2011.08.03
切り抜き作業で大変なのは、やっぱり髪の毛などの細かい部分。
以前は「抽出」などを使ってなんとかこなしていましたが、
その「抽出」も写真次第では使いづらく、さらにいつの間にかなくなっていました。
ですが、CS5ではさらに簡単で、精度の高い「境界線を調整」という
機能があります。
(機能自体はCS3からあったようですが、CS5で大幅に強化されたとか)
使い方はこんな感じ。
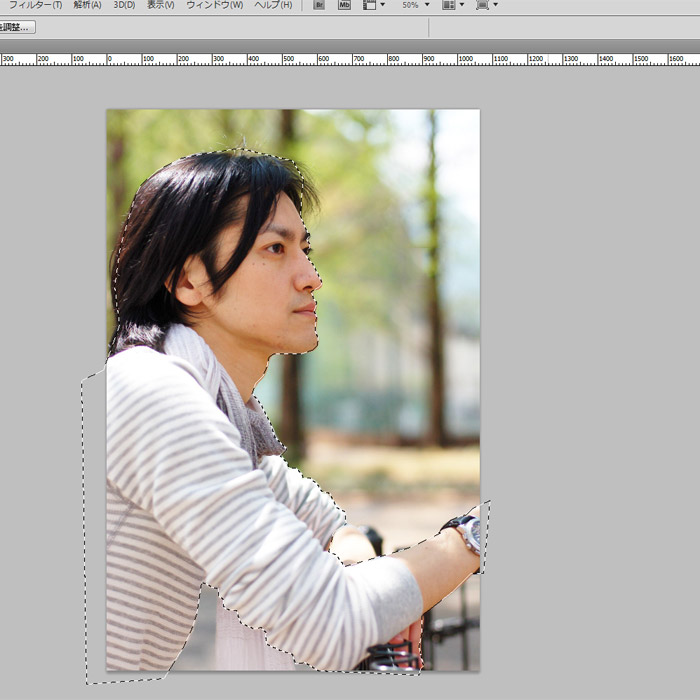
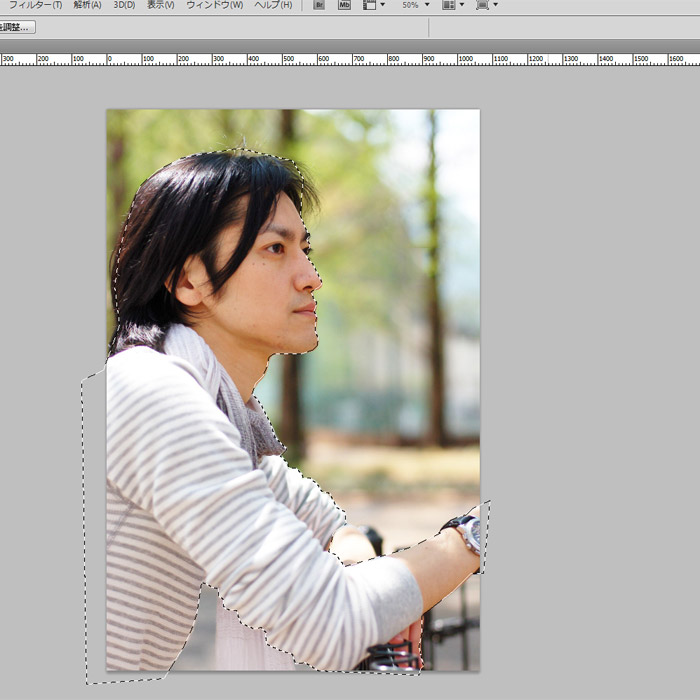
(1)選択範囲を作成する
ここはそれぞれやりやすい方法で良いと思います。
切り抜きたい範囲を選択し、髪の毛などの細かい箇所は大まかに選択します。
内側気味に取ったほうが上手くいきやすい、らしいです。

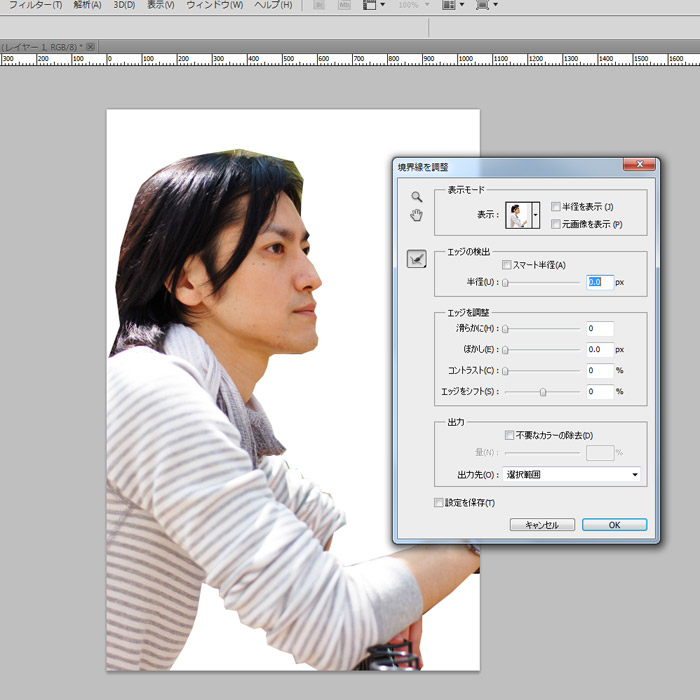
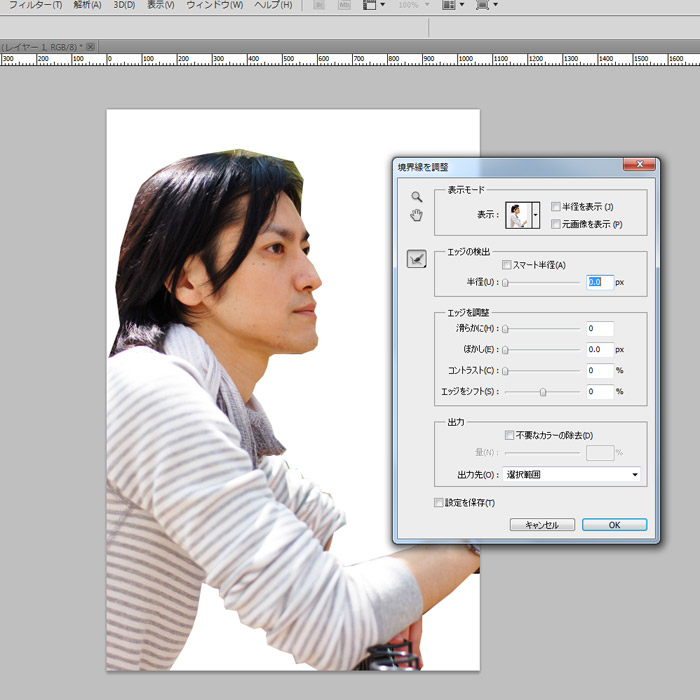
(2)境界線を調整
選択範囲を右クリックし、「境界線を調整」という項目を選択。
パネルが表示されます。

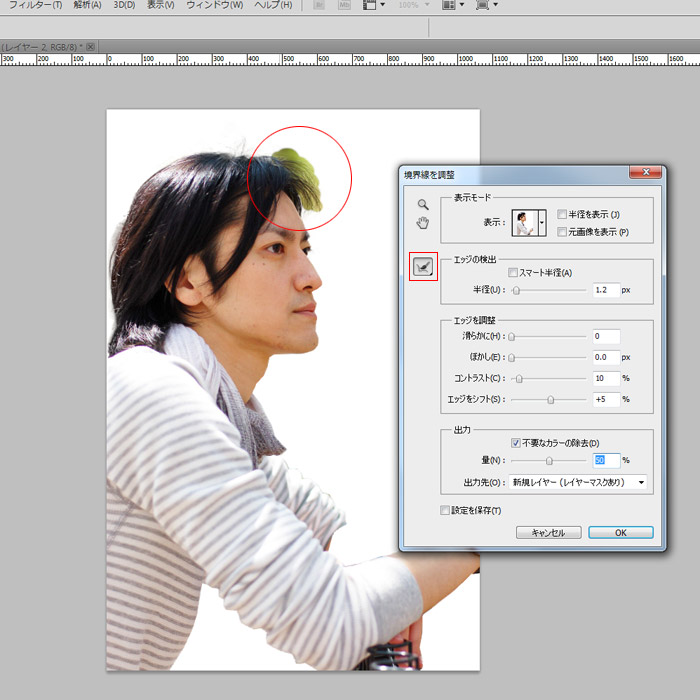
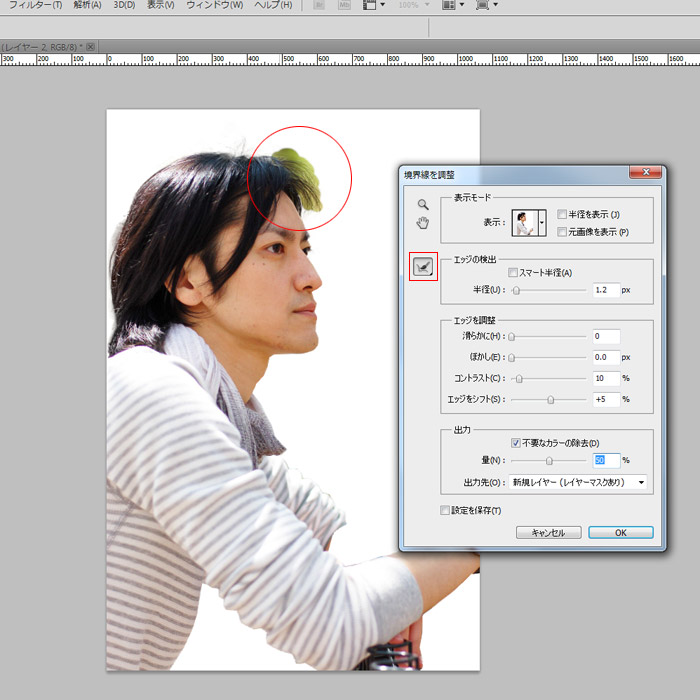
(3)調整範囲の選択、詳細設定
赤で囲んだ「半径調整ツール」が選択されていることを確認し、
大まかに選択した箇所をなぞります。
何度かやることで髪の毛が綺麗に表示されます。

今回はほぼ無調整ですが、上手く選択されるように設定を調整しましょう。
「不要なカラーの除去」にチェックを入れれば、境界付近の
背景の色が透けてしまっているような部分を自然な色に直すことができます。
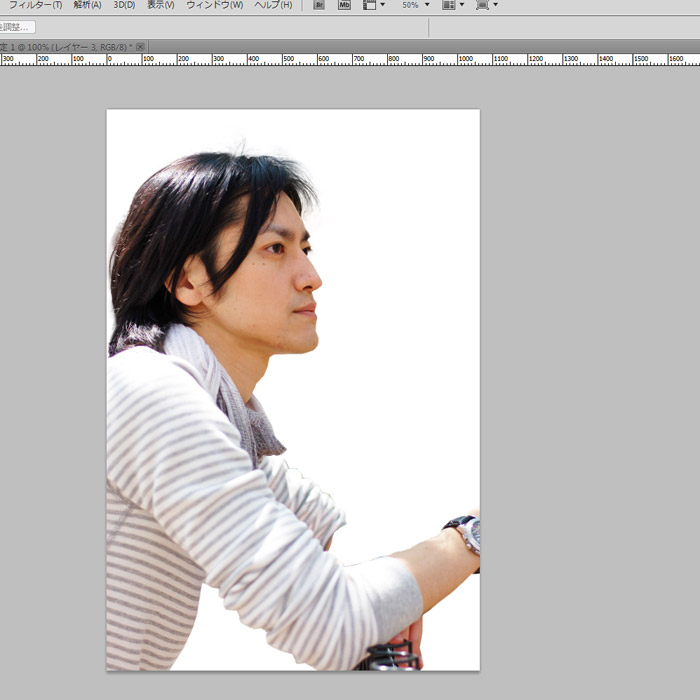
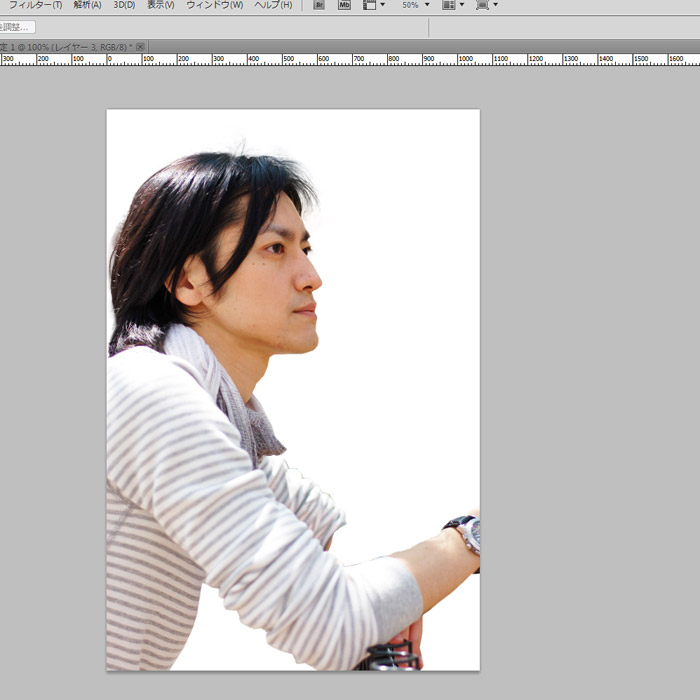
(4)完成
OKを押して切り抜き完了。
