2008.12.08
■タグクラウド(MTTags)の並べ替えの規則は下記のように設定が可能。
▼並び順(sort_by="")
日付
タグの名前(アルファベット)(name)
割り振られている頻度(使用頻度)(rank)
利用頻度(count)
変更日時(id)
作成ユーザー ID(auther_id)
概要
▼並び替え後の条件(sort_order="")
表示順(昇順ascend、降順descend)
表示個数(limit="n")
よく付けられているタグ N 件分(使用頻度を昇順でN件分、と同等)(top="n")
などがあります。
MTTags
▼並び順(sort_by="")
日付
タグの名前(アルファベット)(name)
割り振られている頻度(使用頻度)(rank)
利用頻度(count)
変更日時(id)
作成ユーザー ID(auther_id)
概要
▼並び替え後の条件(sort_order="")
表示順(昇順ascend、降順descend)
表示個数(limit="n")
よく付けられているタグ N 件分(使用頻度を昇順でN件分、と同等)(top="n")
などがあります。
MTTags
タグ
2008.11.25
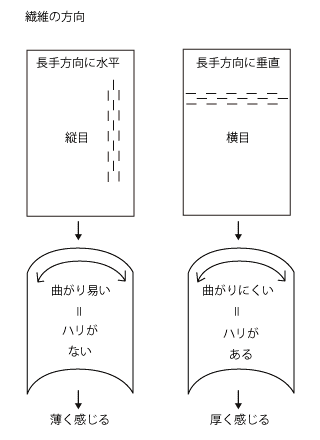
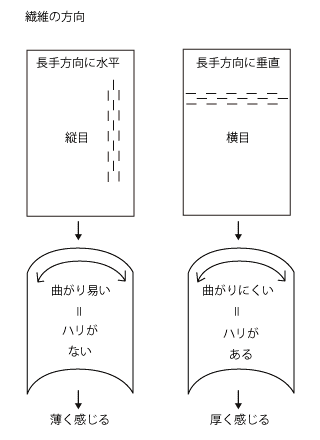
紙はパルプ繊維の絡み合いで出来ています。なので、紙には繊維の方向があります。
繊維が用紙の長手方向に垂直に走っているのが『縦目』、長手方向に直角に走っているのが『横目』です。繊維は垂直方向には曲りにくく、水平方向には曲りやすい為、紙の性質も同様です。
名刺などで校正を手にした時に、『想定していたより紙が薄いな』と感じる事があります。厚さを計るには手にした時の感覚を頼りにすることがほとんどですが、『厚さ』ではなく『ハリ』を"感じて"、薄く感じているケースが間々あります。
名刺を紙の『縦目』『横目』に対して、どの方向に名刺を面付けしたかによって『ハリ』が違ってきます。繊維に垂直方向には曲りにくく『ハリ』があります。逆に、水平方向には曲りやすいため『薄く』感じます。

紙が薄いな、と感じた場合は、"紙の目(繊維の方向)"に対しての面付けの方向も疑ってみましょう。
グラビティワークス 浅賀
繊維が用紙の長手方向に垂直に走っているのが『縦目』、長手方向に直角に走っているのが『横目』です。繊維は垂直方向には曲りにくく、水平方向には曲りやすい為、紙の性質も同様です。
名刺などで校正を手にした時に、『想定していたより紙が薄いな』と感じる事があります。厚さを計るには手にした時の感覚を頼りにすることがほとんどですが、『厚さ』ではなく『ハリ』を"感じて"、薄く感じているケースが間々あります。
名刺を紙の『縦目』『横目』に対して、どの方向に名刺を面付けしたかによって『ハリ』が違ってきます。繊維に垂直方向には曲りにくく『ハリ』があります。逆に、水平方向には曲りやすいため『薄く』感じます。

紙が薄いな、と感じた場合は、"紙の目(繊維の方向)"に対しての面付けの方向も疑ってみましょう。
グラビティワークス 浅賀
印刷 , 紙
2008.11.21
グラビティワークスのブログはMTで作られているのですが、追加や修正した機能がだいぶ増えてきたので、まとめてみました(2008/11/21現在)。
【プラグインを使ったもの】
・" target="_self">ページ分割
・細かい条件分岐 http://www.sixapart.jp/movabletype/plugins/compare.html
・" target="_self">絵文字
・" target="_self">カテゴリーの並べ替え
・" target="_self">エントリーの中でMTタグを使う
【工夫したもの】
・カスタムフィールドでテンプレート切り替え
→ テンプレート内にあらかじめ複数の形式を用意しておいて、カスタムフィールドに入力した値からどの形式を使うかを判断させた。
