2022.08.30
日本語フォントと英語フォントを同時に指定した場合、フォントによっては和文と欧文でのサイズ差が気になる場合があります。(基本的には欧文が小さくなりがちです)
そういう場合に、欧文を判別してクラスを当ててくれる JavaScript があります。
wrapSingleByteTexts.js
デモを作成してみました。
欧文のみフォントサイズを調整して大きくしています。
判別できるのは 半角英文字、半角数字、半角記号 の3つで、spanで囲みクラスを当てることができます。
そういう場合に、欧文を判別してクラスを当ててくれる JavaScript があります。
wrapSingleByteTexts.js
デモを作成してみました。
欧文のみフォントサイズを調整して大きくしています。
判別できるのは 半角英文字、半角数字、半角記号 の3つで、spanで囲みクラスを当てることができます。
2022.04.18
横に長いコンテンツ(表組みなど)を表示させる場合、画面のサイズによっては横スクロールがでてしまいます。
特にスマホで見ている場合、スクロールバーがみえずらく、横にスクロールできることがわかりずらい場合があります。
横長コンテンツの上には下記のような画像を表示させるようにしていました。

画像でもわかると思いますがScrollHintを使うと、動きを加えてよりわかりやすく横スクロールがあることを表示できます。
ScrollHint 公式サイト
設定はすごく簡単です。
(1)
上記ScrollHint公式サイトからダウンロードしたscroll-hint.cssとscroll-hint.jsをhead内でリンクする。
※CDNを利用することもできます。
(2)
横スクロールが出るコンテンツを下記divで囲う。
(3)
下記スクリプトをコンテンツより後に記述。
【例】
※オプションで色々と表示を変更できます。
公式サイト オプション↓
https://appleple.github.io/scroll-hint/#options
特にスマホで見ている場合、スクロールバーがみえずらく、横にスクロールできることがわかりずらい場合があります。
横長コンテンツの上には下記のような画像を表示させるようにしていました。

画像でもわかると思いますがScrollHintを使うと、動きを加えてよりわかりやすく横スクロールがあることを表示できます。
ScrollHint 公式サイト
設定はすごく簡単です。
(1)
上記ScrollHint公式サイトからダウンロードしたscroll-hint.cssとscroll-hint.jsをhead内でリンクする。
※CDNを利用することもできます。
(2)
横スクロールが出るコンテンツを下記divで囲う。
<div class="js-scrollable">〜</div>
(3)
下記スクリプトをコンテンツより後に記述。
<script>new ScrollHint('.js-scrollable');</script>
【例】
| Col1 | Col2 | Col3 |
|---|---|---|
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
※オプションで色々と表示を変更できます。
公式サイト オプション↓
https://appleple.github.io/scroll-hint/#options
2022.03.04
jQuery UI を利用することで、つまみを左右にドラッグして操作するスライダーUIを簡単に作成することができます。
jQuery UI は2021年10月の時点で開発終了してしまいましたが、メンテナンスは継続されるようです。

基本の実装
●jQuery UI をダウンロード
以下のサイトからjQuery UI をダウンロードします。
その際、不要な機能を除外したり、好みのテーマを選ぶこともできます。
https://jqueryui.com/
●HTML
・ダウンロードした以下のファイルを任意の場所に格納し、jQueryと併せて読み込みます。
また、imagesフォルダも同じ場所に格納しておきます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link href="jquery-ui.min.css" rel="stylesheet" />
<script src="jquery-ui.min.js"></script>
・<body>内に以下のタグを記述。
●JavaScript
以上で実装完了です。
実装デモ
スマホ対応
スライダーはそのままではスマホで操作することができません。
「jQuery UI Touch Punch」を使うことで、スマホでの操作に対応させることができます。
ダウンロードサイトからダウンロードし、読み込みます。
こちらは読み込むだけで完了です。