今まで以上に簡単に、かつ正確に切り抜けました。

以前は「抽出」などを使ってなんとかこなしていましたが、
その「抽出」も写真次第では使いづらく、さらにいつの間にかなくなっていました。
ですが、CS5ではさらに簡単で、精度の高い「境界線を調整」という
機能があります。
(機能自体はCS3からあったようですが、CS5で大幅に強化されたとか)
使い方はこんな感じ。
(1)選択範囲を作成する
ここはそれぞれやりやすい方法で良いと思います。
切り抜きたい範囲を選択し、髪の毛などの細かい箇所は大まかに選択します。
内側気味に取ったほうが上手くいきやすい、らしいです。

(2)境界線を調整
選択範囲を右クリックし、「境界線を調整」という項目を選択。
パネルが表示されます。

(3)調整範囲の選択、詳細設定
赤で囲んだ「半径調整ツール」が選択されていることを確認し、
大まかに選択した箇所をなぞります。
何度かやることで髪の毛が綺麗に表示されます。

今回はほぼ無調整ですが、上手く選択されるように設定を調整しましょう。
「不要なカラーの除去」にチェックを入れれば、境界付近の
背景の色が透けてしまっているような部分を自然な色に直すことができます。
(4)完成
OKを押して切り抜き完了。
今まで以上に簡単に、かつ正確に切り抜けました。

2011.07.20
Flashの初めにローディングバーを設置すると、
Flashを表示させてしばらくは白い画面が続き、
バーが表示されたときにはすでに途中までローディングが終わっている、
ということがあると思います。
ひどい時には60%くらいから始まるときも。。
これではせっかくのローディングもあまり意味がなくなってしまいます。
この原因ですが、1フレーム目の容量が多いことが問題だそうです。
Flashは1フレーム目に配置した要素を読み込み終わるまで何も表示しません。
そのため1フレーム目にはローディング関連しか置かないようにするのですが、
attachMovie用にリンケージ設定をしたMCも1フレーム目で読み込まれます。
