2009.03.04
flashのスタンドアロン版のプレーヤーがなかなか見つからなかった。
やっと見つけたのでメモ。
flashのスタンドアロン版
http://www.adobe.com/support/flashplayer/downloads.html
Projector content debuggerというのがスタンドアロン版、
plug in というのがブラウザ版、ということになる。
やっと見つけたのでメモ。
flashのスタンドアロン版
http://www.adobe.com/support/flashplayer/downloads.html
Projector content debuggerというのがスタンドアロン版、
plug in というのがブラウザ版、ということになる。
flash , player , プレーヤー
2009.02.27
今まで通常のバックアップの他に、編集しやすいように各テンプレートごとにバックアップを取っていたんですが、最近記事のバックアップも別に取るようにしてみました。
ブログのメニューからツール>エクスポートとやれば、記事のデータをテキスト形式にして書き出すことができます。
テキスト形式なので確認や編集が楽(テキストを編集してインポートすれば反映される)ですし、なくなって一番困るのは記事データのような気もしますしね・・。
ブログのメニューからツール>エクスポートとやれば、記事のデータをテキスト形式にして書き出すことができます。
テキスト形式なので確認や編集が楽(テキストを編集してインポートすれば反映される)ですし、なくなって一番困るのは記事データのような気もしますしね・・。
MT , バックアップ
2009.02.26
hタグにそのままテキストを入れてみせるのではなく、
CSSで背景に画像を指定して、HTMLにかいたテキストは飛ばしてしまう。
よくやる手法だと思います。
が、たまにwidthもhightもmarginもpaddingも全部設定したにもかかわらす、
下に隙間が空いてしまう事があります。
そんな時はたいていIE6自体が持っているスタイルシートで指定された
フォントサイズと行間が、自分のスタイルシートで指定したhightをこえてしまっているのが
原因と思われます。
例えばIE6のスタイルシートではh1に入るテキストは18pxと指定されているとします。
でも自分が背景に指定した画像の高さは11pxなのでhightを11pxで指定します。
そうすると文字を飛ばしているとはいえ、
18pxの文字が入っている事になり、下に7pxの不明な隙間が出来てしまうのです。
これを解消するには、自分がhを指定したスタイルシートに、
下記の指定を追加します
overflow:hidden;
たったコレだけの事がないために苦労してしまうことになります。
CSSで背景に画像を指定して、HTMLにかいたテキストは飛ばしてしまう。
よくやる手法だと思います。
が、たまにwidthもhightもmarginもpaddingも全部設定したにもかかわらす、
下に隙間が空いてしまう事があります。
そんな時はたいていIE6自体が持っているスタイルシートで指定された
フォントサイズと行間が、自分のスタイルシートで指定したhightをこえてしまっているのが
原因と思われます。
例えばIE6のスタイルシートではh1に入るテキストは18pxと指定されているとします。
でも自分が背景に指定した画像の高さは11pxなのでhightを11pxで指定します。
そうすると文字を飛ばしているとはいえ、
18pxの文字が入っている事になり、下に7pxの不明な隙間が出来てしまうのです。
これを解消するには、自分がhを指定したスタイルシートに、
下記の指定を追加します
overflow:hidden;
たったコレだけの事がないために苦労してしまうことになります。
IE6 hタグ
2009.02.24
世間では Flash Lite 3.0 が話題になってきている(?)中、今さらながら Flash Lite 1.1 を使って携帯の待ち受けを作りました。
といっても、ホントに時計機能だけの簡単なものです。
Flash Lite 1.1 といえば、Flash 4 と同程度のスクリプトしか扱えないことで、できることにかなりの制限があります。
逆にいえば、難しいことをしなければ今まで通り使えるだろう・・と思っていたのですが^^;
思いのほか苦戦してしまったので、自分用のメモとして残しておこうと思います。
■ムービークリップの指定
こんな簡単なことが・・ってレベルですが、
mcA.mcB.gotoAndStop(2);
と書いていたものは、
tellTarget("mcA/mcB"){
gotoAndStop(2);
}
となります。
