2011.06.01
先日、知人がTumblrを独自ドメインで使いたいというので
運用する方法について調べる機会がありました。
今まで自分はネームサーバが用意されている
ホスティングサービスしか使ったことが無かったのですが、
Tumblrってネームサーバが用意されていないんですねー。
なので、フリーのDNSサーバーを使って
IPとドメインを紐付するか・・・
もしくはドメイン管理をしているサービスで
(ムームードメインやバリュードメイン、オナマエ等)
ドメインに対してAレコードとIPを設定する必要があるようです。
今まで当たり前のようにネームサーバを設定していたので
その他の手段があるなど全く気付かず。
自宅でWEBサーバーを立ててたりする人には
あって当然の知識なんでしょうね、
安くて省電力なPCでも買って自宅サーバー立ててみようかな?
なんて思ったりしました。
2011.05.26
先日から、作業中のデータを上書き保存しようとするとたまに
「\\○○○\○○\○○.tmp へのアクセス中に共有違反が発生しました。」
というエラーメッセージが出て、保存できないということが起こるようになりました。
しかも、該当データは消えてしまうというオマケ付き。怖すぎです。
一応アプリケーションでは開いている状態なので、
そのまま別名保存すれば無事に済むのですが。。
共有違反ということなので、同じファイルを他のアプリケーションでも
開いているだとかの問題だろうと思いましたが、とくにそういうこともなく。
それでいろいろ調べた結果、
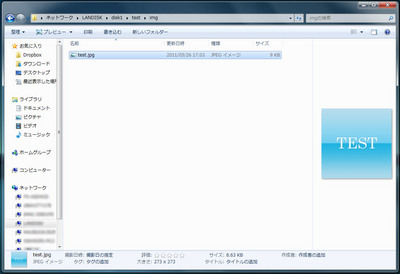
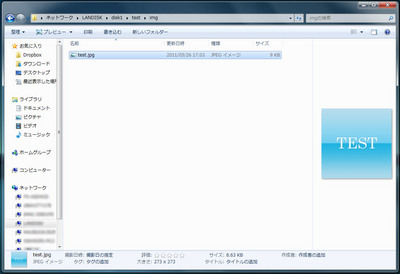
プレビューウインドウ(プレビューペイン)でそういうことが起こるという
記事を見つけました。
たしかに最近、プレビューウインドウをオンにしました。。
プレビューウインドウというのは、Macではだいぶ前からあったと思いますが
ファイルを開かずにエクスプローラー上で内容を見れる機能のことです。

この表示がファイルを開いている扱いになってしまうようです。
それでも常に起こるわけではないようで、
自分で確認できたのは
LANDISK(LAN接続型HDD)上の .html ファイル
を上書き保存しようとしたときのみでした。
書いておいてなんですが、限定的すぎて胡散臭い感じですね(笑)
もしかしたら別の原因かもしれませんが、とりあえずは
プレビューウインドウをオフにすることで解決できたので
メモとして残しておこうと思います。
※ちなみにどのアプリケーションで編集しても起こるようです。
・Dreamweaver
>「\\○○○\○○\○○.tmp へのアクセス中に共有違反が発生しました。」
・メモ帳
>「プロセスはファイルにアクセスできません。別のプロセスが使用中です。」
・秀丸エディタ
> 「このファイルを書き込み許可で開くことができませんでした。」
「\\○○○\○○\○○.tmp へのアクセス中に共有違反が発生しました。」
というエラーメッセージが出て、保存できないということが起こるようになりました。
しかも、該当データは消えてしまうというオマケ付き。怖すぎです。
一応アプリケーションでは開いている状態なので、
そのまま別名保存すれば無事に済むのですが。。
共有違反ということなので、同じファイルを他のアプリケーションでも
開いているだとかの問題だろうと思いましたが、とくにそういうこともなく。
それでいろいろ調べた結果、
プレビューウインドウ(プレビューペイン)でそういうことが起こるという
記事を見つけました。
たしかに最近、プレビューウインドウをオンにしました。。
プレビューウインドウというのは、Macではだいぶ前からあったと思いますが
ファイルを開かずにエクスプローラー上で内容を見れる機能のことです。

