2024.01.22
JavaScriptを使ってGifアニメを最初から再生する方法です。
●html
●JS
"empty.gif" は透明なダミー画像になります。
このEmpty.gifに一瞬差し替えてから元の画像に戻すことで、Gifが最初から再生されます。

●html
<img src="heart.gif" alt="" class="img">
<button class="btn">最初から再生</button>
●JS
var target_Img = $(".img");
target_Img.attr("rel", target_Img.attr("src"));
$(".btn").on("click",function(){
target_Img.attr("src", "empty.gif").attr("src", target_Img.attr("rel"));
});
"empty.gif" は透明なダミー画像になります。
このEmpty.gifに一瞬差し替えてから元の画像に戻すことで、Gifが最初から再生されます。

2023.12.18
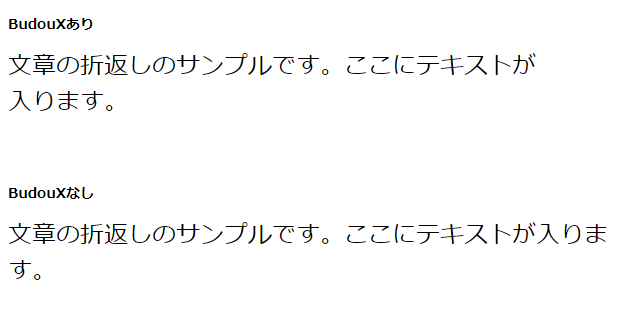
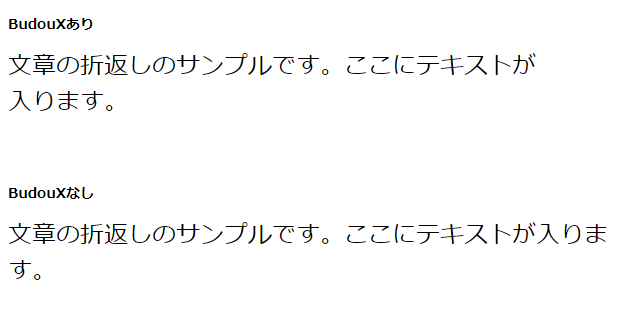
先日当社で少し話題になった文章をいい感じのところで改行してくれるCSS「word-break: auto-phrase;」ですが、2023年12月現在では Google Chrome と Microsoft Edge のみ対応のようです。
しかし、まったく同じ仕様かはわかりませんが JavaScript を使って文章を改行する BudouX というライブラリを Google が公開してくれています。
BudouX: 読みやすい改行のための軽量な分かち書き器
使い方は簡単で、<head>内にJSを読み込み、
改行を適用させたい箇所をタグで囲むだけ。

気軽に実装できるので見出しなどに取り入れても良さそうです。
しかし、まったく同じ仕様かはわかりませんが JavaScript を使って文章を改行する BudouX というライブラリを Google が公開してくれています。
BudouX: 読みやすい改行のための軽量な分かち書き器
使い方は簡単で、<head>内にJSを読み込み、
改行を適用させたい箇所をタグで囲むだけ。
<head>
<script src="https://unpkg.com/budoux/bundle/budoux-ja.min.js"></script>
</head>
<body>
<budoux-ja>文章の折返しのサンプルです。ここにテキストが入ります。</budoux-ja>
</body>

気軽に実装できるので見出しなどに取り入れても良さそうです。
2023.10.27
チャットAIが登場してから様々なシーンで活用されるようになりました。
自分も普段の業務で、主にWEB検索の代わりのような使い方で取り入れていますが、その中でもこれは助かってる!と間違いなく言えるのは「アプリ操作などのエラーへの対処」です。
特にお世話になっているのがGitを扱うアプリ「Sourcetree」使用時のエラーへの対処なのですが、自分自身がまだまだGitに詳しくないのに加え、この Sourcetree のエラーメッセージがまたわかりづらいこと。。
そんなときエラーメッセージをそのままChatGPTに入力して質問することで、エラーの原因から、どう対処したら解決できるのかまで教えてくれます。
さすがにアプリの操作方法までは教えてくれませんが、これは初心者にとっては本当に助かります。ついつい先生と呼びたくなってしまう。
おそらくメジャーなアプリであればある程度答えてくれるのではないかと思います。
エラーが出るたびにエラーメッセージをWEB検索して、微妙に状況の違うFAQを延々漁っている・・なんていう自分のような方は是非。
自分も普段の業務で、主にWEB検索の代わりのような使い方で取り入れていますが、その中でもこれは助かってる!と間違いなく言えるのは「アプリ操作などのエラーへの対処」です。
特にお世話になっているのがGitを扱うアプリ「Sourcetree」使用時のエラーへの対処なのですが、自分自身がまだまだGitに詳しくないのに加え、この Sourcetree のエラーメッセージがまたわかりづらいこと。。
そんなときエラーメッセージをそのままChatGPTに入力して質問することで、エラーの原因から、どう対処したら解決できるのかまで教えてくれます。
さすがにアプリの操作方法までは教えてくれませんが、これは初心者にとっては本当に助かります。ついつい先生と呼びたくなってしまう。
おそらくメジャーなアプリであればある程度答えてくれるのではないかと思います。
エラーが出るたびにエラーメッセージをWEB検索して、微妙に状況の違うFAQを延々漁っている・・なんていう自分のような方は是非。
2023.07.20
スライドショーを簡単に実装できる slick ですが、ある実装でハマったので対策をメモしておきます。