URLなどと同じように、/〇〇でルート、../〇〇で一階層上を参照できるようです。
■変数の参照
変数の場合は : を付けます。
/mcA/mcB/:hoge
という感じです。
■ムービークリップのプロパティ
・ムービークリップの座標や大きさを取得する場合は、getProperty() を使います。
getProperty("インスタンス名",プロパティ);
こんな感じになります。
hoge = getProperty("mcA",_x);
・逆に座標や大きさを変更する場合は、setProperty() を使います。
setProperty("インスタンス名",プロパティ,値);
こんな感じになります。
setProperty("mcA",_x,100);
setProperty() を使わず、直接 tellTarget() 内で変更したほうが楽なときもありますね。
■繰り返し処理
繰り返しといえば onEnterFrame ですが、これも使えないらしいです。
なので、フレームを2つに増やしてループさせましょう。
注意することといえば、ルート階層は自動ループしないこと。
2つ目のフレームに、gotoAndPlay(1); を書くことを忘れずに^^;
う~んめんどくさい・・。とりあえずこんなところでしょうか。
またいろいろ使うことがあれば、載せていこうと思います~。
といっても、ホントに時計機能だけの簡単なものです。
Flash Lite 1.1 といえば、Flash 4 と同程度のスクリプトしか扱えないことで、できることにかなりの制限があります。
逆にいえば、難しいことをしなければ今まで通り使えるだろう・・と思っていたのですが^^;
思いのほか苦戦してしまったので、自分用のメモとして残しておこうと思います。
■ムービークリップの指定
こんな簡単なことが・・ってレベルですが、
mcA.mcB.gotoAndStop(2);
と書いていたものは、
tellTarget("mcA/mcB"){
gotoAndStop(2);
}
となります。
URLなどと同じように、/〇〇でルート、../〇〇で一階層上を参照できるようです。
■変数の参照
変数の場合は : を付けます。
/mcA/mcB/:hoge
という感じです。
■ムービークリップのプロパティ
・ムービークリップの座標や大きさを取得する場合は、getProperty() を使います。
getProperty("インスタンス名",プロパティ);
こんな感じになります。
hoge = getProperty("mcA",_x);
・逆に座標や大きさを変更する場合は、setProperty() を使います。
setProperty("インスタンス名",プロパティ,値);
こんな感じになります。
setProperty("mcA",_x,100);
setProperty() を使わず、直接 tellTarget() 内で変更したほうが楽なときもありますね。
■繰り返し処理
繰り返しといえば onEnterFrame ですが、これも使えないらしいです。
なので、フレームを2つに増やしてループさせましょう。
注意することといえば、ルート階層は自動ループしないこと。
2つ目のフレームに、gotoAndPlay(1); を書くことを忘れずに^^;
う~んめんどくさい・・。とりあえずこんなところでしょうか。
またいろいろ使うことがあれば、載せていこうと思います~。
Flash , FlashLite , 携帯
2009.02.18
割と初歩的なことなのですが、Flash内に別のSWFを読み込むことについてです。
今までは、単純に loadMovie() を使っていたんですが、これだと親のFlashからアクセスするときにうまくいかない場合があります。(たとえば、子SWFの中にある変数を読みに行くとか。)
理由は単に、子SWFの読み込みが終わる前にアクセスしてしまうからなのですが。
今回は読み込みが終わった直後に指示を出す必要があったので、スクリプトを見直してみました。
// SWFを読み込むためのローダーを作る
var Loader = new MovieClipLoader ();
Loader.loadClip("hoge.swf", MC);
// 読み込み状況を監視するためのオブジェクトを作る
var load_obj = new Object ();
// 読み込み処理時の処理
load_obj.onLoadInit = function(){
// スクリプト
// スクリプト
}
// Loaderに登録
Loader.addListener( load_obj );
こんな感じにして、読み込みが終わったときに function を実行させることができました。
