デフォルトでは、スライスの設定をしていると「images」に書き出されます。
弊社では「images」ではなく「img」を使用する場合が多いため、
フォルダ名を修正していました。
が、この書き出しの際の設定が下記の手順で簡単に出来ます。
【1】書き出しのダイアログ左上のボタンをクリック
【2】メニューが出てくるので最下部の「出力設定の編集...」を選択
【3】出力設定のダイアログが出たら
(1)のドロップダウンメニューで「ファイルの保存」を選択
「images」を「img」に変更したい場合は(2)で設定。
チェックを外せばフォルダに書き出さないように出来ます。
jQuery Pluginの1つとしてFancyboxがありますが、
オプションを日本語でまとめているサイトが見当たらなかったので
自分用に翻訳してみたものをメモしておこうと思います。
(2016.7.19) 訳せてないものは原文入れました。
以下、すべてではないですが(おまけに空白もあります)
このようなオプションがあります。
| オプション | デフォルト値 | 説明 |
| 'padding' | 10 | 枠の幅 |
| 'margin' | 20 | 枠の外側の余白。 表示するコンテンツがウインドウより大きい場合、この幅を確保して縮小されます。 |
| 'opacity' | false | When true, transparency of content is changed for elastic transitions |
| 'modal' | false | true にすると、'overlayShow'→ true、'hideOnOverlayClick', 'hideOnContentClick', 'enableEscapeButton', 'showCloseButton'→ talse になります |
| 'cyclic' | false | ギャラリーの一番端でNext/Backボタンを押した時にループするか |
| 'scrolling' | 'auto' | スクロールバーの有無(auto/yes/no) |
| 'width' | 560 | コンテンツの幅(iframe、swf時) |
| 'height' | 340 | コンテンツの高さ(iframe、swf時) |
| 'autoScale' | true | ビューポートに収まるようにスケーリングするか。 'true'の場合、表示するコンテンツがウインドウより大きいと自動的に縮小します。(画像だと無効?) |
| 'autoDimensions' | true | For inline and ajax views, resizes the view to the element recieves. Make sure it has dimensions otherwise this will give unexpected results |
| 'centerOnScroll' | false | コンテンツを常に中央に表示するか |
| 'ajax' | { } | Ajaxオプション |
| 'swf' | {wmode: 'transparent'} | SWFオブジェクトのparams設定 |
| 'hideOnOverlayClick' | true | オーバーレイ部分をクリックした時にfancyboxを閉じるか |
| 'hideOnContentClick' | false | コンテンツをクリックした時にfancyboxを閉じるか |
| 'overlayShow' | true | オーバーレイの有無 |
| 'overlayOpacity' | 0.3 | オーバーレイの不透明度 |
| 'overlayColor' | '#666' | オーバーレイの色 |
| 'titleShow' | true | タイトルの表示/非表示 |
| 'titleFormat' | null | Callback to customize title area. You can set any html - custom image counter or even custom navigation |
| 'titlePosition' | 'outside' | タイトルの位置(outside/inside/over) |
| 'transitionIn' 'transitionOut' |
'fade' | 開閉時の動き(fade/elastic/none) |
| 'speedIn' 'speedOut' |
300 | 開閉時のスピード |
| 'changeSpeed' | 300 | ギャラリーでコンテンツを切り替えた時のサイズ変更スピード |
| 'changeFade' | 'fast' | ギャラリーでコンテンツを切り替えた時のフェードスピード |
| 'easingIn' 'easingOut' |
'swing' | アニメーションに使用するイージング |
| 'showCloseButton' | true | クローズボタンの有無 |
| 'showNavArrows' | true | ギャラリーでNext/Backボタンを表示するか |
| 'enableEscapeButton' | true | Escボタンを押した時にfancyboxを閉じるか |
| 'onStart' | null | Will be called right before attempting to load the content |
| 'onCancel' | null | Will be called after loading is canceled |
| 'onComplete' | null | Will be called once the content is displayed |
| 'onCleanup' | null | Will be called just before closing |
| 'onClosed' | null | Will be called once FancyBox is closed |
| Advancedオプション | 説明 |