●やろうとしたこと
スライドの切り替わりに合わせて、スライド内の要素をCSSでアニメーションさせる
slickでは表示中のスライドに「slick-current」というクラスが付与されます。
そこで「slick-current」のありなしでスタイルを変更し、CSS の transition でアニメーションさせるという実装をしました。
しかし、この方法だと一番最初に表示されるスライドで初回のみアニメーションが行われませんでした。
●回避方法
最初に表示させるスライドを1枚目以外にし、スライドショーが準備できたタイミングで(少し遅らせて)1枚目に切り替える、という方法にしました。
やや力技ですが、無事に1枚目のアニメーションが実行されました。
●ポイント
・setTimeout で少し送らせないと切り替わらない
・slickGoTo に true を設定すると slick の切り替えアニメーションなしでスライドが切り替わる
・init メソッドはスライドショーの設定よりも前に記述しないと動作しない
以上です。
●やろうとしたこと
スライドの切り替わりに合わせて、スライド内の要素をCSSでアニメーションさせる
slickでは表示中のスライドに「slick-current」というクラスが付与されます。
そこで「slick-current」のありなしでスタイルを変更し、CSS の transition でアニメーションさせるという実装をしました。
しかし、この方法だと一番最初に表示されるスライドで初回のみアニメーションが行われませんでした。
●回避方法
最初に表示させるスライドを1枚目以外にし、スライドショーが準備できたタイミングで(少し遅らせて)1枚目に切り替える、という方法にしました。
// スライドショーが準備できたタイミングで、スライドを1枚目に変更
$(".your-slider").on("init", function(slick){
setTimeout(function(){
$(".your-slider").slick("slickGoTo", 0, true);
}, 100);
});
// スライドショーの設定
$(".your-slider").slick({
initialSlide: 1, // 開始時は1枚目以外のスライドに設定
fade: true,
autoplay: true
});
やや力技ですが、無事に1枚目のアニメーションが実行されました。
●ポイント
・setTimeout で少し送らせないと切り替わらない
・slickGoTo に true を設定すると slick の切り替えアニメーションなしでスライドが切り替わる
・init メソッドはスライドショーの設定よりも前に記述しないと動作しない
以上です。
2023.06.19
VSCodeを少しずつ触り始めているのですが、Atomで使用していたEmmetと「bg+」「bd+」が使用できないことに気づきました。
わりと頻繁に使用していたため、これは困る・・と思い調べてみることに。
(検索してもあまり出てこなかったのですが、もしかしてあまり使われていない・・?)
2023.7.12 追記
borderについては、「bd」と入力してTabを押すことで「border: 1px solid #000;」と出力されることに気づきました。
backgroundについても実はbg+に変わる何かがあるのかもしれません。
●Emmet2.0でサポートされなくなった
VSCodeのドキュメントによると、「+」で終わるEmmetはEmmet2.0からサポートされなくなったようです。
Emmet in Visual Studio Code
My HTML snippets ending with + do not work
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. A workaround is to create your own custom Emmet snippets for such scenarios.
「既知の問題」と書かれているのにサポートされなくなりましたというのがどういう扱いなのかいまいちわからないのですが、とにかく使えないようなので回避策として提示されているカスタムEmmetスニペットを設定することにしました。
●カスタムEmmetスニペットを設定する
※メニューは日本語化しています
(1)「ファイル」>「ユーザー設定」>「ユーザースニペットの構成」を開きます
(2)「新しいグローバルスニペットファイル...」をクリックし、適当な名前を入力します。
(3)新しいスニペットが作成されるので、{}内に以下のように入力します。
(4)保存して閉じます。
これで使えるようになります。
他にも必要なEmmetがあれば同様に追加できます。
わりと頻繁に使用していたため、これは困る・・と思い調べてみることに。
(検索してもあまり出てこなかったのですが、もしかしてあまり使われていない・・?)
