2009.05.26
クローラーを制御する場合、html内に <meta>タグを使って直接記述する場合と、ドキュメントルートトップにrobots.txtをアップして一括して行う場合と、2つのケースに分かれる。
robots.txtでは、以下のパターン記号が使用できます。
記号 マッチ
* ワイルドカードのパターンマッチ
$ URLの末尾文字のパターンマッチ
User-Agent: *
Allow: /
※"User-Agent:"はクローラーの種類で、指定が必要な場合はgoogleウェブマスターツールなどを参照に自動生成してくれます。
上記では、すべてのクローラーに公開されているすべての階層を許可"Allow: "しています。拒否する場合は
User-Agent: *
Disallow: /
となります。
******************************
階層を指定してクローラーを拒否する場合
サイト単位、ディレクトリ単位での巡回の拒否設定 2
******************************
階層をズバリ指定しての拒否
User-Agent: *
Disallow: /sample/
Allow: /
/sample/以下の階層のクロールを拒否しています。
その他の階層はすべて許可しています。
******************************
「*」記号
「*」記号は、任意の長さの、任意のURL文字列にマッチさせるときに使います。URL文字列のいずれの部分にも使えます。
User-agent: Slurp
Allow: /public*/ ・・・1
Disallow: /*_print*.html ・・・2
Disallow: /*?sessionid ・・・3
それぞれ以下のように解釈されます。
1. 「public」で始まるすべてのディレクトリへの巡回を許可
例:「/public_html/」や「/public_graphs/」も巡回されます。
2. 「_print」を含むすべてのファイルとディレクトリへの巡回を拒否
例:「/card_print.html」や「/store_print/product.html」は巡回されません。
3. URL文字列に「?sessionid」を含むすべてのファイルへの巡回を拒否
例:「/cart.php?sessionid=342bca31」は巡回されません。
注意
以下のように書かれていた場合、2つの「Disallow」の指示は、同等とみなされます。
User-agent: Slurp
Disallow: /private*
Disallow: /private
******************************
「$」記号
「$」記号は、URLの末尾にある、任意の文字列をマッチさせるときに使います。
User-agent: Slurp
Disallow: /*.gif$ ・・・1
Allow: /*?$ ・・・2
1. robots.txtが設置されたサイト以下で、「.gif」で終わるすべてのファイルへの巡回を拒否(「$」を省き「/*.gif」とすると、ファイルパスに「.gif」を含む、すべてのファイルの巡回が拒否されていることになります)
2. 「?」で終わるすべてのファイルへの巡回を許可
注意
* 「$」記号がない場合、クローラーはプリフィクス(接頭辞)として扱い、記述された文字列を含むURLがすべてマッチします。
* 「$」記号は、文字列の末尾でのみ意味をなします。クローラーが「$」記号を見つけると、末尾であると判断し、以降の文字列を無視します。
******************************
抜粋‥‥Yahooサイトエクスプローラー内の"サイト単位、ディレクトリ単位での巡回の拒否設定 2"より。
robots.txtでは、以下のパターン記号が使用できます。
記号 マッチ
* ワイルドカードのパターンマッチ
$ URLの末尾文字のパターンマッチ
User-Agent: *
Allow: /
※"User-Agent:"はクローラーの種類で、指定が必要な場合はgoogleウェブマスターツールなどを参照に自動生成してくれます。
上記では、すべてのクローラーに公開されているすべての階層を許可"Allow: "しています。拒否する場合は
User-Agent: *
Disallow: /
となります。
******************************
階層を指定してクローラーを拒否する場合
サイト単位、ディレクトリ単位での巡回の拒否設定 2
******************************
階層をズバリ指定しての拒否
User-Agent: *
Disallow: /sample/
Allow: /
/sample/以下の階層のクロールを拒否しています。
その他の階層はすべて許可しています。
******************************
「*」記号
「*」記号は、任意の長さの、任意のURL文字列にマッチさせるときに使います。URL文字列のいずれの部分にも使えます。
User-agent: Slurp
Allow: /public*/ ・・・1
