結果を戻り値として受け取る・・だけだったのですが、
勘違いをしていてひどく苦戦したのでメモします。
JS側は
$.get("test.php", function(data){
alert(data);
});
というように、
PHPを実行してその結果を受けて
コールバック関数で表示させるというものです。
で、肝心のPHP側ですが、
処理の結果を return で返そうとしていて・・
(そもそも関数内じゃないので return は無意味ですね)
戻り値は XMLHttpRequestオブジェクトなので、
単純に print で出力してあげれば受け取ることができました。
■マウスオーバー
画像をふわっとオーバーします。
jQueryで簡単実装!フェードエフェクト付き画像ロールオーバー
サンプル
■マウスオーバー
背景色をふわっとオーバーします。
[jQuery] メニューの背景色をロールオーバーでふわっと変える
サンプル
■画像の表示
ふわっと表示させられます。
画像に遅延表示っぽいエフェクトを与えるだけのm5LazyDisplay
サンプル
その中にPCサイトと同じ構造でスマホサイトが作られているときに、
スマホサイトからPCサイトへのURLを自動取得するJSです。
ようするに「PC版を見る」ボタン用のURLを自動で入れるJSです。
タイトルも説明も長いですが、
ソース自体はURLから /sp/ を外すだけの簡単なものです。
2012.9.24 修正
ソースが大雑把過ぎたので追記しました(水色箇所)。
■JS
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_pc").click(function(){
var s = location.pathname.split("/sp/");
location.href = s[0] + '/' + s[1];
});
});
</script>
■HTML
<a href="javascript:void(0);" id="btn_pc">PC版を見る</a>
サンプル
ダウンロード
赤文字が階層名ですので、任意のフォルダ名に変更してください。
.clickの部分にjQueryを使っていますので、
jQuery使わない方は書き換えてみてください。
こちらで配布されているアニメーションgifにも同じくらいお世話になっています。
■PIXEL LAB
http://www.pixelimage.jp/blog/2012/04/loading_icon.html
シンプルで何にでも合わせやすそうなものが揃っています。
なにより、いくつかドットがぱっきりした(アンチエイリアスのかかってない)
ものがあり、背景色が固定でないところでも使えて便利です!
今後も多用しそうな素材集です。
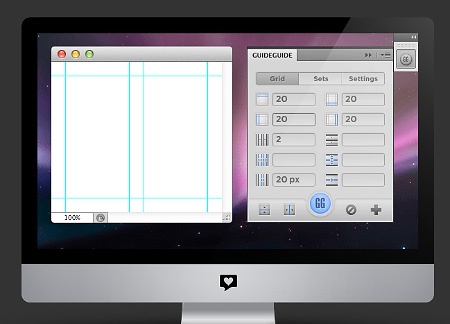
photoshopでレイアウトする際、地味に手間がかかるガイドを引く作業。
こちらのエクステンションを使えば簡単に作成できます!

GuideGuide
上下左右のマージンに中心線など、細かく設定できて、
1クリックでガイドが引けてしまうので、とっても便利です!
続いて、
「サイト作るときに便利なPhotoShop JSX、ショートカット、アクション」
という記事で紹介されていました。
かゆいところに手が届く、スクリプト詰め合わせです。
自作されたそうです。感謝です!
個人的には、一度書いた角丸のを数値指定で変更できる「角丸具合変更」と
複数選択したテキスト、シェイプを一度で変更できる「カラーピッカー」は、
便利ですばらしいです!
そして、
CS6からシェイプツールでドキュメントをクリックすると、ダイアログが表示され、
任意のサイズでシェイプを書く事ができるようになってました。
http://clockmaker.jp/labs/
Flash Stage3Dを使用したサンプルを多数紹介されているサイトです。
サイトそのものがかなり素敵で、こういう動かしてるだけで
気持ちいいようなサイトを久々に見たような気がします。
(といっても最近できたサイトではありませんが)
紹介されているサンプルもどれもクオリティが高く、
どちらかというとギャラリーサイトみたいな感覚で眺められます。
実際、内容は全然理解できていないですが・・
見ているだけでもインスピレーションが刺激されると思いますので是非。
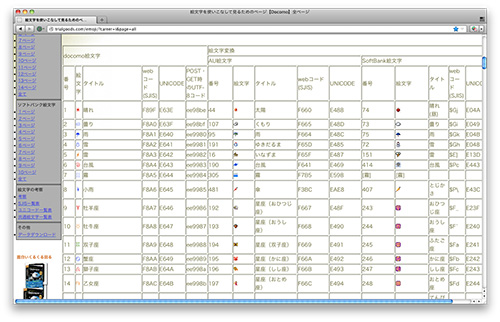
tableを使用したwebページの表の中身をコピーして、エクセルの表やcsvを作成したい。というシーンがあるかと思います。
膨大な表となると、コピーするのも一苦労・・・そんな時に役立つブラウザのアドオンがあります。
<使用方法>
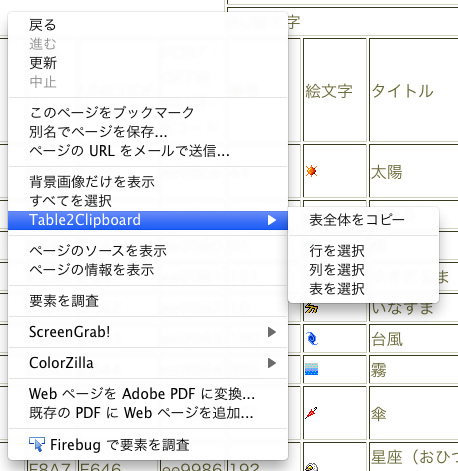
アドオンを追加した状態で、コピーしたいテーブル上で右クリック