| 'type' | コンテンツタイプ。'image' 'ajax' 'iframe' 'swf' 'inline' が設定できます。 |
| 'href' | コンテンツのURL。HTMLのhref=""で設定したものよりも優先されます。 |
| 'title' | コンテンツのタイトル。HTMLのtitle=""で設定したものよりも優先されます。 |
| 'content' | コンテンツの内容。任意のHTMLデータを入れることができます。 |
| 'orig' | Sets object whos position and dimensions will be used by 'elastic' transition |
| 'index' | Custom start index of manually created gallery (since 1.3.1) |
Photoshopでデザインすると無数のレイヤーが生まれます。
いざ、画面上に見えているオブジェクト?(ではないですが、要するに見えている"ブツ")がどのレイヤーなのか分かりにくいこと事もしばしば。どのレイヤーなんだー、探せないっ!というときの為に、そのブツがどのレイヤーなのかすぐに判別できる方法を教えてもらいました。備忘録的に記録。
移動ツール
↓
Macならoptionキーを押しながら、探したいブツを右クリック
↓
レイヤーパレット上でブツのレイヤーが選択されている状態になる
簡単ですが、かなり便利。
HTMLデータの各フォルダに「_notes」というフォルダが作成されてしまいます。
出来てしまうものだとあきらめていましたが、
データを納品する場合に、ひとつひとつ消すのが結構手間でした。
サイトの管理の簡単な設定で、つくらないようにすることができます。
(1)サイト管理のデザインノートを開く。
(2)デザインノートの保持のチェックマークを外す。
※初期設定ではチェックマークが入っています。
さらに既に出来てしまった「_notes」フォルダを消すこともできます。
(1)サイト管理のデザインノートを開く。
(2)「デザインノートのクリーンアップ」ボタンをクリック
MovableTypeにて、entrytitleやentrybody内の文字列にダブルクオテーション「"」を使うと、javascriptを使用した際にエラーになってしまいます。
以前、この問題で悩んだ際に解決方法を教えてもらったような、検索したような気がしますが、急に対応が必要でなかったこともあり放っておいてしまいました。今、対応が必要となり探ります。
MT タグとあわせて利用する「グローバル・モディファイア」というものがあるようです。アトリビュートですね。
まずは、replaceというものがあるようです。
たとえば、「&」を「&」に置き換えるには
<$mt:entrytitle replace="&","&"$>
となります。
便利そうですが、今回の「"」の置き換えは、これで解決できそうにありません。
ここで、違うグローバルモディファイアを発見しました。
Movable Typeの『グローバル・モディファイアリファレンス』(encode_htmlとかencode_js)
-----
●encode_js
javascriptで「"」を入れるとエラーになるので変換してくれます。
「"」を「¥"」という形に変換してくれます。
『<$mt:EntryTitle encode_js="1" $>』
こんな感じで使用します。
-----
1 に設定すると、MT タグの値が javascript の文字列の値として使えるようにエンコードするようです。解決方法はまさにこれです。
この他にも
●encode_html
1 に設定すると、MT タグの値が 「<」を「<」、「&」を「 」などの形にHTMLエンコード
↓
『<$mt:EntryTitle encode_html="1" $>』
こんなのが、かなり使えそう。助かりました。
配列のように .length でデータ数を取得することはできません。
少し不便ですが、for~in文を使うことで取得することができます。
例えば以下のようなオブジェクトを用意して、
--------------------------------------------------------------------------
var userData_obj = {
user_1 : {
profile : "プロフィール1",
comment : "コメント1"
},
user_2 : {
profile : "プロフィール2",
comment : "コメント2"
},
user_3 : {
profile: "プロフィール3",
comment : "コメント3"
}
};
--------------------------------------------------------------------------
for~in文でカウントすることで、データ数を調べることができます。
--------------------------------------------------------------------------
objLen = 0;
for( var key:String in userData_obj ){
objLen += 1;
}
trace( objLen );
--------------------------------------------------------------------------
上記の場合"3"と出力されます。
userData_obj.user_1 とすれば、
それぞれのデータ数も取得できます。
代替コンテンツを表示させる方法です。
swfobjectを使いますので、下記からダウンロードしてください。
swfobject
こちらのページには日本語のドキュメントもあります。
■使い方
まず、<head>内にダウンロードしたjsを読み込みます。
--------------------------------------------------------------------------