Disallow: /*_print*.html ・・・2
Disallow: /*?sessionid ・・・3
それぞれ以下のように解釈されます。
1. 「public」で始まるすべてのディレクトリへの巡回を許可
例:「/public_html/」や「/public_graphs/」も巡回されます。
2. 「_print」を含むすべてのファイルとディレクトリへの巡回を拒否
例:「/card_print.html」や「/store_print/product.html」は巡回されません。
3. URL文字列に「?sessionid」を含むすべてのファイルへの巡回を拒否
例:「/cart.php?sessionid=342bca31」は巡回されません。
注意
以下のように書かれていた場合、2つの「Disallow」の指示は、同等とみなされます。
User-agent: Slurp
Disallow: /private*
Disallow: /private
******************************
「$」記号
「$」記号は、URLの末尾にある、任意の文字列をマッチさせるときに使います。
User-agent: Slurp
Disallow: /*.gif$ ・・・1
Allow: /*?$ ・・・2
1. robots.txtが設置されたサイト以下で、「.gif」で終わるすべてのファイルへの巡回を拒否(「$」を省き「/*.gif」とすると、ファイルパスに「.gif」を含む、すべてのファイルの巡回が拒否されていることになります)
2. 「?」で終わるすべてのファイルへの巡回を許可
注意
* 「$」記号がない場合、クローラーはプリフィクス(接頭辞)として扱い、記述された文字列を含むURLがすべてマッチします。
* 「$」記号は、文字列の末尾でのみ意味をなします。クローラーが「$」記号を見つけると、末尾であると判断し、以降の文字列を無視します。
******************************
抜粋‥‥Yahooサイトエクスプローラー内の"サイト単位、ディレクトリ単位での巡回の拒否設定 2"より。
robots , SEO , クローラー , 拒否
2009.05.26
MTでxmlサイトマップを作ってみる
訪れたユーザーにこのWEBサイトがどんな構造かわかりやすく紹介するためのサイトマップ、ではなくて、検索エンジンのクローラーにホームページの中身をお知らせするためのxmlサイトマップをMTで作成する。ホームページをMovableTypeでサイトを構築したら行いたい作業です。
sitemaps.orgにてGoogle、Yahoo!、Microsoft(Live Search)で認識される共通のサイトマップ書式のようです。
******************************
インデックステンプレートに"Sitemap.xml"という名称で書き出されるように、テンプレートを新規作成。下記がソース。
******************************
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc><$MTBlogURL encode_xml="1"$></loc>
<lastmod><$MTDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<MTEntries lastn="9999">
<url>
<loc><$MTEntryPermalink encode_xml="1"$></loc>
<lastmod><$MTEntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></lastmod>
</url>
</MTEntries>
</urlset>
******************************
後は各登録エンジンに設置したSitemap.xmlを通達。
Googleウェブマスターツール
右メニューの"サイトマップ"から、アップされいているSitemap.xmlを指定。
Yahooサイトエクスプローラー
フィード"から、アップされいているSitemap.xmlを指定。
Live Search Webmaster Center
ツールが無い模様。robots.txtにsitemapのアドレスを登録することが出来る。
******************************
******************************
robots.txtを作成しルート階層にアップ。
******************************
すべての検索エンジンのクロールしてもらう場合。
User-Agent: *
Allow: /
Sitemap: //www.gravity-works.jp/Sitemap.xml
その他、robots.txt階層ごとに拒否など。
訪れたユーザーにこのWEBサイトがどんな構造かわかりやすく紹介するためのサイトマップ、ではなくて、検索エンジンのクローラーにホームページの中身をお知らせするためのxmlサイトマップをMTで作成する。ホームページをMovableTypeでサイトを構築したら行いたい作業です。