・画像の挿入を簡単にする
→ テンプレートに<img src="○○○○" alt="○○○">まで入れておいて、カスタムフィールドにファイル名とALT文を入れるようにした。ファイルはFTPで一度にアップするので楽。(制作履歴で使用)
・続きを見る
→ 記事ページでは表示されてほしいが、記事リストページでは表示されたくないので<MTIfArchiveType archive_type="individual">(記事ページのときだけ中身を表示)を使って分岐させた。
【社内ブログのルール】
・キーワードの項目に入力した内容を、メタタグの「キーワード」の部分に入れる
・ブログ・カテゴリ・記事の説明の項目に入力した内容を、メタタグの「ディスクリプション」の部分に入れる
・タイトルは「記事タイトル|カテゴリー名|ブログ名」とする
・フッター部分にはコピーライトを入れ、社名部分を会社サイトにリンクさせる。
・記事のタイトル部分は、パーマリンクで個別ページにリンクする
・登録されているタグを表示する
・新着記事のリストは、カテゴリ別ではなく記事全ての中から日付順に選ぶ
・テンプレートのバックアップをとる
・サイドメニューとメインコンテンツが並ぶとき、
HTMLのソース上でメインコンテンツが上になるようにする
【MTの特徴】
・ブログ内検索の対象になるのは、タイトル・本文・続き・キーワード
・管理画面で消しても、サーバー上にデータは残る
→記事やリストページなど、直接見れるページは消える。ただしカテゴリーなどを消しても、フォルダは残る。また、もともと「.html」で書き出していたページを「.shtml」で書き出す、などの場合、元の「.html」のファイルはそのまま残る。
・概要を表示するタグ<$MTEntryExcerpt$>は、概要の項目が入力されてない場合は本文の最初の部分が表示される(文字数指定可能)
【プラグインを使ったもの】
・" target="_self">ページ分割
・細かい条件分岐 http://www.sixapart.jp/movabletype/plugins/compare.html
・" target="_self">絵文字
・" target="_self">カテゴリーの並べ替え
・" target="_self">エントリーの中でMTタグを使う
【工夫したもの】
・カスタムフィールドでテンプレート切り替え
→ テンプレート内にあらかじめ複数の形式を用意しておいて、カスタムフィールドに入力した値からどの形式を使うかを判断させた。
・画像の挿入を簡単にする
→ テンプレートに<img src="○○○○" alt="○○○">まで入れておいて、カスタムフィールドにファイル名とALT文を入れるようにした。ファイルはFTPで一度にアップするので楽。(制作履歴で使用)
・続きを見る
→ 記事ページでは表示されてほしいが、記事リストページでは表示されたくないので<MTIfArchiveType archive_type="individual">(記事ページのときだけ中身を表示)を使って分岐させた。
【社内ブログのルール】
・キーワードの項目に入力した内容を、メタタグの「キーワード」の部分に入れる
・ブログ・カテゴリ・記事の説明の項目に入力した内容を、メタタグの「ディスクリプション」の部分に入れる
・タイトルは「記事タイトル|カテゴリー名|ブログ名」とする
・フッター部分にはコピーライトを入れ、社名部分を会社サイトにリンクさせる。
・記事のタイトル部分は、パーマリンクで個別ページにリンクする
・登録されているタグを表示する
・新着記事のリストは、カテゴリ別ではなく記事全ての中から日付順に選ぶ
・テンプレートのバックアップをとる
・サイドメニューとメインコンテンツが並ぶとき、
HTMLのソース上でメインコンテンツが上になるようにする
【MTの特徴】
・ブログ内検索の対象になるのは、タイトル・本文・続き・キーワード
・管理画面で消しても、サーバー上にデータは残る