基本の実装
●jQuery UI をダウンロード
以下のサイトからjQuery UI をダウンロードします。
その際、不要な機能を除外したり、好みのテーマを選ぶこともできます。
https://jqueryui.com/
●HTML
・ダウンロードした以下のファイルを任意の場所に格納し、jQueryと併せて読み込みます。
また、imagesフォルダも同じ場所に格納しておきます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link href="jquery-ui.min.css" rel="stylesheet" />
<script src="jquery-ui.min.js"></script>
・<body>内に以下のタグを記述。
<div id="jquery-ui-slider"></div>
●JavaScript
<script type="text/javascript">
$(function() {
$('#jquery-ui-slider').slider({
min: 0,
max: 10,
value: 0,
slide: function( event, ui ) {
/* ここに処理を記述 */
console.log(ui.value);
}
});
});
</script>
以上で実装完了です。
実装デモ
スマホ対応
スライダーはそのままではスマホで操作することができません。
「jQuery UI Touch Punch」を使うことで、スマホでの操作に対応させることができます。
ダウンロードサイトからダウンロードし、読み込みます。
<script src="jquery.ui.touch-punch.min.js"></script>
こちらは読み込むだけで完了です。
2022.02.15
普段の画像の切り抜きは、Photoshopなら「選択とマスク」や「すべてのオブジェクトをマスク」を使ってやっている方が多いと思います。
商品画像など背景が複雑じゃない画像ならスマホアプリの「Photo Room」がおすすめです。

スマホに画像を移す手間はありますが、無料の範囲でも一瞬で綺麗に抜いてくれます。
なんと人物の髪の毛もきれいに抜いてくれます!
1つ注意事項としては
出来上がった画像には右下にPhoto Roomのロゴが入ってしまうので、右下ギリギリに切り抜きたい対象物がある場合はロゴがかかってしまいます。
下のスペースを伸ばすのを忘れずに!
※有料で使えばロゴは入りません。
手間はありますが、数がある場合は断然早いです。
残念な点は、影を含めて抜いてはくれません。
影なしですっぱり抜かれてしまいます。
▼切り抜き前

▼切り抜き前後

※ロゴの入り方をお見せしたかったので背景をわざとグレーにしています。
商品画像など背景が複雑じゃない画像ならスマホアプリの「Photo Room」がおすすめです。

スマホに画像を移す手間はありますが、無料の範囲でも一瞬で綺麗に抜いてくれます。
なんと人物の髪の毛もきれいに抜いてくれます!
1つ注意事項としては
出来上がった画像には右下にPhoto Roomのロゴが入ってしまうので、右下ギリギリに切り抜きたい対象物がある場合はロゴがかかってしまいます。
下のスペースを伸ばすのを忘れずに!
※有料で使えばロゴは入りません。
手間はありますが、数がある場合は断然早いです。
残念な点は、影を含めて抜いてはくれません。
影なしですっぱり抜かれてしまいます。
▼切り抜き前