MCのプロパティからリンケージの項目を見ると、
「1フレーム目に書き出し」にチェックが入っていると思います。
自分の場合はほぼこれが原因です。
ではどうするかというと、
まず「1フレーム目に書き出し」のチェックを外します。
このままではattachMovieで呼び出せないので、
次に2フレーム目あたりに専用のフレームを用意し、
attachMovieで呼び出したいMCをすべて設置します。
以上です。
これで1フレーム目にMCが置かれるのを極力回避することができます。
ただし、リンケージ設定の書き出しと違い、
実際にMCを設置するということはMC内のスクリプトも動くということで、
そこでエラーが出ないように注意しましょう。
Flashを表示させてしばらくは白い画面が続き、
バーが表示されたときにはすでに途中までローディングが終わっている、
ということがあると思います。
ひどい時には60%くらいから始まるときも。。
これではせっかくのローディングもあまり意味がなくなってしまいます。
この原因ですが、1フレーム目の容量が多いことが問題だそうです。
Flashは1フレーム目に配置した要素を読み込み終わるまで何も表示しません。
そのため1フレーム目にはローディング関連しか置かないようにするのですが、
attachMovie用にリンケージ設定をしたMCも1フレーム目で読み込まれます。
MCのプロパティからリンケージの項目を見ると、
「1フレーム目に書き出し」にチェックが入っていると思います。
自分の場合はほぼこれが原因です。
ではどうするかというと、
まず「1フレーム目に書き出し」のチェックを外します。
このままではattachMovieで呼び出せないので、
次に2フレーム目あたりに専用のフレームを用意し、
attachMovieで呼び出したいMCをすべて設置します。
以上です。
これで1フレーム目にMCが置かれるのを極力回避することができます。
ただし、リンケージ設定の書き出しと違い、
実際にMCを設置するということはMC内のスクリプトも動くということで、