→記事やリストページなど、直接見れるページは消える。ただしカテゴリーなどを消しても、フォルダは残る。また、もともと「.html」で書き出していたページを「.shtml」で書き出す、などの場合、元の「.html」のファイルはそのまま残る。
・概要を表示するタグ<$MTEntryExcerpt$>は、概要の項目が入力されてない場合は本文の最初の部分が表示される(文字数指定可能)
MT , まとめ
2008.11.21
記事を書いているときに、「MTのタグが使えたら便利なのに」と思ったことが何度かありましたので、プラグインとかあるのではないかと探してみたところ、
MT::Plugin::EvalTemplate
ちゃんとありました。
使い方は簡単で、上のサイトからファイルをダウンロードして、MTの「plugins」ディレクトリにアップします( .txt 形式になっているので、.pl に直します)。
そうしたら、テンプレートの中で記事を表示させるタグ(<$MTEntryBody$>など)の中から、MTタグを使わせたい部分に
「eval="1"」
を付け加えるだけです。
<$MTEntryBody eval="1"$>
という感じになります。
これで、記事本文の中でMTのタグが使えるようになりました。
おっしーでした
MT::Plugin::EvalTemplate
ちゃんとありました。
使い方は簡単で、上のサイトからファイルをダウンロードして、MTの「plugins」ディレクトリにアップします( .txt 形式になっているので、.pl に直します)。
そうしたら、テンプレートの中で記事を表示させるタグ(<$MTEntryBody$>など)の中から、MTタグを使わせたい部分に
「eval="1"」
を付け加えるだけです。
<$MTEntryBody eval="1"$>
という感じになります。
これで、記事本文の中でMTのタグが使えるようになりました。
おっしーでした
MT , プラグイン
2008.11.21
ブログを見ていると、記事が並んでいるページの下のほうに
「次のページへ」というようなページ移動のためのリンクがあったりしますよね。

当ブログでもこの機能を付けようとしたのですが、これってデフォルト機能ではなかったのですね・・
こちらで、便利なプラグインが公開されてました。
静的ページ用ページ分割プラグイン:PageBute
まず、「PageBute.pl」をダウンロードしてMTの「plugins」ディレクトリにアップします。
これでインストールは完了。
次にテンプレートを開いて、記事のリストを書きだしている部分(<MTEntries>とか)を挟むように、<MTPageContents>を書き、区切りたい部分に、<$MTPageSeparator$>を書きます。
<MTPageContents>
<MTEntries>
~表示する中身~
<$MTPageSeparator$>
</MTEntries>
</MTPageContents>
こんな感じです。
さらにその下に
<MTIfPageBefore>
<span><$MTPageBefore delim="<前の5件 "$></span>
</MTIfPageBefore>
<$MTPageLists$>
<MTIfPageNext>
<span><$MTPageNext delim=" 次の5件>"$></span>
</MTIfPageNext>
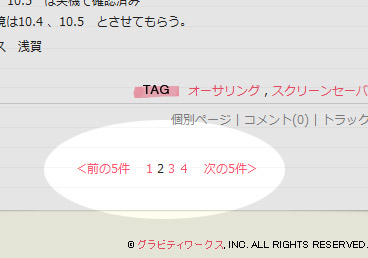
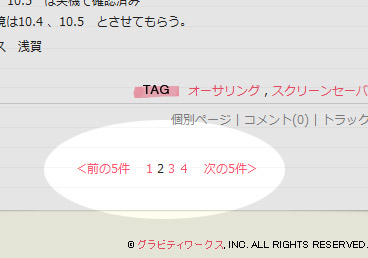
と書くことで、最初の画像のようなページ移動用のリンクができます。
これで最低限の機能が付きました。
配布元のページでこれ以外のタグや属性も解説されているので、
必要にあわせていろいろカスタマイズしてください^^
おっしーでした。
「次のページへ」というようなページ移動のためのリンクがあったりしますよね。