sitemaps.orgにてGoogle、Yahoo!、Microsoft(Live Search)で認識される共通のサイトマップ書式のようです。
******************************
インデックステンプレートに"Sitemap.xml"という名称で書き出されるように、テンプレートを新規作成。下記がソース。
******************************
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc><$MTBlogURL encode_xml="1"$></loc>
<lastmod><$MTDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<MTEntries lastn="9999">
<url>
<loc><$MTEntryPermalink encode_xml="1"$></loc>
<lastmod><$MTEntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></lastmod>
</url>
</MTEntries>
</urlset>
******************************
後は各登録エンジンに設置したSitemap.xmlを通達。
Googleウェブマスターツール
右メニューの"サイトマップ"から、アップされいているSitemap.xmlを指定。
Yahooサイトエクスプローラー
フィード"から、アップされいているSitemap.xmlを指定。
Live Search Webmaster Center
ツールが無い模様。robots.txtにsitemapのアドレスを登録することが出来る。
******************************
******************************
robots.txtを作成しルート階層にアップ。
******************************
すべての検索エンジンのクロールしてもらう場合。
User-Agent: *
Allow: /
Sitemap: //www.gravity-works.jp/Sitemap.xml
その他、robots.txt階層ごとに拒否など。
movable type , MT , SEO , sitemap , サイトマップ
2009.05.26
URLで「wwwあり」・「wwwなし」では表示する内容や人がかなえる意味は同じでも、検索エンジンとしては、別のURLとして個別登録してしまいます。
//www.gravity-works.jp/
↓↑別物
http://www.gravity-works.jp/
個別にインデックスされてしまうということで、SEO的なデメリットが発生します。
・同一内容のクローンページとしてマークされてしまう。スパム扱いにされる危険性あり。
・外部要因で重要なバックリンク(被リンク)された場合にもwwwありとwwwなしが混在すると、リンク数も分散し効果が半減。
なので、どちらかに揃える事はSEO対策の基本とされているようです。
では、どうやって揃えるのか。
.htaccessを使って301転送でどちらかのドメインを統一したいドメインにリダイレクトするのがよいようです。
.htaccessとは、ApacheなどのWebサーバで使用できる、Webサーバの動作を制御するためのファイル。指定は階層(ディレクトリ)単位。設置した階層以下の全てのとページで有効となります。
301は永久的な移転を意味するリダイレクト。検索エンジンによるサイト評価や情報が引き継がれると言われています。なので、当然ですが、wwwの統一だけでなく、URLの変更や引っ越しなどのときにも301転送を使うといいですね。ちなみに、一時的なりダイレクトは302。
URLを「wwwあり」・「wwwなし」を統一していない場合、
* 「wwwあり」に統一する場合
RewriteEngine on
RewriteCond %{HTTP_HOST} ^gravity-works.jp
RewriteRule (.*) //www.gravity-works.jp/$1 [R=301,L]
* 「wwwなし」に統一する場合
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.gravity-works.jp
RewriteRule (.*) http://www.gravity-works.jp/$1 [R=301,L]
//www.gravity-works.jp/
↓↑別物
http://www.gravity-works.jp/
個別にインデックスされてしまうということで、SEO的なデメリットが発生します。
・同一内容のクローンページとしてマークされてしまう。スパム扱いにされる危険性あり。
・外部要因で重要なバックリンク(被リンク)された場合にもwwwありとwwwなしが混在すると、リンク数も分散し効果が半減。
