2025.11.11
MTAppjQuery を使って、MTの記事編集画面からコンテンツデータとの関連付けをできるようにしたときのメモです。
【注】MTAppjQuery、Data API(json)ともに知識が浅く、参考にできる情報も少なかったためやや強引な実装になっているかと思います。それでもできないよりはマシという方向けになります。
●やりたいこと
・MTの記事編集画面から、コンテンツデータの一覧を開いて関連付けする。
・一覧ではラベルやID以外に、特定のコンテンツフィールドも表示する。(これに詰まっていた)
●実装手順
(1) 関連付けたコンテンツデータの情報を保存するためのカスタムフィールドを作成する。(種類はテキスト)
(2)MTAppjQuery の user.js に以下のように記述。
ポイントとしては、
・.MTAppListing() では呼び出した JSONファイルから header: {}内で指定したデータを扱うが、コンテンツデータは各フィールドのデータがすべて"data"内に格納されていてそのままでは使用できない(おそらく)
・そのため、呼び出したJSONを一旦加工して、任意のキーで呼び出せるようにする
・そのキーを header: {}内で使用する
という感じです。
【注】MTAppjQuery、Data API(json)ともに知識が浅く、参考にできる情報も少なかったためやや強引な実装になっているかと思います。それでもできないよりはマシという方向けになります。
●やりたいこと
・MTの記事編集画面から、コンテンツデータの一覧を開いて関連付けする。
・一覧ではラベルやID以外に、特定のコンテンツフィールドも表示する。(これに詰まっていた)
●実装手順
(1) 関連付けたコンテンツデータの情報を保存するためのカスタムフィールドを作成する。(種類はテキスト)
(2)MTAppjQuery の user.js に以下のように記述。
(function($){
// ID:1のブログに適用
if( mtappVars.blog_id == 1 ){
// 記事編集画面のみ
if (mtappVars.screen_id === 'edit-entry') {
// コンテンツデータを選択するボタン
$('#customfield_**カスタムフィールドのベースネーム**').MTAppListing({
url: 'https://xxxxxxxxxxxxx/mt/mt-data-api.cgi/v6/sites/1/contentTypes/2/data', // DataAPIのパスを入れる。「/1/」はブログID、「/2/」はコンテンツタイプID
data: {
fields: 'id,label,data',
limit: 9999999
},
dialogTitle: 'コンテンツデータを選択',
jsontable: {
header: {
id: 'ID',
field_A: 'フィールドA',
label: 'テーマタイトル'
},
headerOrder: ['id', 'field_A', 'label'],
itemsRootKey: 'items',
listingCheckboxType: 'radio',
listingTargetKey: 'id',
listingTargetEscape: false,
},
// json読み込み完了時に実行
cbAjaxDoneFilterJSONTable: function(cb, $dialog, response) {
// fieldMap: 出力キー名 : 項目名
const fieldMap = {
field_A: 'フィールドA' // ここでコンテンツフィールドの項目名と、それを扱うためのキー名を設定する。
};
response.items = flattenContentTypeItems(response.items || [], fieldMap);
return response;
}
});
// jsonを整形する関数
// コンテンツタイプのフィールドデータはすべて"data"に格納されているので、そのままでは MTAppListing で使用できない。
// 出力キー名を使用して呼び出せるように整形する。
function flattenContentTypeItems(items, fieldMap) {
return items.map(function(item){
// fieldMap に従って item に新しいキーを作る
Object.keys(fieldMap).forEach(function(key){
const labelName = fieldMap[key];
const field = item.data.find(f => f.label === labelName);
item[key] = field ? field.data : '';
});
return item;
});
}
}
}
})(jQuery);
ポイントとしては、
・.MTAppListing() では呼び出した JSONファイルから header: {}内で指定したデータを扱うが、コンテンツデータは各フィールドのデータがすべて"data"内に格納されていてそのままでは使用できない(おそらく)
・そのため、呼び出したJSONを一旦加工して、任意のキーで呼び出せるようにする
・そのキーを header: {}内で使用する
という感じです。
2025.10.07
Visual Studio Code で無効にしている機能をまとめました。
少ないですが、次回インストールしたときのために残しておきます。
●閉じタグの自動挿入を無効化
