2014.08.06
MTタグで出力されるデータを任意の文字で分割することができるプラグインです。
GoogleMap用に入力しておいた、経度と緯度をカンマで繋いだデータを
再利用する際に利用させていただきました。
■SplitModifier 0.1.1
http://gabs.cc/blog/bun/topic20110301-1610.php
■使い方
1. ダウンロードし、「MTディレクトリ/plugins/」にアップ。
2. 分割したいMTタグに、splitモディファイアとsetvarモディファイアを追加。
splitモディファイアには分割する際に区切りとなる文字、
setvarモディファイアには分割後のデータ数を格納する変数名を入れます。
<$mt:GoogleMap$>
↓
<$mt:GoogleMap split="," setvar="cnt"$>
3. 分割されたデータは「var_n」という変数に格納されます。
1つ目のデータは<$mt:GetVar name="var_1" $>、
2つ目のデータは<$mt:GetVar name="var_2" $>とすることで取得できます。
今回のように、登録してあるデータを想定外の用途に使用しなければならないことは意外に多い気がするので、これからもお世話になりそうです。
GoogleMap用に入力しておいた、経度と緯度をカンマで繋いだデータを
再利用する際に利用させていただきました。
■SplitModifier 0.1.1
http://gabs.cc/blog/bun/topic20110301-1610.php
■使い方
1. ダウンロードし、「MTディレクトリ/plugins/」にアップ。
2. 分割したいMTタグに、splitモディファイアとsetvarモディファイアを追加。
splitモディファイアには分割する際に区切りとなる文字、
setvarモディファイアには分割後のデータ数を格納する変数名を入れます。
<$mt:GoogleMap$>
↓
<$mt:GoogleMap split="," setvar="cnt"$>
3. 分割されたデータは「var_n」という変数に格納されます。
1つ目のデータは<$mt:GetVar name="var_1" $>、
2つ目のデータは<$mt:GetVar name="var_2" $>とすることで取得できます。
今回のように、登録してあるデータを想定外の用途に使用しなければならないことは意外に多い気がするので、これからもお世話になりそうです。
2014.07.09
※14/7/9
いくつか問題点?を確認したため記事下部に追記しています。
ようやく旧IEが減ってきて、これで心置きなく position:fixed が使える・・
かと思いきや、スマホでもiOS4以下やAndroid2.X以下は非対応なので、まだしばらくは対策が必要なようです。
そこで、ブラウザが position:fixed に対応しているかを確認できるJSを探してみました。
position:fixedに対応しているかどうか判定する
こちらで紹介されているJSが簡単そうです。
■ダウンロード
GitHubのページに行ってダウンロードします。
■HTMLに記述
HTMLのヘッダー内に記述します。
jQueryを使用しているので、jQueryも忘れずに。
■実行
同じくヘッダー内にて実行します。
下記のように書くと、対応していれば「true」、非対応なら「false」が返ってきます。
※ここから追記
上記の状態でテストしていて気付いたことがありました。
・ページがスクロールバーの出ない長さの場合、非対応でも「true」が返ってくる(iOS4/Android2.X)
・スクリプト実行時にスクロール位置がページ最上部(X=0)の場合、非対応でも「true」が返ってくる(Android2.X)
ちょっとこのままでは十分に使えそうにないので、
何かしら対応できないか試してみようと思います。
いくつか問題点?を確認したため記事下部に追記しています。
ようやく旧IEが減ってきて、これで心置きなく position:fixed が使える・・
かと思いきや、スマホでもiOS4以下やAndroid2.X以下は非対応なので、まだしばらくは対策が必要なようです。
そこで、ブラウザが position:fixed に対応しているかを確認できるJSを探してみました。
position:fixedに対応しているかどうか判定する
こちらで紹介されているJSが簡単そうです。
■ダウンロード
GitHubのページに行ってダウンロードします。
■HTMLに記述
HTMLのヘッダー内に記述します。
jQueryを使用しているので、jQueryも忘れずに。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="jQuery.support.fixedPosition.js"></script>
■実行
同じくヘッダー内にて実行します。
下記のように書くと、対応していれば「true」、非対応なら「false」が返ってきます。