なので、どちらかに揃える事はSEO対策の基本とされているようです。
では、どうやって揃えるのか。
.htaccessを使って301転送でどちらかのドメインを統一したいドメインにリダイレクトするのがよいようです。
.htaccessとは、ApacheなどのWebサーバで使用できる、Webサーバの動作を制御するためのファイル。指定は階層(ディレクトリ)単位。設置した階層以下の全てのとページで有効となります。
301は永久的な移転を意味するリダイレクト。検索エンジンによるサイト評価や情報が引き継がれると言われています。なので、当然ですが、wwwの統一だけでなく、URLの変更や引っ越しなどのときにも301転送を使うといいですね。ちなみに、一時的なりダイレクトは302。
URLを「wwwあり」・「wwwなし」を統一していない場合、
* 「wwwあり」に統一する場合
RewriteEngine on
RewriteCond %{HTTP_HOST} ^gravity-works.jp
RewriteRule (.*) //www.gravity-works.jp/$1 [R=301,L]
* 「wwwなし」に統一する場合
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.gravity-works.jp
RewriteRule (.*) http://www.gravity-works.jp/$1 [R=301,L]
.htaccess , 301 , SEO , www , 転送
2009.04.22
先日、webサイトの階層構造の参考にするために、webサイトを丸ごとダウンロードするソフトを探しました。
うちはほとんどの人がmacを使っているためmac用のソフトは知っていたのですが、自分はwindowsなので探さなければ・・っと思っていたら親切な後輩が探してくれていました^^;
HTTrack Website Copier
フリーソフト。サイトもソフトも英語ですが、親切なことに設定で日本語が用意されているので困ることはありません。
しかも高性能との話。
さっそく使ってみることにしました。
使い方も、あまり難しくはないです。
起動し「次へ」をクリック。
プロジェクト名と基準パス(保存場所)を入力して「次へ」。
後はダウンロードしたいサイトのURLを入力、アクションを「webサイトの自動ダウンロード」にして「次へ」→「完了」を押せば、指定のサイトをダウンロードしてくれます。
イメージしていたものより少し、回りくどいような気もしますが、その分いろいろな設定ができるようです。
途中で中断したサイトダウンロードの再開や、一度ダウンロードしたサイトの更新なども。
特に不満点もないので、しばらく使ってみようと思います^^
うちはほとんどの人がmacを使っているためmac用のソフトは知っていたのですが、自分はwindowsなので探さなければ・・っと思っていたら親切な後輩が探してくれていました^^;
HTTrack Website Copier
フリーソフト。サイトもソフトも英語ですが、親切なことに設定で日本語が用意されているので困ることはありません。
しかも高性能との話。
さっそく使ってみることにしました。
使い方も、あまり難しくはないです。
起動し「次へ」をクリック。
プロジェクト名と基準パス(保存場所)を入力して「次へ」。
後はダウンロードしたいサイトのURLを入力、アクションを「webサイトの自動ダウンロード」にして「次へ」→「完了」を押せば、指定のサイトをダウンロードしてくれます。
イメージしていたものより少し、回りくどいような気もしますが、その分いろいろな設定ができるようです。
途中で中断したサイトダウンロードの再開や、一度ダウンロードしたサイトの更新なども。
特に不満点もないので、しばらく使ってみようと思います^^
2009.04.07
MTで書き出したソースを見てみると、やたらと改行が多かったりして見づらいときがあると思います。
表示上は問題ないのですが、SEO的にどうなんだということで整えます。
テンプレートを見やすくするための改行や、条件分岐なんかが主な原因なのでしょうが、さすがにテンプレートの改行を全て取るわけにもいきません・・^^;
なので、テンプレートを変えずにソースを整えてくれる便利なプラグインを探しました。
SmartReturnプラグイン
HTMLから連続した改行とかをクリーンアップするプラグイン>
こちらで、ぴったりのプラグインを配布されています。
不自然に改行がたくさん入ってしまうような部分を整えてくれます。
全ての改行を取るわけではないので、ソースが見づらくなってしまうようなこともありません。
ダウンロードしたzipを解凍するとplファイルが出てくるので、サーバーにインストールしたMTフォルダの中にあるpluginsフォルダにアップします。
これで再構築をかければ完了です。
MTを始めたころから気になっていたので、とてもすっきりしました(笑
表示上は問題ないのですが、SEO的にどうなんだということで整えます。
テンプレートを見やすくするための改行や、条件分岐なんかが主な原因なのでしょうが、さすがにテンプレートの改行を全て取るわけにもいきません・・^^;