2023.7.12 追記
borderについては、「bd」と入力してTabを押すことで「border: 1px solid #000;」と出力されることに気づきました。
backgroundについても実はbg+に変わる何かがあるのかもしれません。
●Emmet2.0でサポートされなくなった
VSCodeのドキュメントによると、「+」で終わるEmmetはEmmet2.0からサポートされなくなったようです。
Emmet in Visual Studio Code
My HTML snippets ending with + do not work
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. A workaround is to create your own custom Emmet snippets for such scenarios.
「既知の問題」と書かれているのにサポートされなくなりましたというのがどういう扱いなのかいまいちわからないのですが、とにかく使えないようなので回避策として提示されているカスタムEmmetスニペットを設定することにしました。
●カスタムEmmetスニペットを設定する
※メニューは日本語化しています
(1)「ファイル」>「ユーザー設定」>「ユーザースニペットの構成」を開きます
(2)「新しいグローバルスニペットファイル...」をクリックし、適当な名前を入力します。
(3)新しいスニペットが作成されるので、{}内に以下のように入力します。
"bg+": {
"prefix": "bg+",
"body": [
"background: #fff url() 0 0 no-repeat;"
],
"description": "Set background style with URL"
}
"bd+": {
"prefix": "bd+",
"body": [
"border: 1px solid #000;"
],
"description": "Set border style"
}
(4)保存して閉じます。
これで使えるようになります。
他にも必要なEmmetがあれば同様に追加できます。
2023.06.16
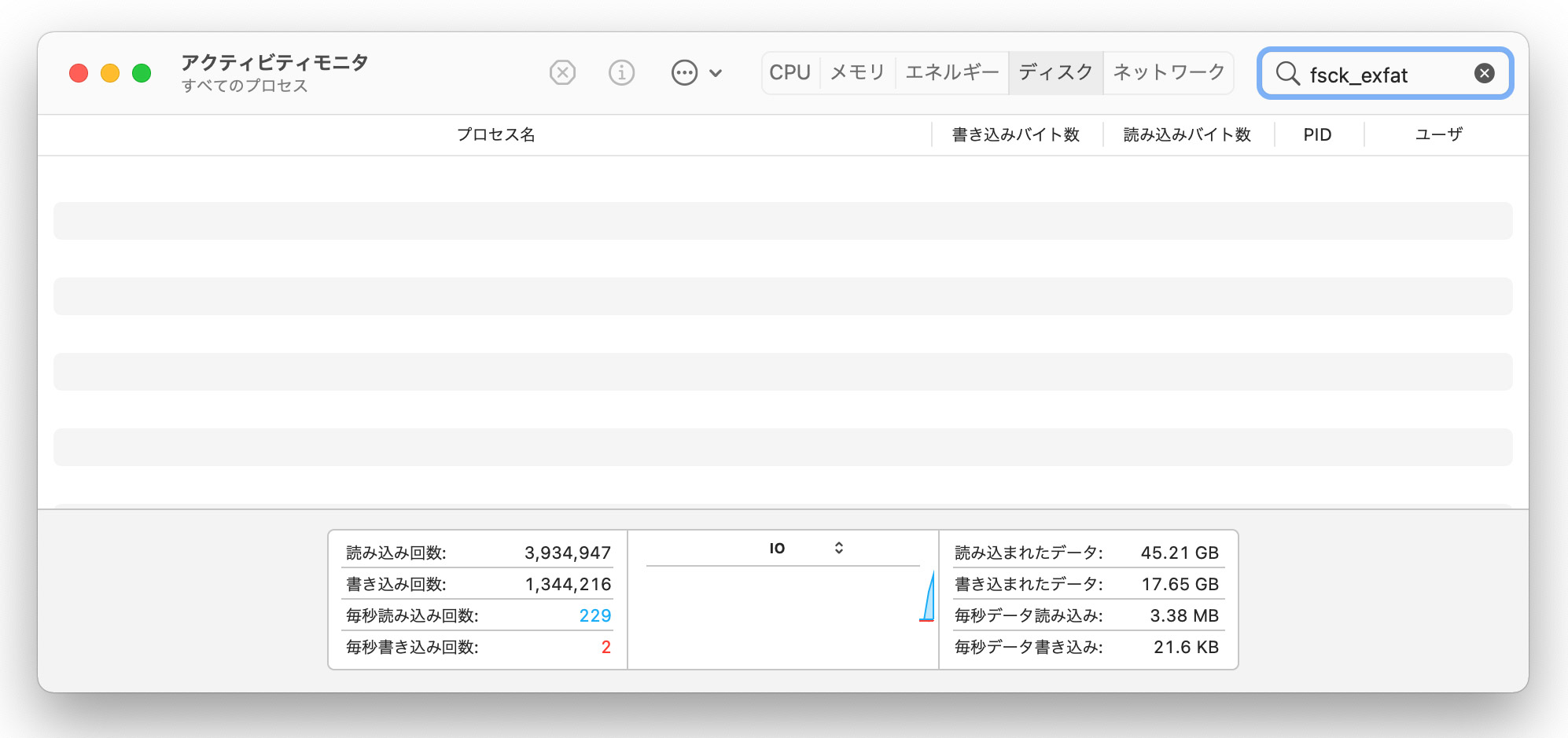
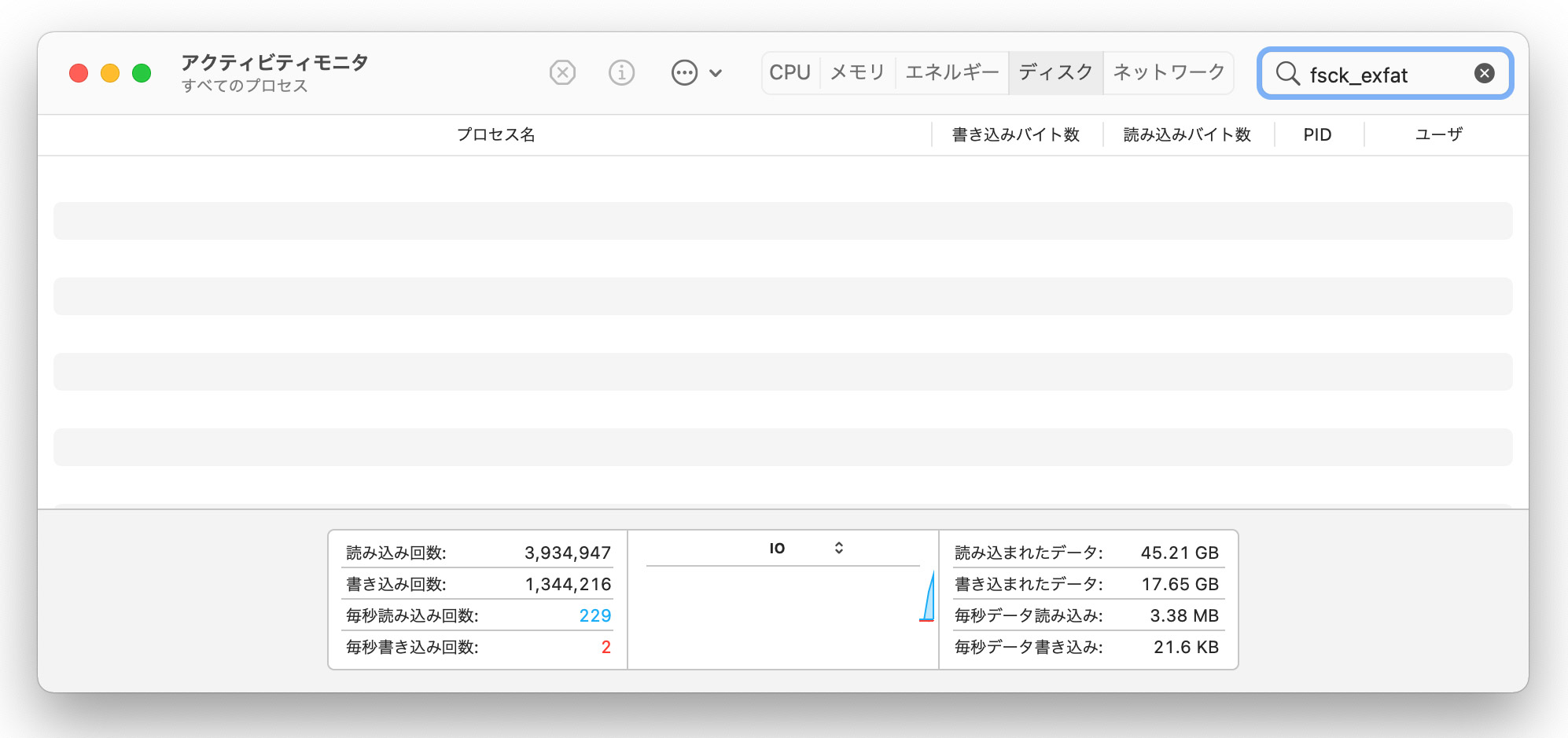
外付けのHDDを正しい手順で外さないと、次回ちゃんと認識しないことがあります。
そんな時にまずディスクユーティリティで確認するのですが、全くないもできない場合下記の方法が有効でした。
1)アクティビティモニタを開く
2)右上の検索ボックスに「fsck_exfat」と入力
3)検索結果を選択しウィンドウ上にある「×」をクリック

そんな時にまずディスクユーティリティで確認するのですが、全くないもできない場合下記の方法が有効でした。
1)アクティビティモニタを開く
2)右上の検索ボックスに「fsck_exfat」と入力
3)検索結果を選択しウィンドウ上にある「×」をクリック

2023.05.29
htmlメール制作の際に役立ちそうな、メールクライアント毎のCSS対応状況が確認できるサイトです。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。
2023.02.20
iPhone端末でデバッグしていたところ、ボタンをタップしても1回ではJavaScriptが動作せず、2回目のタップで動作するという現象に遭遇しました。
記述の問題かと思いましたがどうやらclickイベント自体発火していないようで、困っていたところ以下の記事を見つけました(ありがとうございます!)。
【iOS】リンクをタップしても1回では挙動しない原因とは?