開始タグを書いたりコピペするだけで自動で閉じタグが入る機能の無効化です。便利なときもあるのですが、開始タグだけコピペしたいときに閉じタグが入ってしまうストレスが大きいので無効にしています。
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「html auto closing」
3. 「HTML: Auto Closing Tags」のチェックをオフ
●ポップアップ解説を無効化
ソースコードの上にマウスオーバーしたときに表示されるポップアップの解説の無効化です。マウスのすぐ近くに表示されるので誤ってクリックしてしまうことがあるのと、まぁ、英語なので基本的に読まないので・・
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「hover enable」
3. 「Editor > Hover: Enabled」のチェックをオフ
また他にも出てきたら追記していこうと思います。
少ないですが、次回インストールしたときのために残しておきます。
●閉じタグの自動挿入を無効化
開始タグを書いたりコピペするだけで自動で閉じタグが入る機能の無効化です。便利なときもあるのですが、開始タグだけコピペしたいときに閉じタグが入ってしまうストレスが大きいので無効にしています。
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「html auto closing」
3. 「HTML: Auto Closing Tags」のチェックをオフ
●ポップアップ解説を無効化
ソースコードの上にマウスオーバーしたときに表示されるポップアップの解説の無効化です。マウスのすぐ近くに表示されるので誤ってクリックしてしまうことがあるのと、まぁ、英語なので基本的に読まないので・・
1. メニューから 「ファイル」 → 「ユーザー設定」 → 「設定」を開く
2. 検索ボックスで以下を検索
「hover enable」
3. 「Editor > Hover: Enabled」のチェックをオフ
また他にも出てきたら追記していこうと思います。
2025.07.15
Zoho forms を使用してフォームを作成した際の備忘録です。
Zoho forms は作成したフォームをhtmlに埋め込んで使用することができるのですが、埋め込んだフォームの言語設定がデフォルトである英語に変わってしまうような現象に遭遇しました(2025年7月現在)
●状況
・いわゆる「システムメッセージ」の部分が英語表記になる。(入力エラーメッセージなど、フォームパーツの設定から変更できない部分)
・それ以外の、項目名などは日本語のまま。
・Zoho forms の言語設定は「ユーザーのアカウントの言語のみ」、アカウントの言語は「日本語」になっている。埋め込み先のhtmlも「lang=ja」。
・作成したフォームに直接アクセスすると日本語で表示されるが、htmlに埋め込むと上記の現象が起こる。
●対処法
結局設定では解決できず、やや力技ですが以下の方法で対処できました。
1. フォームの設定から「翻訳とメッセージ」>「カスタマイズしたメッセージ」を開く。
2. 「標準のメッセージ」欄に日本語の文言が表示されているので、それを「カスタマイズしたメッセージ」欄にコピペする。
3. すべてのメッセージに対して2を行う。
ユーザーがメッセージをカスタマイズしているとそれが優先して表示されるようだったので、予めすべてに日本語を設定しておく、という方法です。
根本的な解決にはなっていませんが、取り急ぎの解決策として。
Zoho forms は作成したフォームをhtmlに埋め込んで使用することができるのですが、埋め込んだフォームの言語設定がデフォルトである英語に変わってしまうような現象に遭遇しました(2025年7月現在)
●状況
・いわゆる「システムメッセージ」の部分が英語表記になる。(入力エラーメッセージなど、フォームパーツの設定から変更できない部分)
・それ以外の、項目名などは日本語のまま。
・Zoho forms の言語設定は「ユーザーのアカウントの言語のみ」、アカウントの言語は「日本語」になっている。埋め込み先のhtmlも「lang=ja」。
・作成したフォームに直接アクセスすると日本語で表示されるが、htmlに埋め込むと上記の現象が起こる。
●対処法
結局設定では解決できず、やや力技ですが以下の方法で対処できました。
1. フォームの設定から「翻訳とメッセージ」>「カスタマイズしたメッセージ」を開く。
2. 「標準のメッセージ」欄に日本語の文言が表示されているので、それを「カスタマイズしたメッセージ」欄にコピペする。
3. すべてのメッセージに対して2を行う。
ユーザーがメッセージをカスタマイズしているとそれが優先して表示されるようだったので、予めすべてに日本語を設定しておく、という方法です。
根本的な解決にはなっていませんが、取り急ぎの解決策として。
2025.05.27
WEBサービスをデスクトップアプリのように使用できるようになる、Google Chromeの「ページをアプリとしてインストール」機能が便利です。
自分はブラウザを何画面も立ち上げて作業しており、しかもそれぞれでタブを開くため開いているWEBサービスを見失ってしまうことが多いです。
個別のアプリになっていればブラウザとは別に表示されるため探すこともありません。
●使い方
1. アプリ化したいWEBサイト・WEBサービスを開く
2. ブラウザ右上の3点ボタンをクリック
3. 「キャスト・保存・共有」>「ページをアプリとしてインストール...」をクリック
※「○○をインストール」と表示されることもあります
●アンインストールする場合
アプリを開いた後、ウィンドウ上の3点ボタンから「○○をアンインストール」。
よく使うWEBサービスはアプリ化しておくと良さそうです!