なので、テンプレートを変えずにソースを整えてくれる便利なプラグインを探しました。
SmartReturnプラグイン
HTMLから連続した改行とかをクリーンアップするプラグイン>
こちらで、ぴったりのプラグインを配布されています。
不自然に改行がたくさん入ってしまうような部分を整えてくれます。
全ての改行を取るわけではないので、ソースが見づらくなってしまうようなこともありません。
ダウンロードしたzipを解凍するとplファイルが出てくるので、サーバーにインストールしたMTフォルダの中にあるpluginsフォルダにアップします。
これで再構築をかければ完了です。
MTを始めたころから気になっていたので、とてもすっきりしました(笑
MT , プラグイン
2009.04.01
QRコードの基礎知識です。
備忘録。
コードの大きさは【セルサイズ】、【バージョン】、【誤り訂正レベル】の3つで決まります。
【セルサイズ】
セルサイズとは、QRコード内の白黒の点"■"大きさです。一つのセルが最低でも0.25mm、0.3mm 以上が推奨されているようです。セルを大きくすれば、QRコードの大きさも大きくなります。
【バージョン】
QRコードのバージョンは、1から40まで設定されており、それぞれのバージョン毎にセル構成(セル数)が決められています。
コード中のセルの数です。バージョン1(21セル×21セル)から始まり、縦横それぞれ4セルずつ増えていき、バージョン40(177セル×177セルまで設定されています。
バージョンが上がるとQRコードの大きさは大きくなり、許容できるデータ量も多くなります。
【誤り訂正レベル】
QRコードは汚れや破損などでQRコード自体が壊れても判読可能で、その程度を"誤り訂正レベル"といいます。
レベルを上げればコードの大きさは大きくなります。
レベル L:約 7%
レベル M:約 15%
レベル Q:約 25%(推奨)
レベル H:約 30%
印刷工業会の資料を書きにアップしました。ちょっと古いです。(2005年版)
QRcode.pdf.zip
備忘録。
コードの大きさは【セルサイズ】、【バージョン】、【誤り訂正レベル】の3つで決まります。
【セルサイズ】
セルサイズとは、QRコード内の白黒の点"■"大きさです。一つのセルが最低でも0.25mm、0.3mm 以上が推奨されているようです。セルを大きくすれば、QRコードの大きさも大きくなります。
【バージョン】
QRコードのバージョンは、1から40まで設定されており、それぞれのバージョン毎にセル構成(セル数)が決められています。
コード中のセルの数です。バージョン1(21セル×21セル)から始まり、縦横それぞれ4セルずつ増えていき、バージョン40(177セル×177セルまで設定されています。
バージョンが上がるとQRコードの大きさは大きくなり、許容できるデータ量も多くなります。
【誤り訂正レベル】
QRコードは汚れや破損などでQRコード自体が壊れても判読可能で、その程度を"誤り訂正レベル"といいます。
レベルを上げればコードの大きさは大きくなります。
レベル L:約 7%
レベル M:約 15%
レベル Q:約 25%(推奨)
レベル H:約 30%
印刷工業会の資料を書きにアップしました。ちょっと古いです。(2005年版)
QRcode.pdf.zip
QRコード
2009.03.31
コツというか、単に機能の紹介なんですが。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
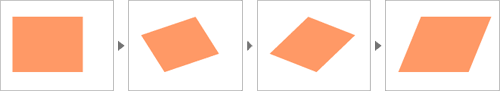
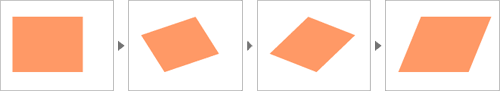
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
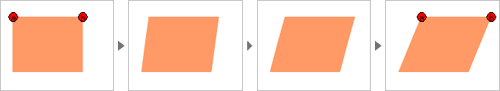
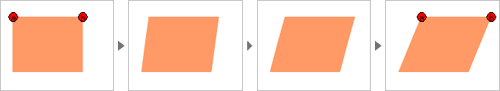
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
Flash , コツ
2009.03.26
フラッシュで、最低限の音楽再生の機能をつけてみました。
また使うときがありそうなのでメモっておきます。
仕様としては、
・ボタンは再生/停止ボタン1つのみ(切り替え)
・ロードが終わったら再生可能
・再生中にボタンを押すと一時停止、もう一度押すとそこから再生
・最後まで再生してからボタンを押すと最初から再生
こんな感じです。
再生中のボタン操作は、一時停止と完全停止とどっちがいいんでしょう?
ちょっと長そうなので続きます
また使うときがありそうなのでメモっておきます。
仕様としては、
・ボタンは再生/停止ボタン1つのみ(切り替え)
・ロードが終わったら再生可能
・再生中にボタンを押すと一時停止、もう一度押すとそこから再生
・最後まで再生してからボタンを押すと最初から再生
こんな感じです。
再生中のボタン操作は、一時停止と完全停止とどっちがいいんでしょう?