今までは、単純に loadMovie() を使っていたんですが、これだと親のFlashからアクセスするときにうまくいかない場合があります。(たとえば、子SWFの中にある変数を読みに行くとか。)
理由は単に、子SWFの読み込みが終わる前にアクセスしてしまうからなのですが。
今回は読み込みが終わった直後に指示を出す必要があったので、スクリプトを見直してみました。
// SWFを読み込むためのローダーを作る
var Loader = new MovieClipLoader ();
Loader.loadClip("hoge.swf", MC);
// 読み込み状況を監視するためのオブジェクトを作る
var load_obj = new Object ();
// 読み込み処理時の処理
load_obj.onLoadInit = function(){
// スクリプト
// スクリプト
}
// Loaderに登録
Loader.addListener( load_obj );
こんな感じにして、読み込みが終わったときに function を実行させることができました。
Flash
2009.02.17
HTMLでページの中にリンクをするときは、
<a href="a.html#kokkara">リンク</a>
<a name="kokkara">ここからはじめる</a>
の2つを使います。
FLASHの場合もページの途中にリンクするときは、
getURL("a.html#kokkara");
と、全く同じ書き方で大丈夫ですが、
一つ注意があります。
FLASHのページ内リンクは、サーバーにアップされないと働かない!!
と、いうことです。
カンタンなことですが、要注意だと思いました。
<a href="a.html#kokkara">リンク</a>
<a name="kokkara">ここからはじめる</a>
の2つを使います。
FLASHの場合もページの途中にリンクするときは、
getURL("a.html#kokkara");
と、全く同じ書き方で大丈夫ですが、
一つ注意があります。
FLASHのページ内リンクは、サーバーにアップされないと働かない!!
と、いうことです。
カンタンなことですが、要注意だと思いました。
FLASH,リンク , アンカー
2009.02.17

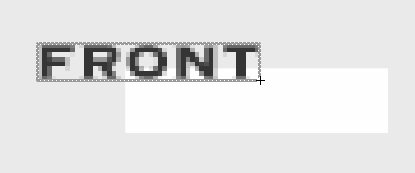
FLASHを使っていると、↑のように、ボヤボヤ?な画像になってしまっている事があります。
(FRONTのRのところがちょっと横に伸びています。)
FLASH上では大丈夫でも、SWFに書き出すと、このようになってしまい、
とっても困ります。
直し方

通常は、ムービークリップの中はこんなカンジですが、

中心点の位置をずらして、
X、Y、の座標を、両方ともマイナスにします!
すると...
 →
→ 
直ります
動き方や、スクリプトの都合でダメな時もあるかもしれませんが、
バナー等を作る時など、かなり有効なのでは...?
と思いました。
☆★ 3/18 追加でわかったこと ★☆
ボヤケ画像のXとY座標に細かい小数点が入っている時に、これになりやすいです。
例)
452.8 → 452.0
という風に、キリのイイ数字にしてあげると結構スッキリします。
FLASH , 画像
2009.02.12
今回もXML読み込みのお話です。
この部分は引っかかることが多いですね、なにか毎回つまずいてるような気がします^^;
XMLファイルのノード内にテキストを書いて、それをFlashで読み込むのですが、改行がうまくいきません。
Flashのほうに、XMLの改行を無視するための
xmlData.ignoreWhite = true;
を書いているのでただ改行しても反映されないのは当然なのですが、Flashの改行コードである \n を入れても改行されない。
で、検索してみたら、こちらにまんまのことが書いてありました。
http://www.flash-jp.com/modules/newbb/viewtopic.php?topic_id=2313&forum=6&post_id=12907
すばらしいです。
\n は読み込んだ時に \\n になっちゃってるんですね・・
一応抜粋させていただくと、
テキストを検索、置き換え用のスクリプトとして
this.convSentence = function (theStc, oldKey, convKey) {
var sentence_array = new Array();
sentence_array = theStc.split(oldKey);
return sentence_array.join(convKey);
};
実際にテキストを変換するために