自分はブラウザを何画面も立ち上げて作業しており、しかもそれぞれでタブを開くため開いているWEBサービスを見失ってしまうことが多いです。
個別のアプリになっていればブラウザとは別に表示されるため探すこともありません。
●使い方
1. アプリ化したいWEBサイト・WEBサービスを開く
2. ブラウザ右上の3点ボタンをクリック
3. 「キャスト・保存・共有」>「ページをアプリとしてインストール...」をクリック
※「○○をインストール」と表示されることもあります
●アンインストールする場合
アプリを開いた後、ウィンドウ上の3点ボタンから「○○をアンインストール」。
よく使うWEBサービスはアプリ化しておくと良さそうです!
2025.04.22
ある時から、WEBページを表示する際に定期的に「画像やCSSなどが読み込まれず表示が崩れる」という現象に遭遇するようになりました。
リロードすると問題なく表示されます。
ディベロッパーツールで確認すると以下のようなエラーが出ていました。
Failed to load resource: net::ERR_CACHE_READ_FAILURE
しばらく原因不明だったのですが、どうやらキャッシュを自動削除するアプリが原因でそうなることがあるようです。
自分の場合はセキュリティソフトのノートン360にそのような機能があり、オフにすることで上記の現象は起こらなくなりました。
アプリの設定から以下のようにすることで切ることができます。
パフォーマンス > ファイルのクリーンアップ > 設定 > ブラウザキャッシュ/一時ファイルをクリーニング をOFF
※記事を書く際に確認したところ「ブラウザキャッシュ/一時ファイルをクリーニング」の項目がなくなっていました。 内容的に「閲覧履歴をクリーニング」が同様の設定になっていそうです。
リロードすると問題なく表示されます。
ディベロッパーツールで確認すると以下のようなエラーが出ていました。
Failed to load resource: net::ERR_CACHE_READ_FAILURE
しばらく原因不明だったのですが、どうやらキャッシュを自動削除するアプリが原因でそうなることがあるようです。
自分の場合はセキュリティソフトのノートン360にそのような機能があり、オフにすることで上記の現象は起こらなくなりました。
アプリの設定から以下のようにすることで切ることができます。
パフォーマンス > ファイルのクリーンアップ > 設定 > ブラウザキャッシュ/一時ファイルをクリーニング をOFF
※記事を書く際に確認したところ「ブラウザキャッシュ/一時ファイルをクリーニング」の項目がなくなっていました。 内容的に「閲覧履歴をクリーニング」が同様の設定になっていそうです。
2025.02.27
外付けのHDDを外したい時に「デバイスが使用中のため取り外しできません」というアラートが出て外せない場合があります。
すべてのアプリケーションを終了し、finderを再起動してから外そうとしても同じアラートが出て外せないことがあります。
色々調べた結果、Spotlight検索の索引作成対象になっているためというのが有力そうです。 それを踏まえて下記の対応をすると、スムーズに外れることがあります。
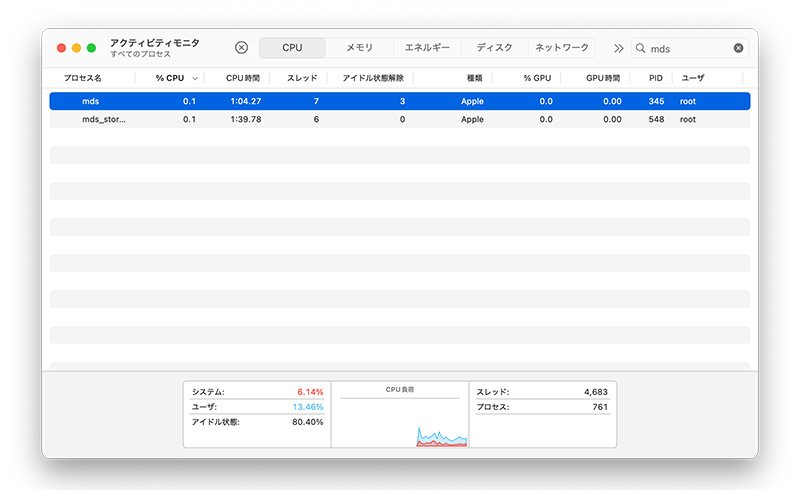
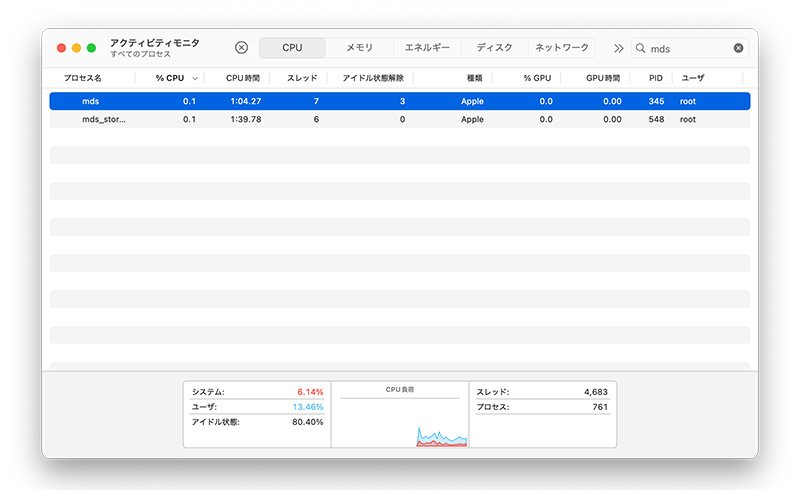
(1)アクティビティモニタを起動する
(2)「mds」と検索
(3)「mds」を選択して終了させる

すべてのアプリケーションを終了し、finderを再起動してから外そうとしても同じアラートが出て外せないことがあります。
色々調べた結果、Spotlight検索の索引作成対象になっているためというのが有力そうです。 それを踏まえて下記の対応をすると、スムーズに外れることがあります。
(1)アクティビティモニタを起動する
(2)「mds」と検索
(3)「mds」を選択して終了させる

mac , 外付けHDD