<script>
$(function(){
alert($.support.fixedPosition);
});
</script>
※ここから追記
上記の状態でテストしていて気付いたことがありました。
・ページがスクロールバーの出ない長さの場合、非対応でも「true」が返ってくる(iOS4/Android2.X)
・スクリプト実行時にスクロール位置がページ最上部(X=0)の場合、非対応でも「true」が返ってくる(Android2.X)
ちょっとこのままでは十分に使えそうにないので、
何かしら対応できないか試してみようと思います。
2014.07.02
検索語の一部に、全ての文字の代わりになる「ワイルドカード」を指定して行う検索。
Dreamweaverでは次のようになります。
※「検索および置換」ウィンドウで「正規表現を使用」にチェックを入れる。
■検索
<div id="test"> のtestの部分をワイルドカードにしたい場合、
<div id="(.*)">
また、上記でワイルドカードにした部分を残して置き換えするには
置き換え欄に次のように記述します。
■置換
<span id="$1">
上記で検索&置換を行うと次のようになります。
<div id="test">
↓
<span id="test">
Dreamweaverでは次のようになります。
※「検索および置換」ウィンドウで「正規表現を使用」にチェックを入れる。
■検索
<div id="test"> のtestの部分をワイルドカードにしたい場合、
<div id="(.*)">
また、上記でワイルドカードにした部分を残して置き換えするには
置き換え欄に次のように記述します。
■置換
<span id="$1">
上記で検索&置換を行うと次のようになります。
<div id="test">
↓
<span id="test">
2014.05.28
<mt:If>で値を比較する際、<mt:SetVarBlock> などでMTタグを変数に入れなくても、
直接指定して比較することができます。
煩雑になりがちな <mt:If> 周りではなかなか重宝するのですが、
なぜだかできること自体をよく忘れてしまうのでメモ。
MTタグと比較する場合は、tagモディファイアを使います。
例えば <$mt:CategoryLabel$> と比較するには、
<mt:If tag="CategoryLabel" eq="カテゴリーA">
となります。
いちいち変数に入れて、
<mt:SetVarBlock name="cate"><$mt:CategoryLabel$></mt:SetVarBlock>
<mt:If name="cate" eq="カテゴリーA">
としなくていいのでとても楽ですね。
ちなみに、比較対象、上の場合では eq="カテゴリーA" に変数を指定することもできます。
変数名の前に$をつけて下記のように指定します。
<mt:If tag="CategoryLabel" eq="$cate">
直接指定して比較することができます。
煩雑になりがちな <mt:If> 周りではなかなか重宝するのですが、
なぜだかできること自体をよく忘れてしまうのでメモ。
MTタグと比較する場合は、tagモディファイアを使います。
例えば <$mt:CategoryLabel$> と比較するには、
<mt:If tag="CategoryLabel" eq="カテゴリーA">
となります。
いちいち変数に入れて、
<mt:SetVarBlock name="cate"><$mt:CategoryLabel$></mt:SetVarBlock>
<mt:If name="cate" eq="カテゴリーA">
としなくていいのでとても楽ですね。
ちなみに、比較対象、上の場合では eq="カテゴリーA" に変数を指定することもできます。
変数名の前に$をつけて下記のように指定します。
<mt:If tag="CategoryLabel" eq="$cate">
2014.05.14
ある条件でaタグを無効にする必要がありまして、
JavaScriptで出来そうだけど、さてどのようにしようかな・・
と考えつつ検索していたところ、なんとCSSで実現できるとの記事を発見。
YoheiM .NET
[CSS] CSSでJavaScriptのClickイベントやリンククリック時の動作などを禁止する方法
---------------------------
pointer-events : none;
---------------------------
上記のスタイルを指定することで、
aタグの動作や JavaScript の onClick 等のイベントを無効にすることができます。
今回はレスポンシブなサイトで、
・大画面の時はサムネ + LightBox
・スマホ等の小画面では画像100%表示でクリックなし
という用途で使いました。
レスポンシブ案件が今後増えれば、さらに使いどころが出てくるかもしれません。
しかもIE7以上で動くそうなので安心です!