table2clipboard → 表全体をコピー
(クリップボードに保存されます)

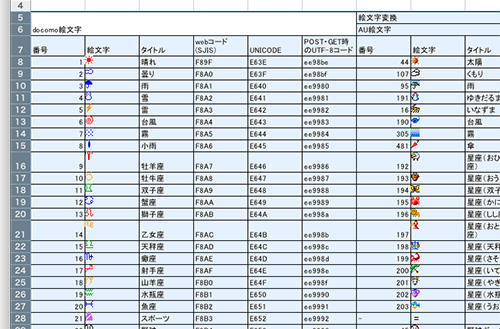
エクセルにペースト

この通り、結合セルや画像も再現され非常に便利!
しかし、Firefoxなんて使いたくない!!という方もいるかと思います・・
そんな方にはコチラ。
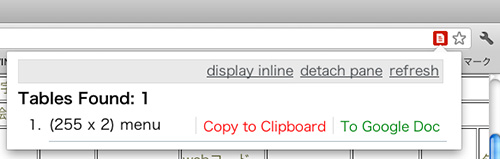
●Table Capture - Chrome
<使用方法>
アドオンを追加した状態で、アドレスバーに現れる赤いマークをクリック

「Copy to Clipboard」をクリック

エクセルにペースト

table2clipboardと違い、結合セルや画像は再現できないようですが、十分使えます。
この記事で紹介している方法ですが、別ドメインのページを表示させようとすると
正しく動作しませんでした。
JavaScript自体が別ドメインのページ操作に対応しておらず、
高さが取得できないようです。
ただ、「JS クロスドメイン 高さ取得」等で検索すると多数ヒットしますので、
それらを上手く組み込めれば実装できるかもしれません。
よくお世話になっているFancybox。
画像と違い、type:iframeでHTMLを表示させるときはフレームサイズの自動調整ができません。
ただし表示完了時に関数を呼び出せるので、
それを利用してフレームサイズを変更する方法が紹介されていました。
jQuery and Fancybox: How to automatically set the height of an iframe lightbox
$("#sample").fancybox({
'width' : 500,
'type' : 'iframe',
});
上記のようにしてHTMLを表示させると思いますが、
それに下記の赤字部分を追加します。
$("#sample").fancybox({
'width' : 500,
'type' : 'iframe',
'scrolling' : 'no',
'onComplete' : function() {
$('#fancybox-frame').load(function() {
$('#fancybox-content').height($(this).contents().find('body').height());
$('#fancybox-overlay').height($(document).height());
});
}
});
これで高さが自動調整されます。
google chromeだとローカルでは動きません。
※12/7/11 追記
読み込み元のページよりもフレームのほうが長くなってしまう場合、
暗転部分が途中で切れてしまうので記述を追加しました。
これで問題ないはず・・です。
不要なスクロールバーが出てしまう場合は'scrolling' : 'no'も加えてください。
また、処理が実行されるのはページが表示された後なので、
高さを調整する前のデフォルト値として'height'を入れておいてもいいかもしれません。
ちなみに幅も変えられないものか探してみましたが、
それは見つけることができませんでした・・
時間があるときにいじってみたいです。
作るのは結構大変、そんなローディングアニメ(自分はそういうイメージ)ですが、
そのローディングアニメgifを簡単に作成できるジェネレーターがありました。
■Load Info - gif generator
http://loadinfo.net/
使い方は
(1)予め用意されているデザイン(132種類!)から選ぶ
(2)メインと背景の色を決める
(3)サイズを決める
これだけでサッと作成できます。
シンプルで素晴らしい!
【作ってみたサンプル】
jQueryが必要ですが、かなり簡単に実現することができます!
■Fの視点
JavascriptからPHPを実行したい
処理にはAJAXを使用します。
$.ajax({
type: "POST",
url: "sample.php",
data: "sampleVal1=test&sampleVal2=hoge",
success: function(html){
alert(html);
}
});
dataにPHPに渡す引数を指定。&繋ぎで複数指定できます。
PHP側で $_POST['sampleVal1'] と書くことで値を取得できます。
successはPHP実行後に行う処理です。
上記の場合はPHPで出力した値がhtmlに格納されます。
以上。
過去これができなかったために、
同じようなPHPを複数用意したこともあったのでとても助かりました。