この表示がファイルを開いている扱いになってしまうようです。
それでも常に起こるわけではないようで、
自分で確認できたのは
LANDISK(LAN接続型HDD)上の .html ファイル
を上書き保存しようとしたときのみでした。
書いておいてなんですが、限定的すぎて胡散臭い感じですね(笑)
もしかしたら別の原因かもしれませんが、とりあえずは
プレビューウインドウをオフにすることで解決できたので
メモとして残しておこうと思います。
※ちなみにどのアプリケーションで編集しても起こるようです。
・Dreamweaver
>「\\○○○\○○\○○.tmp へのアクセス中に共有違反が発生しました。」
・メモ帳
>「プロセスはファイルにアクセスできません。別のプロセスが使用中です。」
・秀丸エディタ
> 「このファイルを書き込み許可で開くことができませんでした。」
2011.05.25
PCの新調につき、新しいPCでの作業環境を整えていたときでした。
ネットにはつながっているのに、社内のワークグループに参加できていないらしく、
マイネットワークに自分のPCしか表示されていない。
ネットワーク設定の確認、ワークグループ名の確認、Windows Updata、その他試せるものは片っぱしから試してみましたが解決せず。
他のPCとお互いにPINGは通せるので、接続自体には問題なさそうなんですが・・
試行錯誤の後、(協力してくれていたWindowsマスターが)辿り着いた原因は、
コンピューター名でした。。
古いPCと新しいPCのコンピューター名が同じだったのがまずかったらしいです。
データ移行のために古いPCを接続したままだったため、
何も考えずに同じコンピューター名にしていた新しいPCは
ワークグループからはじき出されていたのでした。
コンピューター名を変えることで無事、ワークグループに参加することができました。
ネットにはつながっているのに、社内のワークグループに参加できていないらしく、
マイネットワークに自分のPCしか表示されていない。
ネットワーク設定の確認、ワークグループ名の確認、Windows Updata、その他試せるものは片っぱしから試してみましたが解決せず。
他のPCとお互いにPINGは通せるので、接続自体には問題なさそうなんですが・・
試行錯誤の後、(協力してくれていたWindowsマスターが)辿り着いた原因は、
コンピューター名でした。。
古いPCと新しいPCのコンピューター名が同じだったのがまずかったらしいです。
データ移行のために古いPCを接続したままだったため、
何も考えずに同じコンピューター名にしていた新しいPCは
ワークグループからはじき出されていたのでした。
コンピューター名を変えることで無事、ワークグループに参加することができました。
2011.05.18
QuickTimeをインストールしたりバージョンアップしたりすると、
起動するときに
「エラー 46:QuickTime ActiveX コントロールを読み込めなかったか検出できませんでした」
というエラーメッセージが出て起動しないことがあります。
自分のPCは毎回なります・・
この症状は以下の手順で解決できます。
※Windowsの場合です
(1)「ユーザーアカウント制御」を無効化
(2)Microsoftのサイトから「SubInACL」をダウンロード
(3)ダウンロードした「subinacl.msi」をインストール
(4)「reset.cmd」をダウンロード(右クリックで保存)
(5)ダウンロードした「reset.cmd」を、以下の場所に置いて実行
C:/Program Files/Windows Resource Kits/Tools/
※Vistaの場合
以上で、QuickTimeが正常に起動できるようになります。
きちんと「subinacl.msi」がインストール出来ていないと、
「reset.cmd」を実行しても流れるだけで終わってしまうので注意です。
この「reset.cmd」ですが、配布元がすでにないそうなので弊社サーバーにアップしたものをリンクしています。
もしリンク切れしてしまっている場合はご報告いただくか、他のサイト様がアップしているものをお使いください。
起動するときに
「エラー 46:QuickTime ActiveX コントロールを読み込めなかったか検出できませんでした」
というエラーメッセージが出て起動しないことがあります。
自分のPCは毎回なります・・
この症状は以下の手順で解決できます。
※Windowsの場合です
(1)「ユーザーアカウント制御」を無効化
(2)Microsoftのサイトから「SubInACL」をダウンロード
(3)ダウンロードした「subinacl.msi」をインストール
(4)「reset.cmd」をダウンロード(右クリックで保存)
(5)ダウンロードした「reset.cmd」を、以下の場所に置いて実行
C:/Program Files/Windows Resource Kits/Tools/
※Vistaの場合
以上で、QuickTimeが正常に起動できるようになります。
きちんと「subinacl.msi」がインストール出来ていないと、
「reset.cmd」を実行しても流れるだけで終わってしまうので注意です。
この「reset.cmd」ですが、配布元がすでにないそうなので弊社サーバーにアップしたものをリンクしています。
もしリンク切れしてしまっている場合はご報告いただくか、他のサイト様がアップしているものをお使いください。
QuickTime , エラー
2011.05.11
最近知ったmacの小ネタです。
macのボリューム調節。
通常ならば1マスづつ動くのですが。
な、なんと。
■の中をさらに1/4づつ微調整できるのです!
Shift+Option+Volume で。
言葉で説明しづらいので↓を見てください。