そこでエラーが出ないように注意しましょう。
Flash
2011.07.06
文章中に、アイコンなど小さな画像を入れたい場合が結構あります。
そんな時は、画像に「vertical-align:middle;」や「vertical-align:text-top;」を
指定するとほとんどのブラウザで崩れる事なく表示されます。
が、やはりIE6では、画像挿入後にline-heightが無効になってしまうらしく
かなり崩れてしまいます。
上記は1、2、3の文章をリストにしています。
下記のように、リスト内の画像にスタイルを当てると
多少のずれはあるものの、IE6でもきれいに表示されます。
----------------------
li img{
padding:6px 0 5px 0;
vertical-align:middle;
}
li > img {
padding:0;
}
----------------------
下記のページを参考にさせていただきました。
IEバグ:img要素などの置換要素を含む行の前後では、line-heightが指定した値より小さくなる
そんな時は、画像に「vertical-align:middle;」や「vertical-align:text-top;」を
指定するとほとんどのブラウザで崩れる事なく表示されます。
が、やはりIE6では、画像挿入後にline-heightが無効になってしまうらしく
かなり崩れてしまいます。
- ああああああああああああああああああああああああ
- いいいいいいいいいいい
- ううううううううううううううううう
 ううううううううううううううううう
ううううううううううううううううう ううううううううううううううううう
ううううううううううううううううう
上記は1、2、3の文章をリストにしています。
下記のように、リスト内の画像にスタイルを当てると
多少のずれはあるものの、IE6でもきれいに表示されます。
----------------------
