどん動作が重くなってしまいます。
その際の対処法を備忘録。
Macintosh HD>ユーザ>*user*>ライブラリ>Preferences>『com.microsoft.office.plist』
これをゴミ箱に捨てエクセルを再起動。
いままでこれで軽くなりました。
ググった結果を試しただけなのですが何か不具合があるかもしれませんが、今のところ不具合無し、軽いエクセルが起動するだけで大丈夫そうです。
Mac OS X Lion(10.7)から、『ライブラリ』フォルダが表示されなくなってしまって辿り着けずに困りましたが、Finder の 『移動』を選択時にoptionキーを押したまますると『ライブラリー』が表示されます。
2013.11.27
jQueryで開閉メニューなどを作るとき、.show() や .hide() だけでは
思い通りにならなかったのでメモ。
.slideup() や .slidedown()、.animate() でも同様です。
クリックしないタイプの開閉メニューを作るときなど、
マウスオーバー時に .show()、マウスアウト時に .hide() というように素直に作ると、
メニューの上をマウスが行ったり来たりしたときにその回数分開閉してしまいます。
マウスを止めても何度も開閉し続ける・・。
そういうとき次のようなメソッドを上手く組み合わせることで、
余計な動作をなくすことができます。
■.stop([clearQueue], [gotoEnd])
現在のアニメーションをストップさせます。
show()やhide()の前に実行することで、それまでのアニメーションを中断してから動作させることができます。
clearCueue を true にするとアニメーションがいくつも予約されている場合、それらも中断します。
gotoEnd を true にすると中断+アニメーション完了の状態にジャンプします。
デフォルトはどちらもfalse。
(例)$(this).stop().animate( ... );
.stop()
.stop(true,false)
.stop(false,true)
■.not(':animated')
対象要素から指定した条件に合致するものを除外します。
上記のように :animated を指定すると、対象がアニメーション中の場合は処理が実行されなくなります。
(例)$(this).not(':animated').animate( ... );
そのときそのときでどう使うかは変わってきますが、上記の.stop()と.not()の使い分けや、
オーバーだけに使う、アウトだけに使うなどの組み合わせで理想の動作を実現できると思います。
・オーバーのみに .stop(true,false)
思い通りにならなかったのでメモ。
.slideup() や .slidedown()、.animate() でも同様です。
クリックしないタイプの開閉メニューを作るときなど、
マウスオーバー時に .show()、マウスアウト時に .hide() というように素直に作ると、
メニューの上をマウスが行ったり来たりしたときにその回数分開閉してしまいます。
マウスを止めても何度も開閉し続ける・・。
そういうとき次のようなメソッドを上手く組み合わせることで、
余計な動作をなくすことができます。
■.stop([clearQueue], [gotoEnd])
現在のアニメーションをストップさせます。
show()やhide()の前に実行することで、それまでのアニメーションを中断してから動作させることができます。
clearCueue を true にするとアニメーションがいくつも予約されている場合、それらも中断します。
gotoEnd を true にすると中断+アニメーション完了の状態にジャンプします。
デフォルトはどちらもfalse。
(例)$(this).stop().animate( ... );
.stop()
.stop(true,false)
.stop(false,true)
■.not(':animated')
対象要素から指定した条件に合致するものを除外します。
上記のように :animated を指定すると、対象がアニメーション中の場合は処理が実行されなくなります。
(例)$(this).not(':animated').animate( ... );
そのときそのときでどう使うかは変わってきますが、上記の.stop()と.not()の使い分けや、
オーバーだけに使う、アウトだけに使うなどの組み合わせで理想の動作を実現できると思います。
・オーバーのみに .stop(true,false)
2013.11.11
WEB制作にパララックス効果を取り入れるべく、いろいろなJSを試しています。
まだ種類は少ないですが、下記は弊社で制作したサンプルです。
■Jarallax.js
http://www.jarallax.com/
要素を動かすのに特に強いJSです。
1つ1つの要素を細かく動かせて、記述もわかりやすい。
ただし、背景を動かしたりワイプするような動きは苦手なようです。
・サンプル1
・サンプル2
・サンプル3
■Parallax-JS
https://github.com/razorfish/Parallax-JS
http://razorfish.github.io/Parallax-JS/(デモ)
初期状態でパララックスの動きが設定されており、
背景が動くだけのような簡単なものならほぼクラスを当てるだけで作れる。
画像や文字などの要素も動かせるが、
動きを細かく設定するのは苦手。
・サンプル1
まだ種類は少ないですが、下記は弊社で制作したサンプルです。
■Jarallax.js
http://www.jarallax.com/
要素を動かすのに特に強いJSです。
1つ1つの要素を細かく動かせて、記述もわかりやすい。
ただし、背景を動かしたりワイプするような動きは苦手なようです。
・サンプル1
・サンプル2
・サンプル3
■Parallax-JS
https://github.com/razorfish/Parallax-JS
http://razorfish.github.io/Parallax-JS/(デモ)
初期状態でパララックスの動きが設定されており、
背景が動くだけのような簡単なものならほぼクラスを当てるだけで作れる。
画像や文字などの要素も動かせるが、
動きを細かく設定するのは苦手。
・サンプル1