当ブログでもこの機能を付けようとしたのですが、これってデフォルト機能ではなかったのですね・・
こちらで、便利なプラグインが公開されてました。
静的ページ用ページ分割プラグイン:PageBute
まず、「PageBute.pl」をダウンロードしてMTの「plugins」ディレクトリにアップします。
これでインストールは完了。
次にテンプレートを開いて、記事のリストを書きだしている部分(<MTEntries>とか)を挟むように、<MTPageContents>を書き、区切りたい部分に、<$MTPageSeparator$>を書きます。
<MTPageContents>
<MTEntries>
~表示する中身~
<$MTPageSeparator$>
</MTEntries>
</MTPageContents>
こんな感じです。
さらにその下に
<MTIfPageBefore>
<span><$MTPageBefore delim="<前の5件 "$></span>
</MTIfPageBefore>
<$MTPageLists$>
<MTIfPageNext>
<span><$MTPageNext delim=" 次の5件>"$></span>
</MTIfPageNext>
と書くことで、最初の画像のようなページ移動用のリンクができます。
これで最低限の機能が付きました。
配布元のページでこれ以外のタグや属性も解説されているので、
必要にあわせていろいろカスタマイズしてください^^
おっしーでした。
MT , プラグイン
2008.11.17
デフォルトで検索は、ブログにある各エントリーの「 タイトル 」、「 エントリーの内容(body) 」および「 追記 (続き)」フィールドが対象になります。
<追記1>
『キーワード』も検索対象
<追記2>
カスタムフィールドを検索対象に含める指定が可能
<追記1>
『キーワード』も検索対象
<追記2>
カスタムフィールドを検索対象に含める指定が可能
検索
2008.10.30
更新のたびに画像を差し替えるサイトで、かつ画像の縦幅が毎回変わるような場合。
<img>タグの height の値を指定してしまうと更新のたびに変えなくてはいけなくなってしまうので、最初から height を入れない、という方法を取ることにしました(指定しなければ勝手に画像のサイズになるので)。
ですがこの<img>タグのサイズ指定、入れなければならないものという認識があったので、実際のところどうなのか調べてみました。
するとどうやら、サイズ指定は必須ではなく任意、のようなのです。
HTMLチェッカーにかけてみても、エラーなどは出ませんでした。
では何故入れるのかというと、ちゃんとメリットがあるようです。
・ページの表示速度が上がる
・ページ読み込み中と読み込み後とで、レイアウト崩れが起きない
(画像が読みこまれた瞬間にテキストがずれるとか、そういうのが防げる)
表示速度はほとんど変わらないようですが、レイアウト崩れのほうは、重いページでは多少関わってくるかもしれません。
基本は入れるようにして、画像サイズが変わる可能性がある部分は外す、という形が一番良さそうですね。
おっしーでした。
<img>タグの height の値を指定してしまうと更新のたびに変えなくてはいけなくなってしまうので、最初から height を入れない、という方法を取ることにしました(指定しなければ勝手に画像のサイズになるので)。
ですがこの<img>タグのサイズ指定、入れなければならないものという認識があったので、実際のところどうなのか調べてみました。
するとどうやら、サイズ指定は必須ではなく任意、のようなのです。
HTMLチェッカーにかけてみても、エラーなどは出ませんでした。
では何故入れるのかというと、ちゃんとメリットがあるようです。
・ページの表示速度が上がる
・ページ読み込み中と読み込み後とで、レイアウト崩れが起きない
(画像が読みこまれた瞬間にテキストがずれるとか、そういうのが防げる)