<script type="text/javascript" src="js/swfobject.js"></script>
--------------------------------------------------------------------------
<body>内のFlashを貼り付けたい箇所に<div>を置き、
Flash非対応時のコードを書きます。
続けて、その<div>にFlashを表示させるための
Java Script のコードを書きます。
--------------------------------------------------------------------------
<div id="flash_contents">
ここにFlash非対応時に表示するコードを入れます。
</div><!-- /flash_contents -->
<script type="text/javascript">
<!--
var so = new SWFObject("sample.swf", "my_flash", "900", "600", "9", "#ffffff");
so.write("flash_contents");
//-->
</script>
--------------------------------------------------------------------------
以上、swfobject の基本的な使い方そのままですが、
これでFlash非対応時に代替コンテンツを表示させることができます。
また、あまりないと思いますが Java Script を使っているため、
Flash が見れる環境でも Java Script が使えない状態だと
表示させることができません。
覚え書きでした。
容量の問題で埋め込みできない場合が多いかと思います。
フォントを指定し、
アンチエイリアスをデバイスフォントにしておけば
持っている一番近いフォントを表示してくれるようですが、
意図せず随分違うフォントになってしまうこともあります。
そこで、HTMLレンダリングが使えるときに限りますが、
CSSでフォントを指定してみました。
「sample_text」というテキストフィールドに適用する例です。
■AS -------------------------------------------------------
var text_ss = new TextField.StyleSheet();
//cssファイルの文字コードがShift-JISの場合に使用
//System.useCodepage = true;
text_ss.load("font.css"); //ファイルを読み込み
//読み込みが完了したら実行
text_ss.onLoad = function(check) {
if (check) {
sample_text.styleSheet = text_ss;
sample_text.htmlText = "<span class='testText'>テキストです</span>";
}
};
■CSS -----------------------------------------------------
.testText{
font-family:"メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro";
}
-------------------------------------------------------------
これで、HTMLと同じ感覚でフォントの指定ができました。
縮小させて表示した場合に崩れてしまう場合があります。
たとえば下記のように記述した場合。
■html
-----------------------
<div class="all">
<div class="left"></div>
<div class="right"></div>
</div>
-----------------------
■CSS
-----------------------
.all{
width:402px;
height:50px;
margin:0;
padding:10px;
background-color:#FF0000;
}
.left{
width:200px;
height:48px;
margin:0;
padding:0;
border:#cccccc 1px solid;
background-color:#00F;
float:left;
}
.right{
width:200px;
height:50px;
margin:0;
padding:0;
background-color:#00FF00;
float:right;
}
-----------------------
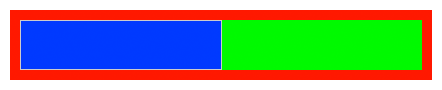
100%ではこのように見えます。

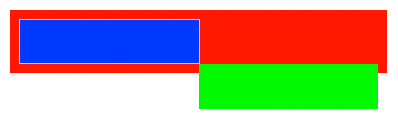
縮小してしまうと

このようにずれてしまいます。
これは、親のボックスにぴったり入れ子していてかつ、
子のボックスにborder1pxを設定している為におこってしまいます。
border1pxが縮小できずにそのまま表示されてしまうため、
縮小した場合の数値が、あわなくなってしまうようです。
※2px以上の場合は大丈夫です!
今のところの解決策としては、親のボックスにぴったり入れ子せず
2px以上の余裕を持たせるようにする。
デザインによっては、できないこともありますね。。。。
■現象が起きてしまうブラウザ
IE,firefox
突然メニュー類が英語表記になってしまって焦ったことがあります。
バグなのかどうかはわかりませんが、
単純に文字の設定が英語になってしまっているだけですので、
日本語に直すのも簡単です。
メニューから
「Tools」>「Change Language」>「日本語(Japanese)」を選択。
以上です。
別のPCでもちょくちょく同じ現象が起こっていたので、
一応メモ書きでした。