▼切り抜き前後

※ロゴの入り方をお見せしたかったので背景をわざとグレーにしています。
画像の切り抜き
2022.02.07
制作物をチェックする際、以前は印刷で行っていたことの代わりとして、iPadにテキスト素材や修正指示等を表示し見比べることがあります。
その際、紙であればそのままペンでチェックを入れたりメモ書きできますが、iPadでそれをする良い方法を見つけられずにいます。
ファイル形式によってはそのまま書き込めたりするものの、できればファイル形式やアプリによらず、見ている画面にそのまま書き込みたい。
ということで、現時点で一番良さそうだと思ったのが以下の方法です。
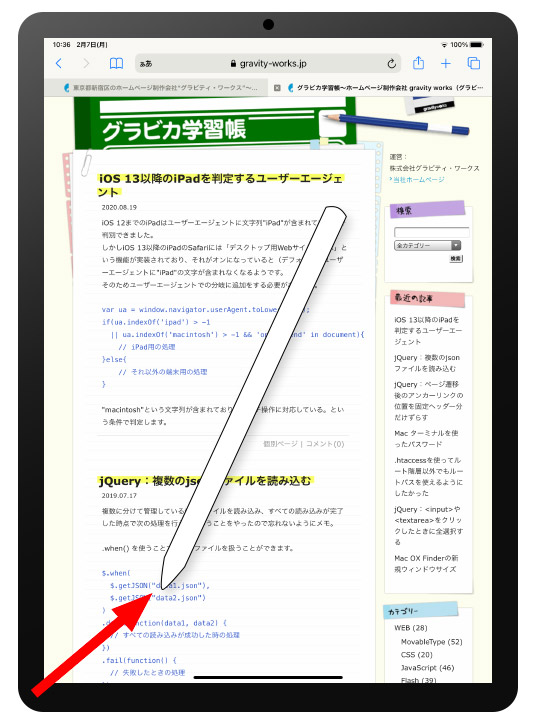
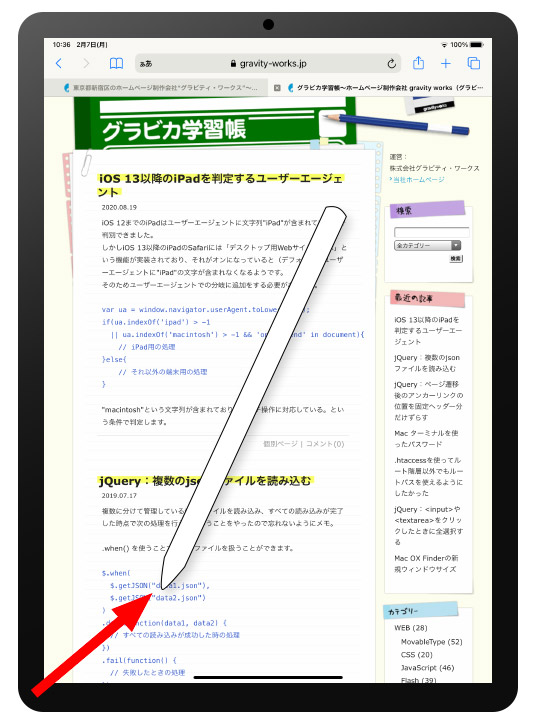
Apple Pencilでスクリーンショットに書き込み