表示速度はほとんど変わらないようですが、レイアウト崩れのほうは、重いページでは多少関わってくるかもしれません。
基本は入れるようにして、画像サイズが変わる可能性がある部分は外す、という形が一番良さそうですね。
おっしーでした。
HTML
2008.10.23
PHPでラジオボタンを作ったのですが、文字化けに悩まされてしまいました。
結局は、PHPの仕組みをよく理解できていなかっただけなのですが・・
PHPではフォームから情報を受け取ると、文字コードをEUC-JPに変換して処理します。
これをそのまま表示してしまうと、文字化けが起こってしまいます。
HTMLはShift_JISかUTF-8の場合が多いですし。
それでどうするかというと、データを表示する前に文字コードを変えてやります。
$str = mb_convert_encoding($str, "UTF-8", "EUC-JP");
こんな感じです。
たったこれだけ・・
これのどこに引っかかってたんだ、と自分でも少し思いましたが。
実はPHPの設定で、ソースを保存するときのコードとブラウザへ出力するときのコードが設定できて、それも合わせていろいろ試していたのが問題だったようです。
PHPでの処理はEUC-JPで行われるわけですから、設定は
「ソースをEUC-JPで保存し、ブラウザへEUC-JPで出力する」
としておいて、
ブラウザで表示させるときに任意の文字コードに変換する、というのが一番安定するようです。
おっしーでした。
結局は、PHPの仕組みをよく理解できていなかっただけなのですが・・
PHPではフォームから情報を受け取ると、文字コードをEUC-JPに変換して処理します。
これをそのまま表示してしまうと、文字化けが起こってしまいます。
HTMLはShift_JISかUTF-8の場合が多いですし。
それでどうするかというと、データを表示する前に文字コードを変えてやります。
$str = mb_convert_encoding($str, "UTF-8", "EUC-JP");
こんな感じです。
たったこれだけ・・
これのどこに引っかかってたんだ、と自分でも少し思いましたが。
実はPHPの設定で、ソースを保存するときのコードとブラウザへ出力するときのコードが設定できて、それも合わせていろいろ試していたのが問題だったようです。
PHPでの処理はEUC-JPで行われるわけですから、設定は
「ソースをEUC-JPで保存し、ブラウザへEUC-JPで出力する」
としておいて、
ブラウザで表示させるときに任意の文字コードに変換する、というのが一番安定するようです。
おっしーでした。
PHP
2008.10.22
1色を紙全面にベタっと印刷する"ベタ面"印刷。色紙を使わずして指定した色を全面に使用できる訳ですから、手っ取り早く大胆にイメージの変化をもたらす事が可能です。もちろん、裏面は汎用的な印刷が可能。といって、不用意に使用すると思わぬトラブルが発生するので、ベタ面印刷にはいくつか注意点があります。
<ベタ面印刷で気を付けたい点>
■断裁面に注意
表面はインクが乗っていますが、断裁面は紙の色が出ます。いくらスミベタで印刷したとしても、白い紙であれば断裁面は白。イメージに大きく影響する場合もあるので注意。
■反り返りに注意
ベタ面印刷した面のインクが乾く事で、紙に反りが生まれます。一旦湿った紙が乾く事で収縮率の違いが生まれ、反り返ると思われます。
テクスチャが強い(要はボコボコ、ザラザラしている)紙は、微妙な凹部分にインクが溜まり、それが乾く事で余計反りにつながります。
紙選び、インクの盛りには注意。
■裏移り
裏映りは、印刷物を重ねた際に、印刷面に触れた面にインクが移ってしまうことです。とかくインク量が多いベタ面印刷ですから、乾くのも比較的遅く、裏移りの危険性と隣り合わせです。インクを乾かすために時間(納期)は余裕を持って。
※実際にテクスチャーが強めのベタ面印刷で、反り、裏移りが発生した案件有りなため、不幸にも条件が合ってしまうと、かなりの確率で起こると思われます。