li img{
padding:6px 0 5px 0;
vertical-align:middle;
}
li > img {
padding:0;
}
----------------------
下記のページを参考にさせていただきました。
IEバグ:img要素などの置換要素を含む行の前後では、line-heightが指定した値より小さくなる
CSS
2011.06.29
以前に書いたストライプジェネレーターと同じように、
タータンチェックを作成することができるジェネレーターです。
Tartan Maker
http://www.tartanmaker.com/
こういう柄は思い通りのものを作ろうと思うと
とても手間がかかってしまうので、
このようにプレビューしつつ微調整できるジェネレーターは
ホントに助かります。
タータンチェックを作成することができるジェネレーターです。
Tartan Maker
http://www.tartanmaker.com/
こういう柄は思い通りのものを作ろうと思うと
とても手間がかかってしまうので、
このようにプレビューしつつ微調整できるジェネレーターは
ホントに助かります。
ツール , パターン
2011.06.22
エクセルのセル内では Alt + Enter で改行をすることができますが、
この改行を他の文字に置き換えたいということがあると思います。
自分の場合ですと、Flashで使うために「\n」に置き換えたりします。
これは、エクセルだけでも簡単に行うことができます。
※下記の操作は Excel 2007 のものです
(1)「ホーム」タブにある「編集」メニューから、「検索と選択」>「置き換え」を選択
(2)「検索する文字列」にカーソルを置き、Ctrl + J
(3)「置換後の文字列」を入力して置換
Ctrl + J を押しても何も表示されませんが、
しっかり改行が指定されていますのでそのまま置き換えてください。
この改行を他の文字に置き換えたいということがあると思います。