ちょっと長そうなので続きます
Flash:音楽再生ボタンの続きを読む
Flash , 音楽
2009.03.12
諸事情により、このブログの検索フォームにもカテゴリー選択が付きました。
元は別ブログ用にと用意したものなのですが、せっかくなので設置してみることに。
多少は使いやすくなったでしょうか?
今回はこちらのソースを使わせていただきました。
MT4.2(旧4.15)ではカテゴリ検索が備わってるの・・・かな?
テンプレートにちょっと追加するだけなので、とっても簡単です。
追加の仕方は以下。
1. MTの管理画面から、「検索」のテンプレートを開きます。
(MT4だと「ウィジェット」の中にあります)
2. <form>タグの中に、テキスト検索用のタグが書かれているので
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
を追加します。
あとは、<div> で囲ったりしてスタイルを当てれば完了です。
検索してもなかなか見つからなかったので、とても助かりました^^;
元は別ブログ用にと用意したものなのですが、せっかくなので設置してみることに。
多少は使いやすくなったでしょうか?
今回はこちらのソースを使わせていただきました。
MT4.2(旧4.15)ではカテゴリ検索が備わってるの・・・かな?
テンプレートにちょっと追加するだけなので、とっても簡単です。
追加の仕方は以下。
1. MTの管理画面から、「検索」のテンプレートを開きます。
(MT4だと「ウィジェット」の中にあります)
2. <form>タグの中に、テキスト検索用のタグが書かれているので
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
を追加します。
あとは、<div> で囲ったりしてスタイルを当てれば完了です。
検索してもなかなか見つからなかったので、とても助かりました^^;
MT
2009.03.10
先日、getURLに関してとても困ったことがあったので、忘れないうちにまとめておきます。
どういうことかというと、
Flashでナビゲーションを作り、_self で別ページに飛ばそうとしたところ、getURLそのものが機能しなくなってしまうというものです;
カーソルの形だけは指に変わるんですが、クリックしてもなにも起きない・・。
_blank で飛ばすのだけは有効でした。
それについて探してみたところ、Adobe のサポートに以下のような記事が。
・HTML ページに埋め込まれた SWF からのリンクが機能しない場合がある
この記事によると、どうやら次の条件が重なったときに起こる現象らしい。
・Flash Player 9 である
・SWFファイルがホストの HTML ページと異なるドメインにある
もしくは
・HTML パラメータの AllowScriptAccess が [never] に設定されている
Flash Player 9 で実装された、セキュリティシステムだそうです^^;
今回の場合は別ドメインの部分が引っ掛かっていたんですね。
これを解決するには、
Flashを読み込んでいる <object> タグ内に<param name="allowScriptAccess" value="always">を追加、さらに<embed>タグに「allowScriptAccess="always"」を追加することで解決できます。
記事を読む限りだと、Flash Player のバージョンを8に落とすだけでも解決できそうですね。
どういうことかというと、
Flashでナビゲーションを作り、_self で別ページに飛ばそうとしたところ、getURLそのものが機能しなくなってしまうというものです;
カーソルの形だけは指に変わるんですが、クリックしてもなにも起きない・・。
_blank で飛ばすのだけは有効でした。
それについて探してみたところ、Adobe のサポートに以下のような記事が。
・HTML ページに埋め込まれた SWF からのリンクが機能しない場合がある
この記事によると、どうやら次の条件が重なったときに起こる現象らしい。
・Flash Player 9 である
・SWFファイルがホストの HTML ページと異なるドメインにある
もしくは
・HTML パラメータの AllowScriptAccess が [never] に設定されている
Flash Player 9 で実装された、セキュリティシステムだそうです^^;
今回の場合は別ドメインの部分が引っ掛かっていたんですね。
これを解決するには、
Flashを読み込んでいる <object> タグ内に<param name="allowScriptAccess" value="always">を追加、さらに<embed>タグに「allowScriptAccess="always"」を追加することで解決できます。
記事を読む限りだと、Flash Player のバージョンを8に落とすだけでも解決できそうですね。
Flash