Apple Pencilで画面の左下からフリックすることで、表示画面をスクショすることができます。
また、そのまま書き込みできます。

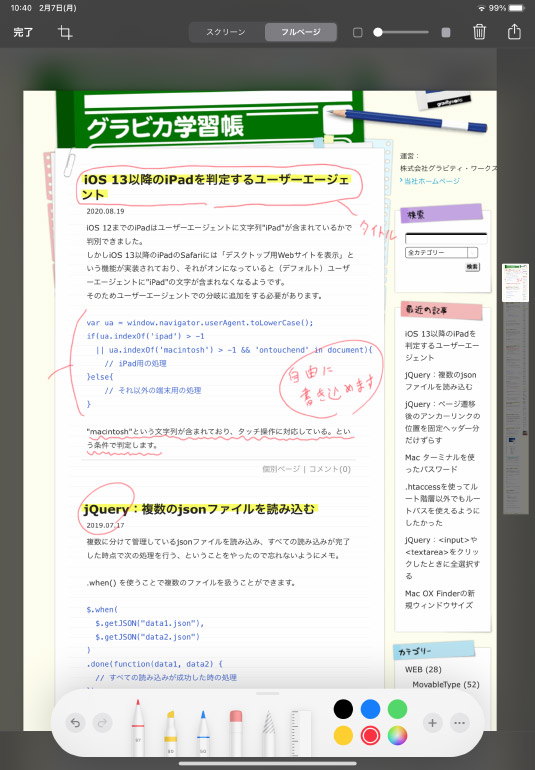
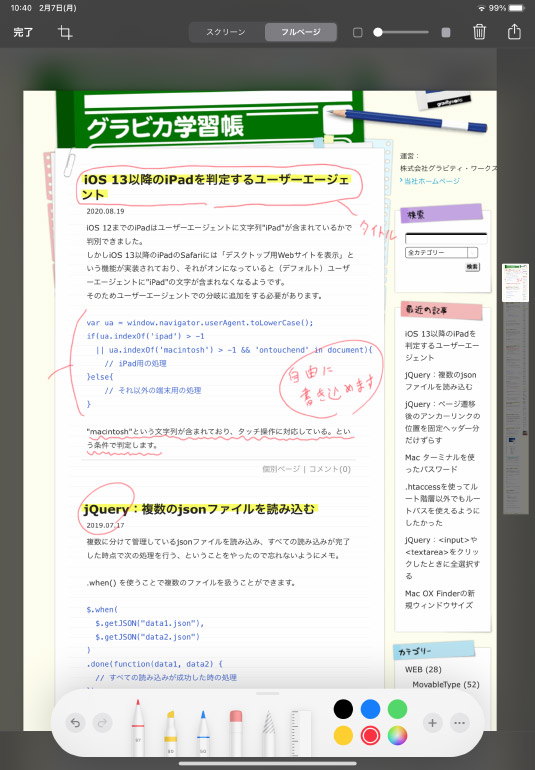
上部のタブでフルページを選ぶと縦長のページすべてに書き込むことができます。(これはアプリによってはうまくいかないことがあります)
スクショなので当然ファイル形式を選ばないため、書き込みたいときにすぐ使うことができます。
書き込んだ後は保存するか、不要ならそのまま削除することもできます。
さらに良い方法が見つかれば追記したいと思います。
その際、紙であればそのままペンでチェックを入れたりメモ書きできますが、iPadでそれをする良い方法を見つけられずにいます。
ファイル形式によってはそのまま書き込めたりするものの、できればファイル形式やアプリによらず、見ている画面にそのまま書き込みたい。
ということで、現時点で一番良さそうだと思ったのが以下の方法です。
Apple Pencilでスクリーンショットに書き込み