自分の場合ですと、Flashで使うために「\n」に置き換えたりします。
これは、エクセルだけでも簡単に行うことができます。
※下記の操作は Excel 2007 のものです
(1)「ホーム」タブにある「編集」メニューから、「検索と選択」>「置き換え」を選択
(2)「検索する文字列」にカーソルを置き、Ctrl + J
(3)「置換後の文字列」を入力して置換
Ctrl + J を押しても何も表示されませんが、
しっかり改行が指定されていますのでそのまま置き換えてください。
エクセル , 改行
2011.06.17

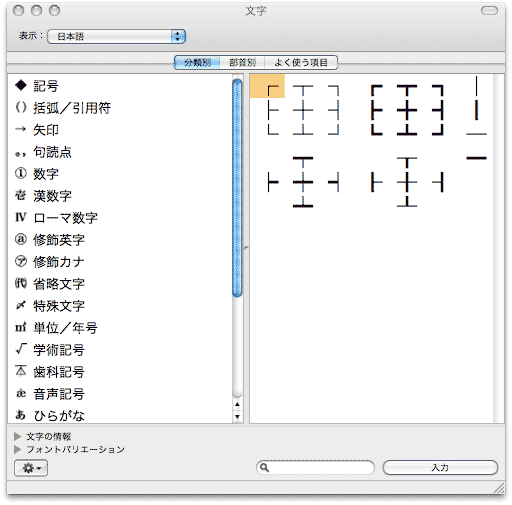
なかなか日本語変換されない文字や特殊文字、罫線などを探したい場合、
Macでは『文字ビューア』が便利です。
これがデフォルトでは表示されず、
表示させる方法がわかりにくかったのでまとめます。
※以前は『文字パレット』と読んでいた記憶があります。
●Mac OS X Snow Leoperd
ことえり『文字ビューア』を表示する方法
システム環境設定
↓
「言語とテキスト」
↓
「入力ソース」
↓
"使用する入力プログラムを選択します。"の選択項目リストにて
「キーボードビューアと文字ビューア」にチェックを入れる。
※デフォルトではチェックが入っていない
↓
画面上、メニューバー右の入力ソース印からドロップダウンにて
"「文字ビューア」を開く"を選択。
Mac , 文字パレット , 文字ビューア
2011.06.15
エクセルで取り消し線を引く
メニュー[書式]-[セル](コマンド+1)
↓
[セルの書式設定]-[フォント]を選択
↓
[文字飾り]欄-[取り消し線]にチェックを入れる
↓
[セルの書式設定]-[OK]で閉じる
エクセル 取り消し線 取消線
2011.06.15
自分がよく使っているエクセルのショートカットキーについて、MacとWinの操作の違いをまとめてみました。
自分もずっとWinを使ってきたため、まだMacの操作に慣れておらず苦戦中です...