2016.12.15
盛大に間違えていたようで、IEでは11以上から対応でした。
とても便利なスタイルですが、使用する場合は対応ブラウザと相談になりそうです。
ご指摘があり修正しました。
誤った情報を掲載してしまい申し訳ありませんでした。
JavaScriptで出来そうだけど、さてどのようにしようかな・・
と考えつつ検索していたところ、なんとCSSで実現できるとの記事を発見。
YoheiM .NET
[CSS] CSSでJavaScriptのClickイベントやリンククリック時の動作などを禁止する方法
---------------------------
pointer-events : none;
---------------------------
上記のスタイルを指定することで、
aタグの動作や JavaScript の onClick 等のイベントを無効にすることができます。
今回はレスポンシブなサイトで、
・大画面の時はサムネ + LightBox
・スマホ等の小画面では画像100%表示でクリックなし
という用途で使いました。
レスポンシブ案件が今後増えれば、さらに使いどころが出てくるかもしれません。
2016.12.15
盛大に間違えていたようで、IEでは11以上から対応でした。
とても便利なスタイルですが、使用する場合は対応ブラウザと相談になりそうです。
ご指摘があり修正しました。
誤った情報を掲載してしまい申し訳ありませんでした。
2014.05.14
Skypeをインストールしていると電話番号の部分のアイコンがついたり、
表示が変わってしまうブラウザがあります。
アイコンに幅をとられて予定していた横幅に収まりきらなかったりして
困るんですよねー。
ということで検索してみるとこんな記事が!!
Webサイト内の電話番号が勝手にSkypeの番号ボタンに置換されるのをmetaタグで制御する
下記のmetaタグをhead内に記述するだけで消せました。
すばらしい!
表示が変わってしまうブラウザがあります。
アイコンに幅をとられて予定していた横幅に収まりきらなかったりして
困るんですよねー。
ということで検索してみるとこんな記事が!!
Webサイト内の電話番号が勝手にSkypeの番号ボタンに置換されるのをmetaタグで制御する
下記のmetaタグをhead内に記述するだけで消せました。
<meta name="SKYPE_TOOLBAR" content="SKYPE_TOOLBAR_PARSER_COMPATIBLE" />
すばらしい!
meta , Skype , スカイプ
2014.04.09
MTのカスタムフィールド「チェックボックス」では、1フィールドに対して1つのチェックボックスしか作れません。
「ラジオボタン」のように複数項目を用意したい場合は、「MoreCustomFields」プラグインを利用しています。
※ダウンロードリンクが切れているみたい?
こちらからは出来ます。
・・で、複数チェックボックス(checkbox Group)でチェックした項目を書き出す場合なのですが、最初の項目がチェックされていないと出力の先頭にカンマが挿入されてしまうようです。
それについて、こちらのページのコメントで壱さんが対処法を書かれていました。
http://www.h-fj.com/blog/archives/2011/05/04-180314.php
テンプレートタグに「regex_replace="/^,\s*/",""」を追加して、
<$mt:hogehoge regex_replace="/^,\s*/",""$>
とすると解決できます。
「ラジオボタン」のように複数項目を用意したい場合は、「MoreCustomFields」プラグインを利用しています。
※ダウンロードリンクが切れているみたい?
こちらからは出来ます。
・・で、複数チェックボックス(checkbox Group)でチェックした項目を書き出す場合なのですが、最初の項目がチェックされていないと出力の先頭にカンマが挿入されてしまうようです。
それについて、こちらのページのコメントで壱さんが対処法を書かれていました。
http://www.h-fj.com/blog/archives/2011/05/04-180314.php
テンプレートタグに「regex_replace="/^,\s*/",""」を追加して、
<$mt:hogehoge regex_replace="/^,\s*/",""$>
とすると解決できます。
2014.03.31
あるブログAを更新したとき、別のブログBも再構築するマルチブログ系のプラグインはたくさんありますが、記事削除をトリガーにできるものは案外見つからなかったりします。