一応1/4なのですが・・・。
見えにくいですね・・・。
ちなみにこちらは3/4です。

macのボリューム調節。
通常ならば1マスづつ動くのですが。
な、なんと。
■の中をさらに1/4づつ微調整できるのです!
Shift+Option+Volume で。
言葉で説明しづらいので↓を見てください。

一応1/4なのですが・・・。
見えにくいですね・・・。
ちなみにこちらは3/4です。

こちらの方が分かりやすかったですね。
なんだか見慣れない光景で。
不思議です。
ちなみに、音を鳴らさずにボリューム調整をする方法もあります。
Shift+Volume
Leopard以降でしか体験できないそうなので、
Leopard以降のmacをご使用の方はぜひ試してみてください!
なんだか見慣れない光景で。
不思議です。
ちなみに、音を鳴らさずにボリューム調整をする方法もあります。
Shift+Volume
Leopard以降でしか体験できないそうなので、
Leopard以降のmacをご使用の方はぜひ試してみてください!
mac , ネタ , ボリューム調節
2011.04.19
『TOPページ内のある箇所のテキスト更新に関しては
自社スタッフで出来るようにしたい、何か良いシステムは無いか?』
という要望をクライアント様より頂く場合があります。
こういったタイプの案件の場合、
トップページのみ公開されればいいので、
ブログ記事単体ページは公開しません。
ですので、インデックステンプレートとして
【インデックステンプレート:メインページ】だけを
カスタマイズすればいいと思われがちですが、
公開しない【アーカイブテンプレート:ブログ記事】の
カスタマイズも必要になります。
ブログ記事アーカイブを使用しないサイト作りの続きを読む
2011.04.06
Flashの作業の中で、自分の中でとくに手間がかかる部類だと思うものに
「アニメーションをつけているインスタンスの全置き換え」があります。
レイヤー内にフレームをいくつも用意して複雑なアニメーションを付けているときに、
その動かしているインスタンスを置き換える必要がでてきたとき、です。
普通は、1つ1つフレームを選択して、インスタンスを置き換えていくことになるんですが・・ 場合によっては何十回とこの作業をすることになるので、時間的にも精神的にも辛くなってきます。
つい先日もこの作業をしたんですが、「不便に感じたらまずは検索」の結果とても素晴らしいJSFLを見つけることができました。
[JSFL] swap symbols in the same layer
これを使うことで、レイヤー内のインスタンスをまとめて置き換えることができます!
※ちなみにJSFLというのはFlash用プラグインのようなもので、マクロや自作ツールを追加できるのだとか
使い方も簡単、
インストール後、置き換え前のインスタンスがあるレイヤーを編集中にし、
置き換え後のシンボルをライブラリー内で選択します。
メニューの「コマンド」に「swap symbols in the same layer」が追加されているので実行するだけです。
また、フォルダ内のシンボルを対象にしようとするとエラーが出てしまいますが、
それもこちらで対処法が紹介されています。
swap symbols in the same layer をフォルダ内のシンボルにも使えるように
必要となる場面は実はそこまで多くないんですが、
そのいざというときの負担をかなり軽減してくれるステキなツールだと思います。
「アニメーションをつけているインスタンスの全置き換え」があります。
レイヤー内にフレームをいくつも用意して複雑なアニメーションを付けているときに、
その動かしているインスタンスを置き換える必要がでてきたとき、です。
普通は、1つ1つフレームを選択して、インスタンスを置き換えていくことになるんですが・・ 場合によっては何十回とこの作業をすることになるので、時間的にも精神的にも辛くなってきます。
つい先日もこの作業をしたんですが、「不便に感じたらまずは検索」の結果とても素晴らしいJSFLを見つけることができました。
[JSFL] swap symbols in the same layer
これを使うことで、レイヤー内のインスタンスをまとめて置き換えることができます!
※ちなみにJSFLというのはFlash用プラグインのようなもので、マクロや自作ツールを追加できるのだとか
使い方も簡単、
インストール後、置き換え前のインスタンスがあるレイヤーを編集中にし、
置き換え後のシンボルをライブラリー内で選択します。
メニューの「コマンド」に「swap symbols in the same layer」が追加されているので実行するだけです。
また、フォルダ内のシンボルを対象にしようとするとエラーが出てしまいますが、
それもこちらで対処法が紹介されています。
swap symbols in the same layer をフォルダ内のシンボルにも使えるように
必要となる場面は実はそこまで多くないんですが、
そのいざというときの負担をかなり軽減してくれるステキなツールだと思います。
Flash
2011.03.23
繁体字、簡体字をしようするようになってきたので、
使用可能なMac上のフォントのまとめ。
Mac OS X 繁体字、簡体字フォント
【地域】
繁体字‥‥台湾・香港・マカオ などで使用
簡体字‥‥北京・上海・シンガポール などで使用
【フォント】
繁体字‥‥
Apple LiGothic Medium.dfont
Apple LiSung Light.dfont
LiHei Pro.ttf
BiauKai.dfont
LiSong Pro.ttf
簡体字‥‥
Hei.dfont
Kai.dfont
STHeiti Light.ttf
STHeiti Regular.ttf
STFangsong.ttf
STKaiti.ttf
STSong.ttf
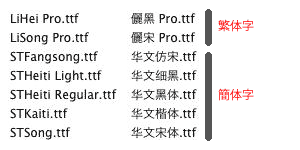
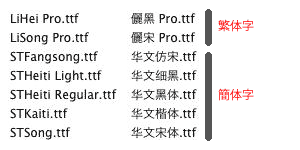
※上記のリストに含まれているフォントの一部には、非ローマ文字を含むファイル名が使用されています。これらのフォントは、Finder には次のようにファイル名が表示されます。