2025.02.04
サーバー移行などでMTを別サーバーに移す場合、「サイトのエクスポート」「サイトのインポート」を使うことで画像を含むブログデータを丸ごと別のMT上に移行することができます。(旧『バックアップと復元』)
とくに移行先がMTクラウドの場合はデータベースをダンプして移行する方法がとれないため、上記のサイトエクスポート・インポートに頼るしかない場面もあると思います。
なのですが、移植するサイトのファイルサイズが大きいとそれなりに失敗します。
一応ファイルを分割したり、サーバー上のimportフォルダに直接アップしてからサイトインポートする方法もあるのですが、サイズが大きいとそれも失敗してしまうことがあります。
(ファイルサイズ以外の原因があった可能性もありますが・・)
そんなときの対策として、
ファイルサイズの大部分を占める画像をなくした状態でインポート・エクスポートするという方法を試してみました。
といってもそんな大げさなことではなく、
1. ブログで使用している画像をFTPソフトですべてダウンロード
2. サーバー上の画像フォルダをリネームするなどして、ブログ内の画像をリンク切れの状態に
3. その状態でサイトをエクスポート → インポート
4. 移行後のサーバーに1でダウンロードした画像をFTPアップ
です。
リンク切れしているのでエクスポート時には画像が含まれず、ファイルサイズをかなり小さくすることができます。 リンク情報自体は残っているので画像を手動アップすれば普通にリンクされます。
まだ一度しか試していませんが、そのままではエクスポート・インポートできなかったブログを上記の方法で無事移行することができました。
もし移行がうまくいかない方は試してみると良いかもしれません。
とくに移行先がMTクラウドの場合はデータベースをダンプして移行する方法がとれないため、上記のサイトエクスポート・インポートに頼るしかない場面もあると思います。
なのですが、移植するサイトのファイルサイズが大きいとそれなりに失敗します。
一応ファイルを分割したり、サーバー上のimportフォルダに直接アップしてからサイトインポートする方法もあるのですが、サイズが大きいとそれも失敗してしまうことがあります。
(ファイルサイズ以外の原因があった可能性もありますが・・)
そんなときの対策として、
ファイルサイズの大部分を占める画像をなくした状態でインポート・エクスポートするという方法を試してみました。
といってもそんな大げさなことではなく、
1. ブログで使用している画像をFTPソフトですべてダウンロード
2. サーバー上の画像フォルダをリネームするなどして、ブログ内の画像をリンク切れの状態に
3. その状態でサイトをエクスポート → インポート
4. 移行後のサーバーに1でダウンロードした画像をFTPアップ
です。
リンク切れしているのでエクスポート時には画像が含まれず、ファイルサイズをかなり小さくすることができます。 リンク情報自体は残っているので画像を手動アップすれば普通にリンクされます。
まだ一度しか試していませんが、そのままではエクスポート・インポートできなかったブログを上記の方法で無事移行することができました。
もし移行がうまくいかない方は試してみると良いかもしれません。
2024.08.27
jQuery の .load() を使って外部ファイルを読み込むとき、読み込み完了した時点で独自のイベントを発生させる方法です。
.load() が書かれているスコープの外でも読み込み完了を受け取ることができるので、読み込みを待ってから処理を行いたいときなどに便利です。
●ファイル読み込みのスクリプト
●イベントを受け取って実行するスクリプト
$("body")に対して "fileLoaded" というイベントを発生させています。
汎用的に使えるよう $("body") にしていますが、そのぶん被りづらいイベント名にするのが良いと思います。
.load() が書かれているスコープの外でも読み込み完了を受け取ることができるので、読み込みを待ってから処理を行いたいときなどに便利です。