https://on-ze.com/archives/3066
CSSで:hoverの設定をしていると起こるようです。
スマホ用のスタイルで打ち消しても解決しない場合があり、メディアクエリでPCのみ:hoverを当てるようにして解決しました。
これまで同様の現象に出会ったことはなかったのですが、条件としてはレアケースでもないと思うので気をつけたいところです。
※当社の環境では「iPhoneSE(iOS15.5)のSafari」にて確認。
記述の問題かと思いましたがどうやらclickイベント自体発火していないようで、困っていたところ以下の記事を見つけました(ありがとうございます!)。
【iOS】リンクをタップしても1回では挙動しない原因とは?
https://on-ze.com/archives/3066
CSSで:hoverの設定をしていると起こるようです。
スマホ用のスタイルで打ち消しても解決しない場合があり、メディアクエリでPCのみ:hoverを当てるようにして解決しました。
これまで同様の現象に出会ったことはなかったのですが、条件としてはレアケースでもないと思うので気をつけたいところです。
※当社の環境では「iPhoneSE(iOS15.5)のSafari」にて確認。
2022.12.23

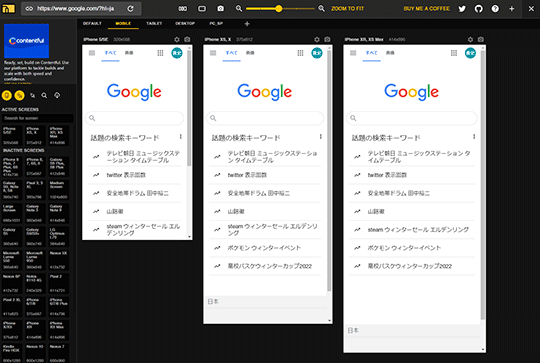
Responsive Viewer は様々な画面サイズでの表示確認を同時に行うことができる、便利なGoogle Chrome拡張です。
確認したい画面サイズをいくつか選んでプリセットを作っておくのですが、ワンクリックですぐに呼び出して確認することができます。
今は主にPCとスマホを並べて同時確認、というような使い方をしています。
また、スクロールやクリックも全画面で連動するため操作の手間を省くことができます。
(画面サイズによって結構ズレますが・・そのあたりはご愛嬌ということで)
画面が並んだ状態で確認することで崩れに気づきやすくなるかも?という期待もあります。
まだ使い始めですが、少しずつ機能を確認していこうと思います。
2022.11.21

開発でよく使用するちょっとしたツールをまとめた、「ディベロッパーの十徳ナイフ」というDevToysがちょっと便利です。
ちょっとというのは自分の作業的にあまり多くの機能を使用していないからなのですが、人によってはもっと便利に使えると思います。
2022年11月時点での機能はざっと以下のようなものがあります。
●変換ツール
JSON <> YAML
Unix時間
基数
Cronパーサ
●エンコーダー/デコーダー
HTML
URL
Base64(テキスト)
Base64(画像)
GZip
JWT
●フォーマッター
JSON
SQL
XML
●生成ツール
ハッシュ
UUID
Lorem lpsum(ダミーテキスト)
チェックサム
●テキスト
エスケープと解除
文字列の検査と変換
XMLの検証
正規表現テスター
文字列の差分
Markdownプレビュー
●グラフィック
PNG/JPENの最適化
カラーピッカーとコントラスト
色覚異常シミュレーション
画像フォーマット変換
どれもいざ使おう!となると毎回検索したり個別のアプリを使っていたりするので、ひとまとめになっているとスッキリして良い感じです。