Apple Pencilで画面の左下からフリックすることで、表示画面をスクショすることができます。
また、そのまま書き込みできます。

上部のタブでフルページを選ぶと縦長のページすべてに書き込むことができます。(これはアプリによってはうまくいかないことがあります)
スクショなので当然ファイル形式を選ばないため、書き込みたいときにすぐ使うことができます。
書き込んだ後は保存するか、不要ならそのまま削除することもできます。
さらに良い方法が見つかれば追記したいと思います。
2020.08.19
iOS 12までのiPadはユーザーエージェントに文字列"iPad"が含まれているかで判別できました。
しかしiOS 13以降のiPadのSafariには「デスクトップ用Webサイトを表示」という機能が実装されており、それがオンになっていると(デフォルト)ユーザーエージェントに"iPad"の文字が含まれなくなるようです。
そのためユーザーエージェントでの分岐に追加をする必要があります。
"macintosh"という文字列が含まれており、タッチ操作に対応している。という条件で判定します。
しかしiOS 13以降のiPadのSafariには「デスクトップ用Webサイトを表示」という機能が実装されており、それがオンになっていると(デフォルト)ユーザーエージェントに"iPad"の文字が含まれなくなるようです。
そのためユーザーエージェントでの分岐に追加をする必要があります。
var ua = window.navigator.userAgent.toLowerCase();
if(ua.indexOf('ipad') > -1
|| ua.indexOf('macintosh') > -1 && 'ontouchend' in document){
// iPad用の処理
}else{
// それ以外の端末用の処理
}
"macintosh"という文字列が含まれており、タッチ操作に対応している。という条件で判定します。
2019.07.17
複数に分けて管理しているjsonファイルを読み込み、すべての読み込みが完了した時点で次の処理を行う、ということをやったので忘れないようにメモ。
.when() を使うことで複数のファイルを扱うことができます。
.when() を使うことで複数のファイルを扱うことができます。
$.when(
$.getJSON("data1.json"),
$.getJSON("data2.json")
)
.done(function(data1, data2) {
// すべての読み込みが成功した時の処理
})
.fail(function() {
// 失敗したときの処理
});
2018.10.03
ヘッダー固定のサイトでアンカーリンクを使用する際、そのままだとヘッダーの分だけコンテンツが隠れてしまいます。
同じページ内のアンカーリンクであればスムーズスクロールのJSに直接書き加えてしまったりするのですが、別ページへの遷移+アンカーリンクの場合の対応を考えてみました。
以下のJSを遷移後のページに記述します。
要jQueryです。
ヘッダーの高さはサイトに合わせて変更してください。
これでヘッダー分下がった位置にスクロールされます。
ただこの手法、ページ内のすべての要素が読み込み終わってからの動作になるので、どうしても目当ての位置にスクロールされるまで時間がかかってしまい...。
どうにも気持ちの良くない感じになってしまうので、onloadを使わない手法に改善できないか考えてみたいと思います。
同じページ内のアンカーリンクであればスムーズスクロールのJSに直接書き加えてしまったりするのですが、別ページへの遷移+アンカーリンクの場合の対応を考えてみました。
以下のJSを遷移後のページに記述します。
要jQueryです。
$(function(){
var headerH = 50; //ヘッダーの高さ
$(window).on("load", function(){
if(location.hash !== ""){
var targetOffset = $(location.hash).offset().top;
$(window).scrollTop(targetOffset - headerH);
}
});
});
ヘッダーの高さはサイトに合わせて変更してください。
これでヘッダー分下がった位置にスクロールされます。
ただこの手法、ページ内のすべての要素が読み込み終わってからの動作になるので、どうしても目当ての位置にスクロールされるまで時間がかかってしまい...。
どうにも気持ちの良くない感じになってしまうので、onloadを使わない手法に改善できないか考えてみたいと思います。
2018.05.23
現在使っているzip圧縮ソフト「MacWinZipper(無料版)」(MacOSからzip圧縮してWindowsに送っても文字化けしない圧縮ソフト)は便利なのだが、無料版はパスワードが4文字までしか設定できない。
zipファイルに5文字以上のパスワードをかけるために、ターミナルを使うことになった。検索すれば該当記事がヒットするが、備忘のため。
パスワードなしのzipファイルを作っておく
↓
ターミナル立ち上げる
↓
zipcloak<半角スペース><ZIPファイル名>
↓
※<ZIPファイル名>は生成されているzipファイルをターミナル上にドラグ&ドロップで転写できる
↓
パスワード入力(入力、確認と2回)
↓
完成
2018.04.26
※タイトルからお察しかもしれませんが、最終的に実現はできませんでした。
が、何かの参考になるかもと思い記事に残しています。
ルートパスでのファイル指定はとても便利ですが、ローカル環境やテストディレクトリで確認することができません。