textData = convSentence(textData, "\\n", "\n");
※textData はテキストが入った変数
と入れることで、\n の改行がちゃんと効くようになります。
この部分は引っかかることが多いですね、なにか毎回つまずいてるような気がします^^;
XMLファイルのノード内にテキストを書いて、それをFlashで読み込むのですが、改行がうまくいきません。
Flashのほうに、XMLの改行を無視するための
xmlData.ignoreWhite = true;
を書いているのでただ改行しても反映されないのは当然なのですが、Flashの改行コードである \n を入れても改行されない。
で、検索してみたら、こちらにまんまのことが書いてありました。
http://www.flash-jp.com/modules/newbb/viewtopic.php?topic_id=2313&forum=6&post_id=12907
すばらしいです。
\n は読み込んだ時に \\n になっちゃってるんですね・・
一応抜粋させていただくと、
テキストを検索、置き換え用のスクリプトとして
this.convSentence = function (theStc, oldKey, convKey) {
var sentence_array = new Array();
sentence_array = theStc.split(oldKey);
return sentence_array.join(convKey);
};
実際にテキストを変換するために
textData = convSentence(textData, "\\n", "\n");
※textData はテキストが入った変数
と入れることで、\n の改行がちゃんと効くようになります。
Flash , xml
2009.02.05
XMLなどから読み込んだテキストデータを、ダイナミックテキストに表示させるときのお話です。
テキストフィールドの横幅が決まっていて、かつどのくらいのテキストが入ってくるかわからない場合、テキストが折り返されるか(改行されるか)の判断が必要なときがあります。
たとえば、テキスト終わりの真下にボタンを置きたいときなど。一行のときと二行のときとで、ボタンの位置を変える必要がありますよね。
(注)とくに文字数が必要でなければ" target="_self">こちらが簡単です! (09/09/11)
テキストの文字数を数えることもできますが、.lengthではバイト数を取得できないため、折り返し位置の判断には向きません。(全角なら5文字しか入らない幅でも、半角なら10文字入ります)
そこで、バイト数を判断するスクリプトを探しました。
http://oshiete1.goo.ne.jp/qa3351087.html
こちらの回答を参考にさせていただいています。
// 折り返しの判断
function strReturn(S) {
// バイト数を表す変数 N の初期化
N = 0;
for (i=0; i<S.length; i++) {
if (S.charCodeAt(i)<=255) {
N += 1;
} else {
N += 2;
}
}
// ここに処理を入れる
}
textData = "表示させたいテキスト";
// 実行
strReturn(textData);
こんな感じです。
変数Nは文字のバイト数となります。
テキストを1文字ずつ調べていき、その文字コードが255以下(半角文字)なら1を、それ以外(全角文字)なら2を足していきます。
なのでfor文が終わった時点でのNの値が、そのテキストの合計バイト数になります。
あとはfor文の後に、変数Nを使ったスクリプトを書くだけですね。
一行に半角10文字まで入るテキストフィールドの場合、
L = Math.ceil(N / 10); // 行数を計算
こんな一行を入れます。
これで行数を取得することができました。(変数L)
テキストフィールドの横幅が決まっていて、かつどのくらいのテキストが入ってくるかわからない場合、テキストが折り返されるか(改行されるか)の判断が必要なときがあります。
たとえば、テキスト終わりの真下にボタンを置きたいときなど。一行のときと二行のときとで、ボタンの位置を変える必要がありますよね。
(注)とくに文字数が必要でなければ" target="_self">こちらが簡単です! (09/09/11)
テキストの文字数を数えることもできますが、.lengthではバイト数を取得できないため、折り返し位置の判断には向きません。(全角なら5文字しか入らない幅でも、半角なら10文字入ります)
そこで、バイト数を判断するスクリプトを探しました。
http://oshiete1.goo.ne.jp/qa3351087.html