自分もずっとWinを使ってきたため、まだMacの操作に慣れておらず苦戦中です...
| Mac | Win | |
|---|---|---|
| セルの編集 | control + U | F2 |
| 列の選択 | control + space (日本語入力OFF時/spotlightのショートカットOFF) |
Ctrl + space (日本語入力OFF時) |
| 行の選択 | shift + space | shift + space |
| セルの挿入 | control + I | Ctrl + 「+」テンキーのプラス |
| セルの削除 | control + K | Ctrl + 「-」テンキーのマイナス |
| シートの選択 | option + 左右キー | Ctrl + PageDown / PageUp |
| 検索 | control + F | Ctrl + F |
| 置換 | control + H | Ctrl + H |
| データの途切れるセルにジャンプ | control + 上下左右キー | Ctrl + 上下左右キー |
| データの途切れるセルまで選択 | control + shift + 上下左右キー | Ctrl + shift + 上下左右キー |
| 複数セル選択中に全セルの中身削除 | fn + delete | delete |
| セル内改行 | option + command + enter | alt + enter |
| オートフィルタの選択 | option + ↓ | alt + ↓ |
2011.06.09
AS3.0でハマったこと、thisについて。
匿名関数内でthisを使ったら、予想外の動作をしたのでメモしておきます。
「MC」というムービークリップ内に「btn」というボタンを配置し、
フレームには以下のように書きました。
■AS3.0
btn.addEventListener( MouseEvent.MOUSE_UP, function(){
trace(this.x);
});
匿名関数内で this を使用しています。
ここで、this は「MC」を参照するだろうと勝手に考えていたのですが・・
出力結果は undefined 。
「MC」でも「btn」でもありませんでした。
じゃあこの this は何を指しているのかというと、
こちらのサイトでまとめられていました。
AS3のクロージャ
・・はい、AS3.0学びたての自分では、この概念は難しすぎます。
それでも辛うじてわかったことは、
1.この関数はメソッド内で定義されているため「関数クロージャ」に分類され、
2.その関数クロージャは呼び出し方によって参照先が変わり、
3.匿名関数の場合はどのインスタンスにも関連づけられていないためアクティベーションオブジェクトを参照してしまう
ということです。(正直、これすら間違っているかもしれませんが・・)
ですので、this を使ったとしても「MC」を参照できないのでした。
これで困ったのは配列アクセス演算子を使って
this["mc_"+ i].stop();
というような指示をしようとしたとき。
thisを書くとアクティベーションオブジェクトを参照してしまうし、
かといって代わりに書くオブジェクトもない・・
今まで当たり前に使ってきた手法が使えなくなってしまい
かなり混乱しております^^;
何か良い代替方法を見つけたら、また追記しようと思います。
匿名関数内でthisを使ったら、予想外の動作をしたのでメモしておきます。
「MC」というムービークリップ内に「btn」というボタンを配置し、
フレームには以下のように書きました。
■AS3.0
btn.addEventListener( MouseEvent.MOUSE_UP, function(){
trace(this.x);
});
匿名関数内で this を使用しています。
ここで、this は「MC」を参照するだろうと勝手に考えていたのですが・・
出力結果は undefined 。
「MC」でも「btn」でもありませんでした。
じゃあこの this は何を指しているのかというと、
こちらのサイトでまとめられていました。
AS3のクロージャ
・・はい、AS3.0学びたての自分では、この概念は難しすぎます。
それでも辛うじてわかったことは、
1.この関数はメソッド内で定義されているため「関数クロージャ」に分類され、
2.その関数クロージャは呼び出し方によって参照先が変わり、
3.匿名関数の場合はどのインスタンスにも関連づけられていないためアクティベーションオブジェクトを参照してしまう
ということです。(正直、これすら間違っているかもしれませんが・・)
ですので、this を使ったとしても「MC」を参照できないのでした。
これで困ったのは配列アクセス演算子を使って
this["mc_"+ i].stop();
というような指示をしようとしたとき。
thisを書くとアクティベーションオブジェクトを参照してしまうし、
かといって代わりに書くオブジェクトもない・・
今まで当たり前に使ってきた手法が使えなくなってしまい
かなり混乱しております^^;
何か良い代替方法を見つけたら、また追記しようと思います。
as3.0 , Flash
2011.06.08