そこで以下のようにできないか調べてみました。
・ /hoge/ 配下でルートパス指定をしたときは /hoge/ をドキュメントルートとする
・ それ以外のルートパス指定では、通常通り / をドキュメントルートとする
■.htaccessでリダイレクト
「特定の階層下では/○○○/をドキュメントルートとみなす」のような簡潔な設定を何かでできるのではと考えていたのですが...
調べた限りそういうものはなさそうだったので、リダイレクトで似たようなことができないかと考えました。
つまり、/hoge/ 配下でのルートパス指定は全て、
/css/common.css → /hoge/css/common.css
のように /hoge/ 配下の同階層にリダイレクトさせられれば、/hoge/ がドキュメントルートになったような動作になるのでは、という感じです。
ということで、.htaccessに以下のように記述しドキュメントルートに設置しました。
------------
上2つが条件で、両方を満たすときにリダイレクトがかかります。
これで、例えば /css/common.css にアクセスがあった際、それが /hoge/ 配下のページからのリクエストだった場合は /hoge/css/common.css にリダイレクトされるはずです。
■画像やCSSはできた
画像やCSSなどの読み込みは上手くいっているようです。
ルートパス指定をしたものは /hoge/ を基準にして参照してくれています。
aタグのリンクもルートパス指定で正しく動いているようでした。
が、SSIがダメでした。。。
SSIはリダイレクトが効かず、書かれた通りのパスを参照してしまいます。
(もしかしたら他にも効かないものがあるかもしれませんが)
in an SSI include, can the file being included be redirected in an .htaccess file
こちらで似たような内容のやりとりがされていますが、
SSIはApacheにリクエストを戻さないのでリダイレクトされない、ということのようです。
なんとかSSIの読み込み先を変えられないか探してみましたが、.htaccessではどうにもならなそうで。。
ということで、
もともとSSIを使ったサイトをサブディレクトリでも確認できるようにするための施策だったので、この方法は一旦諦めることに。
もし良い方法が思いつきましたらまた記事にしたいと思います。
が、何かの参考になるかもと思い記事に残しています。
ルートパスでのファイル指定はとても便利ですが、ローカル環境やテストディレクトリで確認することができません。
そこで以下のようにできないか調べてみました。
・ /hoge/ 配下でルートパス指定をしたときは /hoge/ をドキュメントルートとする
・ それ以外のルートパス指定では、通常通り / をドキュメントルートとする
■.htaccessでリダイレクト
「特定の階層下では/○○○/をドキュメントルートとみなす」のような簡潔な設定を何かでできるのではと考えていたのですが...
調べた限りそういうものはなさそうだったので、リダイレクトで似たようなことができないかと考えました。
つまり、/hoge/ 配下でのルートパス指定は全て、
/css/common.css → /hoge/css/common.css
のように /hoge/ 配下の同階層にリダイレクトさせられれば、/hoge/ がドキュメントルートになったような動作になるのでは、という感じです。
ということで、.htaccessに以下のように記述しドキュメントルートに設置しました。
------------
Options +SymLinksIfOwnerMatch
RewriteEngine on
RewriteBase /
RewriteCond %{HTTP_REFERER} /hoge/ ← 条件:リンク元のURLが /hoge/ 配下
RewriteCond %{REQUEST_URI} !/hoge/ ← 条件:リクエスト先のURIが /hoge/ 配下以外
RewriteRule ^(.*)$ hoge/$1 [L,R]
------------上2つが条件で、両方を満たすときにリダイレクトがかかります。
これで、例えば /css/common.css にアクセスがあった際、それが /hoge/ 配下のページからのリクエストだった場合は /hoge/css/common.css にリダイレクトされるはずです。
■画像やCSSはできた
画像やCSSなどの読み込みは上手くいっているようです。
ルートパス指定をしたものは /hoge/ を基準にして参照してくれています。
aタグのリンクもルートパス指定で正しく動いているようでした。
が、SSIがダメでした。。。
SSIはリダイレクトが効かず、書かれた通りのパスを参照してしまいます。
(もしかしたら他にも効かないものがあるかもしれませんが)
in an SSI include, can the file being included be redirected in an .htaccess file
こちらで似たような内容のやりとりがされていますが、
SSIはApacheにリクエストを戻さないのでリダイレクトされない、ということのようです。
なんとかSSIの読み込み先を変えられないか探してみましたが、.htaccessではどうにもならなそうで。。
ということで、
もともとSSIを使ったサイトをサブディレクトリでも確認できるようにするための施策だったので、この方法は一旦諦めることに。
もし良い方法が思いつきましたらまた記事にしたいと思います。