こちらの回答を参考にさせていただいています。
// 折り返しの判断
function strReturn(S) {
// バイト数を表す変数 N の初期化
N = 0;
for (i=0; i<S.length; i++) {
if (S.charCodeAt(i)<=255) {
N += 1;
} else {
N += 2;
}
}
// ここに処理を入れる
}
textData = "表示させたいテキスト";
// 実行
strReturn(textData);
こんな感じです。
変数Nは文字のバイト数となります。
テキストを1文字ずつ調べていき、その文字コードが255以下(半角文字)なら1を、それ以外(全角文字)なら2を足していきます。
なのでfor文が終わった時点でのNの値が、そのテキストの合計バイト数になります。
あとはfor文の後に、変数Nを使ったスクリプトを書くだけですね。
一行に半角10文字まで入るテキストフィールドの場合、
L = Math.ceil(N / 10); // 行数を計算
こんな一行を入れます。
これで行数を取得することができました。(変数L)
Flash
2009.01.29
今更な感じですが、IE6でのレイアウト崩れについてです。
<div>や<img>などの要素を縦に並べたとき、余計な隙間ができてしまうことがあります。場合によって原因は変わってくると思いますが、起こりやすそうなものを書いてみます。
横幅にぴったりな<img>の下の隙間

<img>タグで親の横幅にぴったりな画像を入れている場合、直下の要素との間が空いてしまうことがあります。
これは、<img>と要素の間の改行が原因であることが多いです。
<div>
<img src="xxxxx">
<div>
コンテンツ
</div>
</div>
コードを見やすくするために改行したいものですが、改行は半角スペースに変換されてしまうため、横幅に納まりきらず縦に伸びてしまいます。
こういう場合は<img>タグ後の改行をとってしまうか、<img>タグの後ろに<br />タグを入れれば解決できます。
<div>
<img src="xxxxx"><br />
<div>
コンテンツ
</div>
</div>
こんな感じです。
縦細の<div>の下にできる隙間

縦幅の狭い<div>などを使っている場合、下に余計な余白がでることがあります。
これは、指定した height よりも文字サイズ+行間が大きいことが原因です。
厄介なのは、要素内にテキストを入れてなくても起こること・・
パッと見て、文字サイズが問題だと気付きにくいです。
スタイルで font-size や line-height を指定して、<div>の height よりも小さくしてあげれば直ると思います。
09/6/24
後に別の記事でも書いていますが、スタイルに「overflow:hidden; 」を設定することでも解決できるようです。
文字サイズでも間違いではないですが、あまり小さくするとスパム扱いされてしまう場合があるようです・・。
<div>や<img>などの要素を縦に並べたとき、余計な隙間ができてしまうことがあります。場合によって原因は変わってくると思いますが、起こりやすそうなものを書いてみます。
横幅にぴったりな<img>の下の隙間

<img>タグで親の横幅にぴったりな画像を入れている場合、直下の要素との間が空いてしまうことがあります。
これは、<img>と要素の間の改行が原因であることが多いです。
<div>
<img src="xxxxx">
<div>
コンテンツ
</div>
</div>
コードを見やすくするために改行したいものですが、改行は半角スペースに変換されてしまうため、横幅に納まりきらず縦に伸びてしまいます。
こういう場合は<img>タグ後の改行をとってしまうか、<img>タグの後ろに<br />タグを入れれば解決できます。
<div>
<img src="xxxxx"><br />
<div>
コンテンツ
</div>
</div>
こんな感じです。
縦細の<div>の下にできる隙間

縦幅の狭い<div>などを使っている場合、下に余計な余白がでることがあります。
これは、指定した height よりも文字サイズ+行間が大きいことが原因です。
厄介なのは、要素内にテキストを入れてなくても起こること・・
パッと見て、文字サイズが問題だと気付きにくいです。
09/6/24
後に別の記事でも書いていますが、スタイルに「overflow:hidden; 」を設定することでも解決できるようです。
文字サイズでも間違いではないですが、あまり小さくするとスパム扱いされてしまう場合があるようです・・。
CSS , HTML , IE6