現在、AS3.0とAIRの勉強を少しずつ進めています。
その中で、AIRでのみできることがいくつか出てきたので書いておこうと思います。
(まだまだ、ホントに簡単なもののみですが;)
■常に前面に表示
・常に前面に表示する
NativeApplication.nativeApplication.alwaysInFront = true;
・元に戻す
NativeApplication.nativeApplication.alwaysInFront = false;
■ウィンドウ操作系
ウィンドウ操作ボタンを自分で用意する場合、それぞれのボタンに設定します。
・ウィンドウの移動
MC_1.addEventListener(MouseEvent.MOUSE_DOWN, moveWindow);
function moveWindow(evt:MouseEvent) {
stage.nativeWindow.startMove();
}
・ウィンドウを閉じる
button_1.addEventListener(MouseEvent.CLICK, closeWindow);
function closeWindow(evt:MouseEvent) {
stage.nativeWindow.close();
}
・ウィンドウの最大化
button_2.addEventListener(MouseEvent.CLICK, maximizeWindow);
function maximizeWindow(evt:MouseEvent) {
stage.nativeWindow.maximize();
}
・ウィンドウの最小化
button_3.addEventListener(MouseEvent.CLICK, minimizeWindow);
function minimizeWindow(evt:MouseEvent) {
stage.nativeWindow.minimize();
}
■ウィンドウの設定
スクリプトではないですが、関係する部分でしたので。
ファイル>adobe AIR 2 設定 を開きます。
・デフォルトウィンドウの非表示
↑でオリジナルのボタンを用意した場合、もともとあるウィンドウのフレームは
いらないので隠しましょう。
「一般」タブより、ウィンドウスタイルを「カスタムクローム」に設定します。
「不透明」はFlashの背景色を表示、「透明」は背景が透けます。
・ウィンドウの最大化/最小化/リサイズの制限
「詳細」タブより、ウィンドウの最大化、最小化、リサイズの有効/無効が
設定できます。
今回試したのは以上です。
またそのうちまとめたいと思います!
その中で、AIRでのみできることがいくつか出てきたので書いておこうと思います。
(まだまだ、ホントに簡単なもののみですが;)
■常に前面に表示
・常に前面に表示する
NativeApplication.nativeApplication.alwaysInFront = true;
・元に戻す
NativeApplication.nativeApplication.alwaysInFront = false;
■ウィンドウ操作系
ウィンドウ操作ボタンを自分で用意する場合、それぞれのボタンに設定します。
・ウィンドウの移動
MC_1.addEventListener(MouseEvent.MOUSE_DOWN, moveWindow);
function moveWindow(evt:MouseEvent) {
stage.nativeWindow.startMove();
}
・ウィンドウを閉じる
button_1.addEventListener(MouseEvent.CLICK, closeWindow);
function closeWindow(evt:MouseEvent) {
stage.nativeWindow.close();
}
・ウィンドウの最大化
button_2.addEventListener(MouseEvent.CLICK, maximizeWindow);
function maximizeWindow(evt:MouseEvent) {
stage.nativeWindow.maximize();
}
・ウィンドウの最小化
button_3.addEventListener(MouseEvent.CLICK, minimizeWindow);
function minimizeWindow(evt:MouseEvent) {
stage.nativeWindow.minimize();
}
■ウィンドウの設定
スクリプトではないですが、関係する部分でしたので。
ファイル>adobe AIR 2 設定 を開きます。
・デフォルトウィンドウの非表示
↑でオリジナルのボタンを用意した場合、もともとあるウィンドウのフレームは
いらないので隠しましょう。
「一般」タブより、ウィンドウスタイルを「カスタムクローム」に設定します。
「不透明」はFlashの背景色を表示、「透明」は背景が透けます。
・ウィンドウの最大化/最小化/リサイズの制限
「詳細」タブより、ウィンドウの最大化、最小化、リサイズの有効/無効が
設定できます。
今回試したのは以上です。
またそのうちまとめたいと思います!
air , as3.0 , Flash