使用可能なMac上のフォントのまとめ。
Mac OS X 繁体字、簡体字フォント
【地域】
繁体字‥‥台湾・香港・マカオ などで使用
簡体字‥‥北京・上海・シンガポール などで使用
【フォント】
繁体字‥‥
Apple LiGothic Medium.dfont
Apple LiSung Light.dfont
LiHei Pro.ttf
BiauKai.dfont
LiSong Pro.ttf
簡体字‥‥
Hei.dfont
Kai.dfont
STHeiti Light.ttf
STHeiti Regular.ttf
STFangsong.ttf
STKaiti.ttf
STSong.ttf
※上記のリストに含まれているフォントの一部には、非ローマ文字を含むファイル名が使用されています。これらのフォントは、Finder には次のようにファイル名が表示されます。

font , フォント
2011.03.23
もうそろそろIE6対策の記事を書くことが減ってほしいものですが、
やはりまだ対応しなければならないのが現状です。
IE6で透過PNGを使う際のJSですが、
今まで使っていたものが諸事情により使えなかったため
別のJSを探していたところ、
各種JSをとてもわかりやすくまとめてくださっているサイトがありました。
ITキヲスク | IE6で透過pngを表示させるオススメscript、「DD_belatedPNG.js」
オススメされている DD_belatedPNG.js 以外にも、
各JSの特徴や注意点などがまとめられていて参考になります。
とりあえずメモでした。
やはりまだ対応しなければならないのが現状です。
IE6で透過PNGを使う際のJSですが、
今まで使っていたものが諸事情により使えなかったため
別のJSを探していたところ、
各種JSをとてもわかりやすくまとめてくださっているサイトがありました。
ITキヲスク | IE6で透過pngを表示させるオススメscript、「DD_belatedPNG.js」
オススメされている DD_belatedPNG.js 以外にも、
各JSの特徴や注意点などがまとめられていて参考になります。
とりあえずメモでした。
IE6 , JS
2011.03.02
社内からの要望により、ムービーサイズの計算機を作成してみました。
縦横片方の幅を入力すると、もう片方の幅を簡単に調べることができます。
おまけ機能として(自分の希望で)、
ひとまわり大きく・小さくするボタンも付けてみました。
縦横両方が整数になるサイズで拡大・縮小ができます。
デザインラフ作成の際の微調整にでもどうぞ~。
//www.gravity-works.jp/tool/movie_size_keisanki/
縦横片方の幅を入力すると、もう片方の幅を簡単に調べることができます。
おまけ機能として(自分の希望で)、
ひとまわり大きく・小さくするボタンも付けてみました。
縦横両方が整数になるサイズで拡大・縮小ができます。
デザインラフ作成の際の微調整にでもどうぞ~。
//www.gravity-works.jp/tool/movie_size_keisanki/
ツール , ムービーサイズ