そんな中、こちらの「RebuildAnyTemplate」プラグインがとても良い感じでした。MT5対応。
使い方は簡単で、上記の例の場合はブログAのメインページテンプレートに
<$mt:RebuildAnyTemplate archive_type="Category" template_id="10" category_id="20"$>
を仕込むだけ。
template_id は再構築したいテンプレートのID、
category_id はカテゴリーも指定したいときにカテゴリーのIDを入れます。
記事を編集・保存してメインページが再構築されると、
このタグが実行されてブログBに再構築がかかるという仕組み。
・メインページを出力する必要がある
・テンプレート単位で指定する必要がある(元々そういう用途を想定しているため)
と多少不便な点はあるものの、
基本的にどんな操作をしても再構築されるメインページがトリガーになっているため
確実性はとても高いです。
記事一覧からの公開・非公開でも、記事削除でも実行されます。
未確認ですが指定日公開でもいけるんじゃないでしょうか。
そんな中、こちらの「RebuildAnyTemplate」プラグインがとても良い感じでした。MT5対応。
使い方は簡単で、上記の例の場合はブログAのメインページテンプレートに
<$mt:RebuildAnyTemplate archive_type="Category" template_id="10" category_id="20"$>
を仕込むだけ。
template_id は再構築したいテンプレートのID、
category_id はカテゴリーも指定したいときにカテゴリーのIDを入れます。
記事を編集・保存してメインページが再構築されると、
このタグが実行されてブログBに再構築がかかるという仕組み。
・メインページを出力する必要がある
・テンプレート単位で指定する必要がある(元々そういう用途を想定しているため)
と多少不便な点はあるものの、
基本的にどんな操作をしても再構築されるメインページがトリガーになっているため
確実性はとても高いです。
記事一覧からの公開・非公開でも、記事削除でも実行されます。
未確認ですが指定日公開でもいけるんじゃないでしょうか。
2014.03.05
以前LightBoxのタイトルを<br />なしで改行する方法を書きましたが、
現在のv2.6ではソースが変わっているため、改めまして。
ちなみにv2.0の場合はこちらでご紹介されています。
LightBoxの使い方とカスタマイズ方法
■v2.6の場合
lightbox-2.6.min.js 内を次のように書き換えてください。
html(this.album[this.currentImageIndex].title)
この部分を
html(this.album[this.currentImageIndex].title.replace(/\r\n/g, "<br />").replace(/(\n|\r)/g, "<br />"))
このように書き換え。
1箇所しかないので置換えで大丈夫です。
これで title 内の改行が有効になります。
現在のv2.6ではソースが変わっているため、改めまして。
ちなみにv2.0の場合はこちらでご紹介されています。
LightBoxの使い方とカスタマイズ方法
■v2.6の場合
lightbox-2.6.min.js 内を次のように書き換えてください。
html(this.album[this.currentImageIndex].title)
この部分を
html(this.album[this.currentImageIndex].title.replace(/\r\n/g, "<br />").replace(/(\n|\r)/g, "<br />"))
このように書き換え。
1箇所しかないので置換えで大丈夫です。
これで title 内の改行が有効になります。
2014.03.05
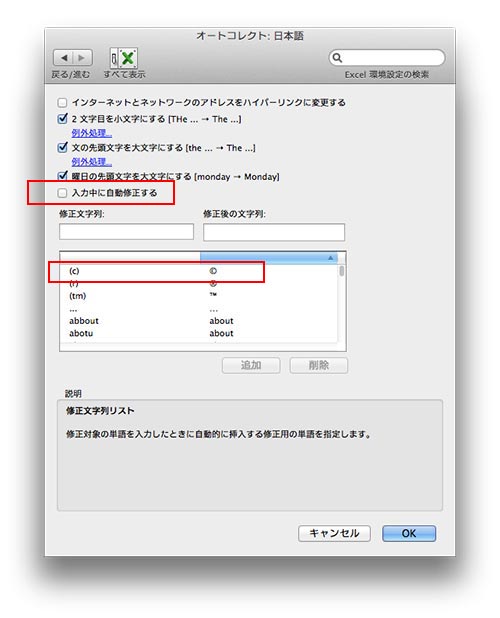
エクセルで、半角英数の(C)を入力すると、コピーライトマークに自動的に変換されてしまいます。「オートコレクト」機能だそうです。これを解消したいとgoogle検索したら、同様のタイトルでかなりの数の結果が表示されましたので、ニーズが多いということでしょうか。
<設定の変更方法>
ツール → オートコレクト
入力があったときに自動的に変換するオートコレクトの文字列が一覧で表示されますので、不要なオートコレクト削除すればオッケー。
全体的に、この「オートコレクト機能」をオフにしたい場合、「入力中に自動修正する」のチェックを外せばオッケーです。

よくみたら、このグラビカにも関連記事がありました。