●ファイル読み込みのスクリプト
$(function(){
$(".hoge").load("xxxxxx.html", function(){
$("body").trigger("fileLoaded"); // イベント名は自由に設定できます
});
});
●イベントを受け取って実行するスクリプト
$("body").on("fileLoaded", function() {
// 読み込み完了時の処理
});
$("body")に対して "fileLoaded" というイベントを発生させています。
汎用的に使えるよう $("body") にしていますが、そのぶん被りづらいイベント名にするのが良いと思います。
2024.06.11
画像を拡大してモーダルで表示させるJavaScriptライブラリとしてはLightboxが有名ですね。
設置も簡単で使いやすいです。
https://lokeshdhakar.com/projects/lightbox2/
残念ながら現状Lightboxにはスマホで必須のフリック、スワイプ機能がついていません、、、
そこで探して良さそうだったのが下記2つのライブラリーです。
どちらも設置が簡単。
フリック、スワイプも使用でき、もちろん画像のグルーピング機能もあります。
▼martPhoto.js
https://appleple.github.io/SmartPhoto/
詳しい使い方は下記にわかりやすく書かれています。
https://www.appleple.com/blog/oss/smartphoto-js.html
こちらは画像をどのように拡大させるか設定するオプションがあります。
▼PhotoSwipe
https://photoswipe.com/
設置も簡単で使いやすいです。
https://lokeshdhakar.com/projects/lightbox2/
残念ながら現状Lightboxにはスマホで必須のフリック、スワイプ機能がついていません、、、
そこで探して良さそうだったのが下記2つのライブラリーです。
どちらも設置が簡単。
フリック、スワイプも使用でき、もちろん画像のグルーピング機能もあります。
▼martPhoto.js
https://appleple.github.io/SmartPhoto/
詳しい使い方は下記にわかりやすく書かれています。
https://www.appleple.com/blog/oss/smartphoto-js.html
こちらは画像をどのように拡大させるか設定するオプションがあります。
▼PhotoSwipe
https://photoswipe.com/
2024.04.23
common.js などすべてのページで読み込まれるスクリプトに、特定のJSライブラリやプラグインの機能を実行する記述してしまうと、そのJSライブラリを読み込んでいないページではエラーが出てしまいます。
以下のように該当機能が使えない場合には処理を中断することで、エラーを回避することができます。
●グローバル変数やグローバル関数が提供される場合(例:splide.js など)
●jQueryオブジェクトのプロパティとして提供される場合(例:slick.js など)
以下のように該当機能が使えない場合には処理を中断することで、エラーを回避することができます。
●グローバル変数やグローバル関数が提供される場合(例:splide.js など)
$(function() {
if (typeof Splide === 'undefined') {
return;
}
new Splide( '.target' ).mount();
});
●jQueryオブジェクトのプロパティとして提供される場合(例:slick.js など)
$(function() {
if (typeof $.fn.slick === 'undefined') {
return;
}
$(".target").slick();
});