グラビティワークス 浅賀
<ベタ面印刷で気を付けたい点>
■断裁面に注意
表面はインクが乗っていますが、断裁面は紙の色が出ます。いくらスミベタで印刷したとしても、白い紙であれば断裁面は白。イメージに大きく影響する場合もあるので注意。
■反り返りに注意
ベタ面印刷した面のインクが乾く事で、紙に反りが生まれます。一旦湿った紙が乾く事で収縮率の違いが生まれ、反り返ると思われます。
テクスチャが強い(要はボコボコ、ザラザラしている)紙は、微妙な凹部分にインクが溜まり、それが乾く事で余計反りにつながります。
紙選び、インクの盛りには注意。
■裏移り
裏映りは、印刷物を重ねた際に、印刷面に触れた面にインクが移ってしまうことです。とかくインク量が多いベタ面印刷ですから、乾くのも比較的遅く、裏移りの危険性と隣り合わせです。インクを乾かすために時間(納期)は余裕を持って。
※実際にテクスチャーが強めのベタ面印刷で、反り、裏移りが発生した案件有りなため、不幸にも条件が合ってしまうと、かなりの確率で起こると思われます。
グラビティワークス 浅賀
ベタ , 印刷 , 反り , 断裁面 , 裏移り
2008.10.09
印刷会社の関係の方とお話をしました。
そこであがった、4色掛け合わせ(プロセスカラー)印刷で起こってしまう色の誤差について話をしました。4色、つまり、CMYKで印刷データを作成して印刷すると、C、M、Y、Kそれぞれ割り当てた量の微妙な差によって、カラーチャートや狙っていた色と相違した色で出力されるケースがあります。
・2回目の印刷に1回目と同じデータを使用したのに、1回目と違う色に出力
・同じ数値で色を指定しているのに、アとイ、それぞれの印刷物で色が違う
これは、CMYKを掛け合わせて色を作っているので、印刷機の具合や環境で、それぞれのインクの量に微量の差があります。その微量の差が乾いた時に見え方の誤差になるものです。プロセスカラー印刷で実際に起こってしまう現象(リスク)として覚えておいた方がいいでしょう。
"紺"が最も上記の現象が起こりいやすい色だそうです。これは初耳。プロセスカラー印刷の"紺"は、複数の印刷チャンスにおいて同じデータでをも同じ色に出力するのは極めて困難だと言ってました。
これを避けるためには下記の方法などが考えれられます。
・本紙本機(本番で使う紙で本番で使う印刷機)で色校正を行って、色見本を元に印刷現場で色を合わせてもらう。
・特色を使用する。
リスクを理解して(もちろんお客さんにも理解いただいて)制作物の種類と予算によって、手法を考えましょう。
グラビティワークス 浅賀
そこであがった、4色掛け合わせ(プロセスカラー)印刷で起こってしまう色の誤差について話をしました。4色、つまり、CMYKで印刷データを作成して印刷すると、C、M、Y、Kそれぞれ割り当てた量の微妙な差によって、カラーチャートや狙っていた色と相違した色で出力されるケースがあります。
・2回目の印刷に1回目と同じデータを使用したのに、1回目と違う色に出力
・同じ数値で色を指定しているのに、アとイ、それぞれの印刷物で色が違う
これは、CMYKを掛け合わせて色を作っているので、印刷機の具合や環境で、それぞれのインクの量に微量の差があります。その微量の差が乾いた時に見え方の誤差になるものです。プロセスカラー印刷で実際に起こってしまう現象(リスク)として覚えておいた方がいいでしょう。
"紺"が最も上記の現象が起こりいやすい色だそうです。これは初耳。プロセスカラー印刷の"紺"は、複数の印刷チャンスにおいて同じデータでをも同じ色に出力するのは極めて困難だと言ってました。
これを避けるためには下記の方法などが考えれられます。
・本紙本機(本番で使う紙で本番で使う印刷機)で色校正を行って、色見本を元に印刷現場で色を合わせてもらう。
・特色を使用する。
リスクを理解して(もちろんお客さんにも理解いただいて)制作物の種類と予算によって、手法を考えましょう。
グラビティワークス 浅賀
プロセスカラー , 印刷 , 特色




